If you are interested in reading this article in Spanish, check out my blog The Developer's Dungeon
Hello guys, I have been a little absent lately, it is because I have been working on the setup of a project I am tackling, a custom-built e-commerce website.
Background
My sister has a local business in Argentina called By Maruja named after my grandmother. She sells women's accessories like earrings, necklaces, and stuff like that. At the moment, she has a shop from Tienda Nube, this provider is like Shopify and others in the sense that it lets you create your own shop with a predefined template and do some light customization, add your products and have everything set up without hiring a designer, a developer or separately paying for server costs.
Unfortunately, after some time it gets to a point that sites like this don't cover your needs or they just add too much monthly cost to make it viable for small businesses in uncertain economic conditions. So, since my wife is a Graphic Designer(she already designed the brand), and I am a Software Developer, we decided to give her a hand and create a solution that will satisfy her business needs while having a really nice project to show in our portfolios.
The needs
- Custom made style and experience.
- Easy to add new products and change site text and images.
- MercadoPago as the main payment platform (what the hell is MercadoPago?).
- Below 5US$/month maintenance (wait, what?)(without the domain cost).
Now, you might be wondering what the hell is going on right?. Stay with me, I am gonna give the proper introductions.
The first two are pretty normal, right? she wants to have a website/shop that matches the business's brand, that can be easily customized by her when new products come in stock or when promotions enter into play.
MercadoPago
MercadoPago is the first one that US/EU/Asia readers might be wondering what the hell is this. In Latin America, we don't have any designated Amazon website we can turn for when we want to buy stuff online. Most of the time sellers don't ship to Latin America, or if they do they apply gigantic fees. Even if you bypass all these problems, some countries, like Argentina, have very strong restrictions on imported products, you have to pay a fine up to 50% of the product's price and sometimes they get stranded at customs and you lose your money.
Not all hope is lost, there is another option, a company called MercadoLibre. They basically have a monopoly on online shopping in many Latin American countries. They have offices in 18 countries and employ around 8000 people. This company has it's own payment platform called MercadoPago which supports most credit cards, direct transfer, and even payment in monthly installments. At least in Argentina, most of the people use this service to shop online, on their website or other platforms (also due to the fact that the government charges a 30% fee on payments done with foreign payment systems like PayPal).
Below 5 dollars a month
You may be thinking, this dude went nuts, it finally happened. Hear me out, for a small business that it is just starting, fixed costs can be deadly, especially in a country that had 54% inflation in the last year. The current cost is simply too much considering the fact that possibilities sites like these offer are limited.
The Analysis
I started by cutting down options based on the constraints the project has:
MercadoPago payment platform.
- Shopify
- Wordpress + Woocommerce
- Custom Website with integration to MercadoPago API
Below 5US$/month maintenance.
- Woocommerce (Maybe)
- Custom Website with integration to MercadoPago API
Custom made style and experience.
- Wordpress + Woocommerce (I have to learn WordPress and it's stack)
- Custom Website with integration to MercadoPago API
Easy to add new products and change site text and images.
- Wordpress + Woocommerce
- Other ecommmerce/CMS solutions
- Custom admin site
It looked to me after looking at multiple paths that my main two options were Wordpress + Woocommerce or building something custom.
My main issue with Wordpress was that first I don't know anything about it. It was gonna take me a long time to learn how to build a fully functional website with it and deploy it safely to a server, also I was not sure I was gonna be able to maintain the costs below 5 dollars.
I decided to go for a custom website. But not everything is gonna is custom made, I still want to avoid having to deal with admin authentication, having a personalized admin site to maintain or having a server with a database to keep updated.
The Tech Stack
In the last year, I have been building my own website/blog with Gatsby and deploying on Netlify, so I learned to love the power of the JAMstack. I thought this could be a good fit for the pattern so I started evaluating options that would meet the requirements previously mentioned.
Website
- Gatsby
- Next.js
Ecommerce/CMS capabilities
- Sanity.io (Generous free quota)
- DatoCMS (Generous free quota)
- Prismic (Generous free quota)
API for integration
- Next.js Serverless Functions (Generous free quota)
- Netlify Functions (Generous free quota)
Hosting
- Netlify (mostly free)
- Vercel/Now.sh (mostly free)
It doesn't matter the path I would take, it would give me a super slick and fast website, with admin capabilities, deployed on a top hosting with virtually 0 costs.
In the end, it was the differences between Gatsby and Next.js that defined the decision, Gatsby is a static site generator, which means that the site is built when a commit is pushed to the repository and then served as static content every time someone hits our URL, this is great for server costs and performance but it gets tricky when there is information that might change often, in our case that is the stock of our products.
Every time a purchase happens, the stock would be updated on our CMS and a build would have to be triggered on the Gatsby website in order to show the correct stock. Next.js, on the other hand, is a swiss army knife, it has static site generation, but it also has serverside rendering and can even work as a regular react app, this means we can adapt pages to our specific needs and only use server resources when necessary.
So although Gatsby has some pretty nice advantages like plugins for performant image loading and sanity integration, I decided that Next.js was best suited for what we want to build.
The full tech stack at the moment of writing is:
- Next.js
- TypeScript
- Styled Components
- Jest + Enzyme for testing
- Sanity.io
- Vercel/Now.sh
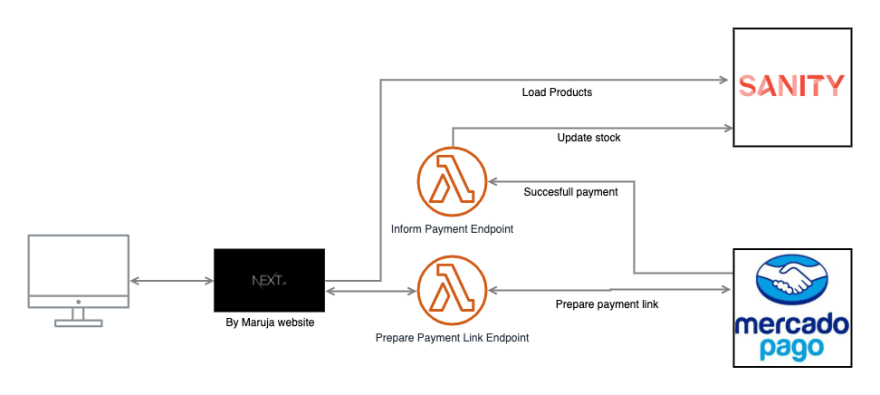
And I went for the following Architecture:
When a user hits the website, the products will be serverside rendered from Sanity and loaded on the website.
When a user wants to buy something, one serverless function will contact MercadoPago API and generate the appropriate link to go pay on their platform.
After the payment is completed, MercadoPago API hook will notify another serverless function which will update the stock on Sanity.
The team
I have been doing weekly pair programming sessions with a friend that for the last 6 months has been trying to switch careers from teaching into software development, he is an incredibly passionate guy and has a bright future ahead, but we been struggling to find real-world examples to work on. On my wife's side, for the last few months, she has been helping out a common friend of ours, mainly improving her CV as a Designer and giving an extra eye on her freelance projects.
I was super relieved when they offered us a hand on this project as I had doubts we could pull it off by ourselves in a reasonable amount of time. So our team is:
- Me, Software Developer.
- Manuel Aceituno, Software Developer.
- Sofia Toso, Visual/UX Designer.
- Thanh-Hông LÊ (Camille) UX Designer.
Next Steps
In the upcoming weeks, we will be making some good progress on design and implementation. I will be writing a series of articles that will explain how we create the structure of the project, how we integrate with Sanity and MercadoPago, loading real data into our website, creating the cart and the payment, and finally deploying. If you like where this is going, please let me know below in the comments. If you have any suggestions for the project, I am all ears, please let me know below. As always, if you liked this article, please share 😄








Top comments (3)
Great write-up 👏 Found you in the tweet of Stefan Natter.
I'm working on something similar at the moment though for video courses 😀
Not sure how it goes but I'm working on some code for Gatsby like image optimizations in Next. I hope I can make it as generic as possible
Uh, but you're probably serving images from sanity anyway I guess, so no need anymore right?
By the way I'm living in Perú, born in Germany, so we kind of swapped continents haha 🔄😁
So I totally understand your constraints, Perú import game is pretty tough too 😅
Cheers
Hey Can, that sounds like a pretty interesting project, I might want to tackle that in the future, how are you handling the videos and the video playing? just curious.
Yes, I am indeed serving most images from Sanity, at least the ones that will change often or need to be configurable. Still, feel free to share your project in the comments, I would like to take a look at it.
Ahaha that is cool, I imagine that the situation is similar in a lot of Latin American countries, that is why companies like Mercado Libre do so good there.
Wow sorry, just stumbled upon this still open tab in my browser stuffed with 615 tabs and realized that I never replied 😅😭
I'm not exactly sure yet, I might use mux.com or AWS Elemental MediaConvert, AWS is cheaper I think yet Mux gives more features like analytics out of the box 🤷♂️
Haven't actually had the time, so far, to continue my work on this project, lot's of other things going on..