On Monday, August 9th I started a challenge for myself to bootstrap a business from the group up during my 7 day vacation. I'll be documenting what I learned and the challenges that I faced on day 2. The start of my journey with the Remarkable Sidekick is here.
Lesson of the Day
Today was filled with a ton of technical work. The largest learning I made today was around how Electron works compared to a typical React application. I was running into a really odd issue on Monday where Event Listeners and components were not unmounting correctly. If bump into this post at a later date with the error message below.
Warning: Can't perform a React state update on an unmounted component.
You're likely adding your loading your React application twice. Typically, a React app requires the bundled JS file to be loaded via a script tag inside of your index.html file. Electron handles this for you automatically and by also including it manually, it causes multiple instances of components to exist and affects how event listeners and mount/unmount actions work.
Early Morning
I spent most of the morning working on understanding how IPC communication works between the NodeJS backend and Javascript based frontend. This is a rather interesting aspect of Electron, in that it contains both a server backend and client-side front-end compiled into a single binary. Where as traditionally, you would leverage a library like axios to communicate with a backend that hosts your client-side JS, Electron actually has a messaging library built in.
However, there are some additional factors around security to keep in mind. When you're just getting started, you're likely to run across examples in which ipcRenderer is imported directly into your front-end application. The problem is that this requires nodeIntegration to be set to true which opens up a security vulnerability, because any NodeJS library can be called via any front-end code.
To resolve this security hole, Electron utilizes a preload.js file which essentially compiles down these NodeJS functions and attaches them to the window context in the browser.
Mid Day
After building out a skeleton for communication back and forth, I moved onto loading and saving settings for the application. Each OS obviously has a different preferred location for storing local files, and Electron provides a nice helper function for grabbing this directory that is generic to the underlying OS.
const userDataPath = electron.app.getPath('userData');
Once I created simple functions for loading and saving a JSON file from disk, I was then able to wrap up this interaction into a settings module.
Typescript Side Note
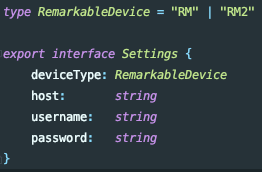
Typescript's ability to not only create a union of types but also create new types on the fly is incredibly powerful. In the example below, I get extremely granular type checking on the what type of value a string will support.
Afternoon
Towards the end of the day, I shifted my focus towards combining the previous concepts together. This involved adding two new message types get_settings and save_settings which allow me to pass settings objects back and forth between the front-end and back-end components.
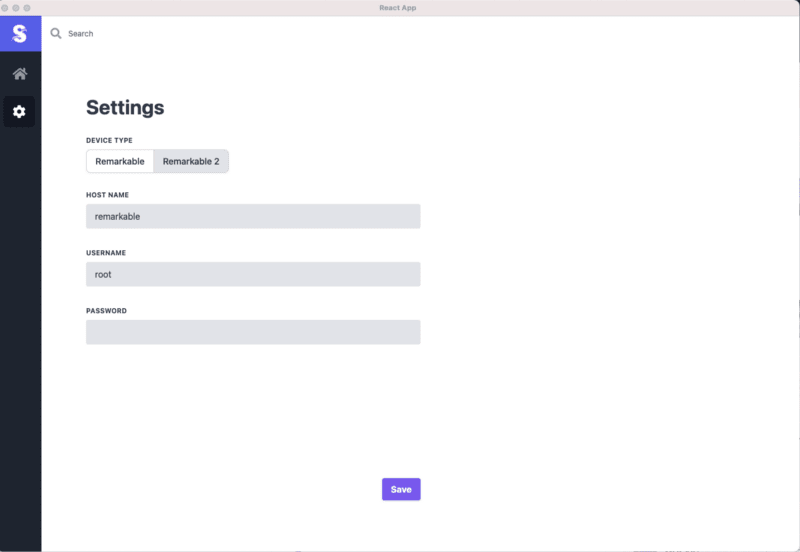
I now have access to persistent connection settings and allowed me to build out the UI screenshot that is shown below. This also sets me up nicely to get a running start on the NodeSSH integration which will allow me to start pulling information about the device such as the current lock screen, used disk space and more.
Progress
It was a heads down day, with some additional skeleton building that I had to do around page navigation and IPC communication. That being said, I'm in a great position to get lockscreen management in place by the end of the day.







Top comments (0)