
We already saw how to integrate Rasa chatbot with Tiwlio and Google Chat. In this article, I will show you how to integrate the Rasa chatbot with a...
For further actions, you may consider blocking this person and/or reporting abuse


Great
I am very interesting in your every post
Have you ever deploied the Rasa Chatbot into the facebook
I have already the runned the Chat Bot in the sercer using this:
rasa run -m models --enable-api --cors "*" --credentials credentials.yml --endpoints endpoints.yml
rasa run actions
and then I have tried to set up the webhook in the developers.facebook.com
But I can't set up webhook
Do you know how to set up webhook without using the ngrok?
thank you
best
Elina
Hi Elina.
I am glad to hear you like my article.
I was able to deploy the Rasa chatbot to Facebook by following the instructions in the Rasa documentation.
In the first terminal, run:
rasa run.In the second terminal:
rasa run actions.In the third terminal:
ngrok http 5005, where5005is the port where the rasa server is running (first terminal).The ngrok output will contain something like:
Forwarding https://48cc-185-219-166-190.ngrok.io -> http://localhost:5005.Copy the
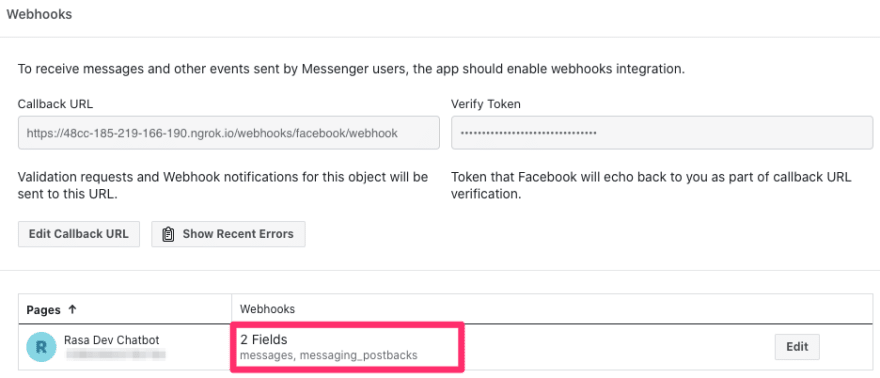
httpsaddress and add a Webhook Callback URLhttps://48cc-185-219-166-190.ngrok.io/webhooks/facebook/webhook. The48cc-185-219-166-190.ngrok.iopart will be different for you.Lastly, do not forget to add

messagesandmessaging_postbacksubscriptions as shown in the screenshot below.I hope this helps! If you encounter any issues, let me know.
Thank you for your help
I solved it by using the ngrok
I tried the X.X.X.X/webhooks/facebook/webhook as webhook callback url
But in the facbook,Ip address is not recognized
This is why we use the ngrok
Your help was avaliable
ngrok http 5005
Using the ngrok, we can convert localhost:/5005 into the another address
And by using this address, we can get this problem
Thank you for your attention and knidly and friendly help
I hope you are doing well
Also I will wait for your next and next and next post ....
💖💋
You're welcome. I am glad I could help.
hello friend
I have a question about the Rasa Bot.
I want to use an IFrame when deploying my Rasa Bot to Facebook.
when click on the URL. Go to a new Chrome tab.
How to solve it?
I am asking for help individually
thank you
best
Hi Elina,
I am sorry, I do not understand what your use case is.
Are you trying to embed Facebook page in an iframe or do you want the chatbot to send an iframe instead of a text?
In my facebook messenger, there are things like this:
dev-to-uploads.s3.amazonaws.com/up...
when I click it:
dev-to-uploads.s3.amazonaws.com/up...
I want make the multiwebform as ifrme in the facebook messenger
that's all
thank you
best
You can use Messenger Webview.
It can be opened either by clicking on a button (see URL button) or by clicking on a template (see Generic Template).
The Webview can be either
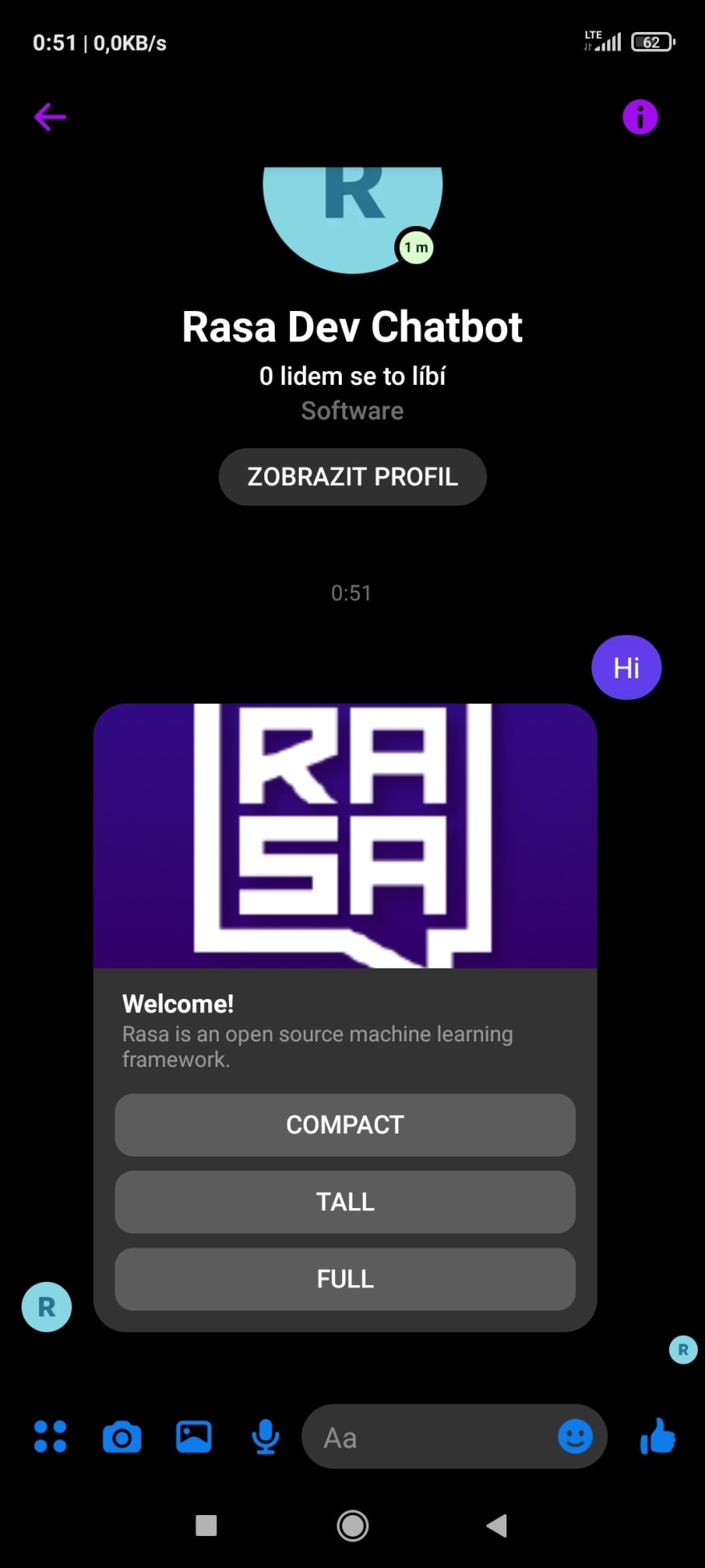
compact,tallorfull. This has effect only on mobile. On desktop, the website will always open in a new tab.Example:
Which results in:

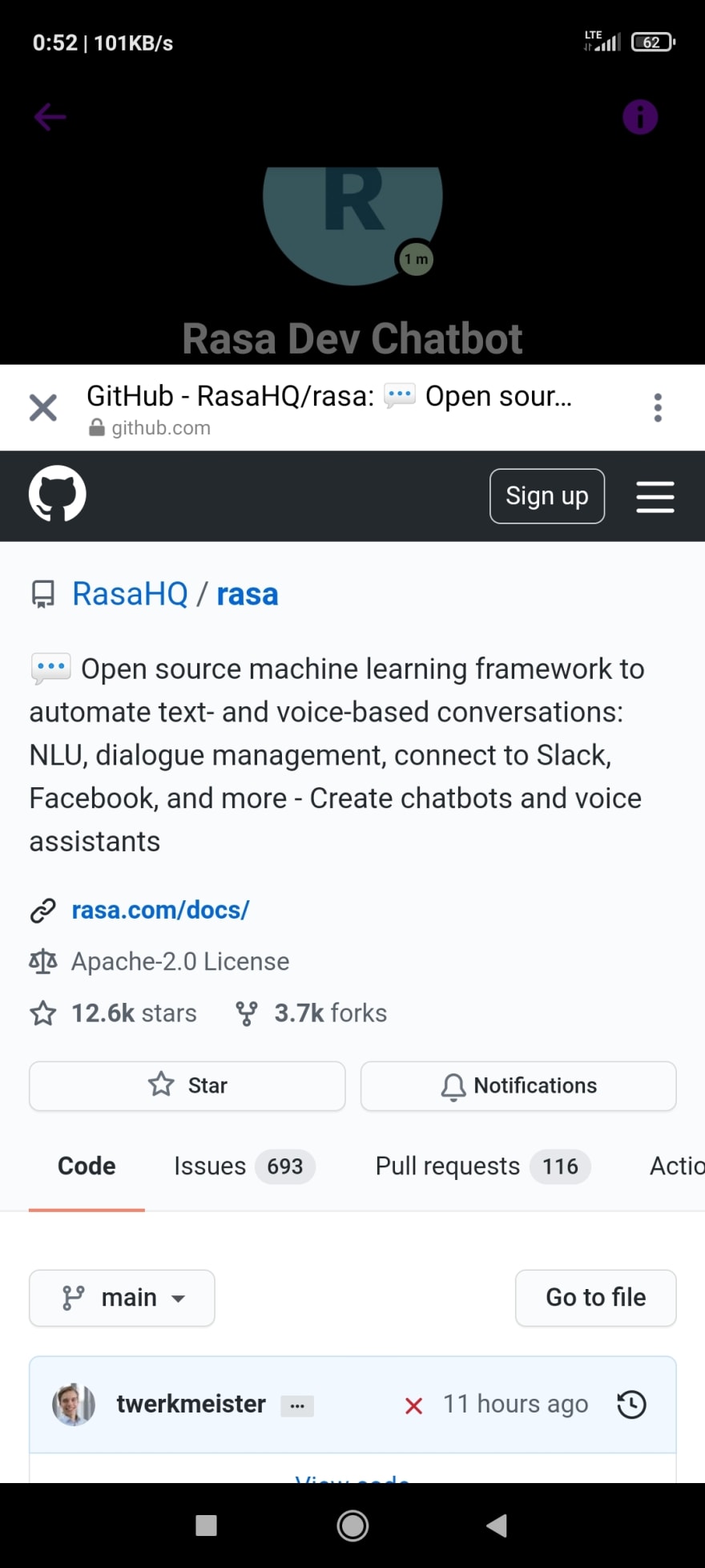
After clicking on Tall button on mobile:

I wish you a lot of luck with your project, Elina! 🍀
Thank you for your help
and you mean that it appears in the new tab in case of desktop?
Yes, in a new tab.
But I saw the iframe in the desktop when I used the facebook messenger
I could only find websites mentioning that you can embed Facebook Messenger into your website, not vice versa – add website as iframe into Facebook Messenger.
dev-to-uploads.s3.amazonaws.com/up...
like this:
I have tried clicking the button in a Messenger application (i.e. facebook.com/messages/), but it still opens in a new tab.
Unfortunately, I do not how to achive something similar to the last picture you sent.
I solved it
thank you for your kindness
I think we can work in rasa project
what do you think about this
thank you
best
That's great! Would you mind sharing a bit about how you solved it?
Could you send me your mail ?
I can contact using that
thank you
I think writing it here in the comments could benefit others who are reading this thread. Is it fine with you to send your solution publicly?
I want to know about you a lot
ok I will publish it as soon as my project is finished
It needs some time to pulish the method
Great work! Your articles helped me for my final year project few months ago. You have also answered a specific question I had personally via email (few months ago) which I'm so thankful. Keep up the great work.
Great tutorial it helped a lot thank you. Question do you know how to apply TTS. So on the integrated website. When the chatbot responds, it outputs the text but also voices the text back to the user.
Hi.
I am glad you found the tutorial helpful.
For text-to-speech you can utilize the Web Speech API.
I have added TTS to the chatbot in this commit. Thank you for the idea!
Thank you for this post! I have a problem with my thesis project:
I built a Rasa bot and I've integrated it in my website that is a photo viewer based on Mirador.
I've created some interactions AGENT TO BOT with 'user_uttered' , this interactions works in this way:
we have 3 photos : X,Y and Z. If you clicks on X , and ask the bot "What is this?" he answers with "It's X" but when you click on Y and ask the bot ""What is this?" he answers with "It's Y".
Now I would like to create an interaction BOT TO AGENT, like for example if I am on photo of X and ask the bot "What is Y?" , I want that the page changes to the photo of Y automatically.
Can you help me?
The way I did the first interaction is simple: I have an intent : What_Is , and the answer changes according to the value of a slot : Topic and I have another intent : Page_Change who acquires the link of the photo changed through the 'user uttered'.
I've created synonyms between the words of my topic and the link of the photos who represtent each topic and when the intent Page_Change arrives, it triggers a custom action that set the slots of entity : Topic with the link of the page. And it works very well.
Now as I said, I'd like to create an interaction from the BOT to AGENT.
If you can help me, thank you so much
Hi,
your thesis project seems very interesting!
If the user asks "What is Y?", then you should be able to get "Y" as an entity value in the Rasa backend. From the custom action, you could then reply with some structured message, like:
NAVIGATE_TO: https://example.com/Y. And in thebot_utteredsocket event handler you would parse the response and change the URL accordingly.Best of luck with the thesis,
Petr
Hello Petr, great tutorial again!
I'm trying to deploy the chatbot in my website (React app) and did it locally with the Chat Widget with: 'data-websocket-url="localhost:5005'.
But if I set it like 'data-websocket-url="localhost:5005/socket.io' nothing happens and using postman I got this message "The client is using an unsupported version of the Socket.IO or Engine.IO protocols".
I found a GitHub issue about this but I didn't find any solution.
I would really appreciate any help. Thanks!
incredible work <3
Thank you, Emma 😊