In the previous part I went over the app details but didn't really talk about the development experience. I'll close with some thoughts on that here in this second part.
Dev experience - Visual Studio
I'm using Visual Studio 2019 Community Edition and have encountered some issues in debugging, which are already being tracked\planned for future -
- Breakpoint limitations - specifically the OnInitializedAsync part. There are workarounds like this which are available.
- No hot reload, yet - you need to re-launch the app for a code change. There is an option to debug with dotnet watch run though.
- Sometimes locals\watch wouldn't work for me, but I can't specifically recall exactly when that occurred.
Working with Blazor
When creating the app, you get an option to select if you want to make it a PWA, which I did. I was able to install the app from the browser without any additional setting, which is pretty neat. The documentation does cover details about push notifications and service workers but I didn't try that out for this app.
It is also straightforward to have a responsive design and then have the appropriate styling\CSS to make those look better. The app is usable on a mobile form-factor, but it definitely should be better and that's not Blazor's fault, it's mine :)
I have published the app to IIS but here's a detailed blog on various deployment options.
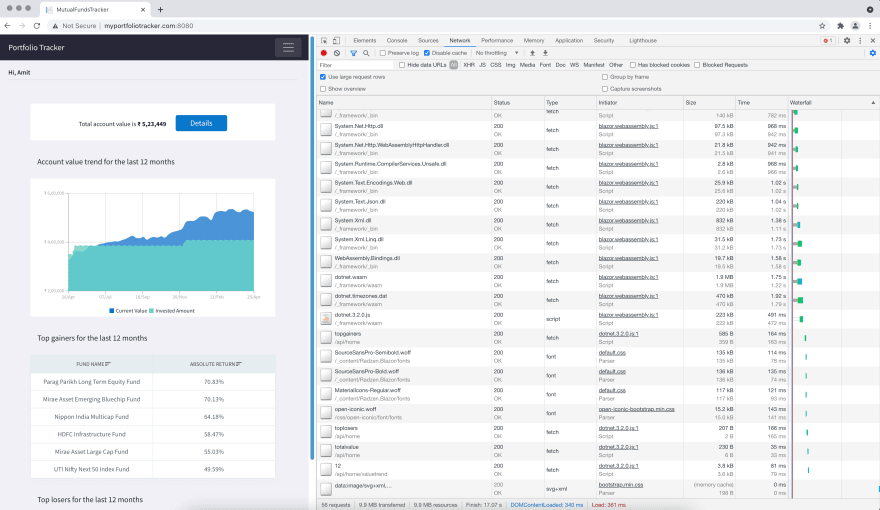
Since it is a web app already running in a browser, you can take advantage of existing tools like Lighthouse to audit the app and look for ways to improve accessibility, performance, SEO etc.

Above screenshots are taken on Chrome on Mac, loading the app published to IIS on Windows 10 on a different laptop. They compare network data transfer that includes stylesheets, Radzen components, .NET dependencies etc and that's ~4.4 MB vs ~9.9 MB for uncompressed. That's a good compression ratio but it'll be good to see some data for complex apps with more data and dependencies and see how it performs. The second image also shows the app in an almost mobile form factor with the menu shifted up.
Third-party Controls
Blazor has a quite a few third party libraries\controls available. Here's one of the few lists which link many resources available for Blazor, in particular the libraries piece - https://github.com/AdrienTorris/awesome-blazor#libraries--extensions
You do have lot of free, paid or open source options. I tried Syncfusion Community License and they're good (with support too) . I used Radzen in the app and it worked well.
I couldn't try all available libraries and this isn't a sponsored post
What next?
- The app itself, has a lot of to-do items. It needs multi-user support and login, unit tests, improvements so that it doesn't fetch data on every page switch, accessibility etc. It also should be served over https which is not the case in my local setup.
- Try comparing with some other front end technology, like React, for development experience and performance.
- Couple of things announced by Microsoft to explore building native\hybrid and cross platform apps using Explore Blazor Mobile Bindings and also .NET MAUI







Top comments (0)