Recently Parabeac introduced Parabeac Themes, a super-simple, super-easy, and super-affordable version of our tool where developers can choose to export simple styling and theming elements.
Parabeac tools quickly and precisely convert Figma application mock-ups to Flutter code, speeding the process of implementing UI designs. The good news is that developers retain full control over how the converted code is implemented and can make continuous design updates -- any future changes made in the Figma files can generate a new pull request without disrupting any previously manually written logic.
But any tool is even more valuable with some user-driven “tips”. Here are some helpful ones to make Parabeac even easier:
Tips and Tricks
Tip #1
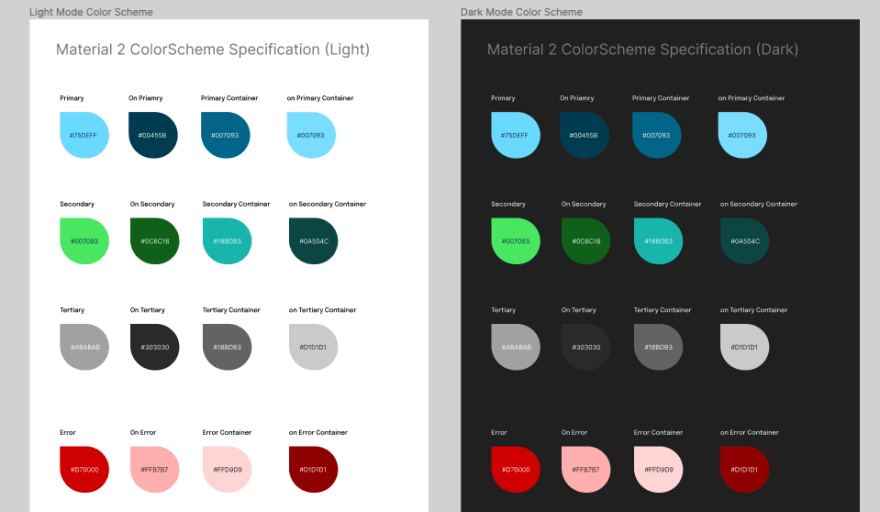
In Parabeac Themes, instead of creating a new Figma File containing a color palette for light/dark themes from scratch, copy the existing Parabeac file to your own drafts and edit the colors! You’ll already have all the color names, and won’t have to spend time creating light/dark categories.
Tip #2
You don’t have to use every single pre-named color in a color scheme (i.e. “shadow” in a “light” scheme). Just use whichever colors are relevant to you!
Tip #3
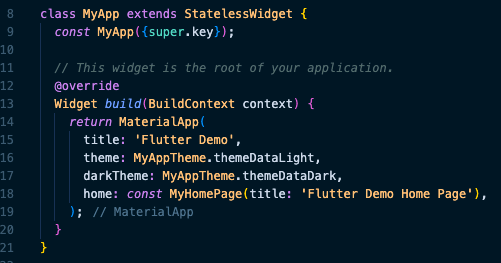
If you want to have your app dynamically change between light and dark mode, create the light/dark ColorSchemes and ThemeDatas via Tip #1. Then, in your main.dart file, use the generated light and dark ThemeData classes to place them in the theme and darkTheme attributes respectively. Now, Flutter will detect whether the device is in light/dark mode and adjust many widgets according to your color palettes.
Tip #4
For developers who use Parabeac for screens: when selecting a screen size in Figma, make sure to select the smallest screen size out of all devices you wish your app to be compatible with. Adding more screen real estate will add more padding around your design elements depending on how they’re anchored (ie. to the right/left side of the screen or centered, or to another element)
BONUS TIP
If you’re willing to reach out to give us feedback or request features, we will reward you with a 1-month free subscription to our Pro pricing plan! Contact us at support@parabeac.com
Happy coding!









Top comments (0)