On Monday, August 9th I started a challenge for myself to bootstrap a business from the group up during my 7 day vacation. This post documents what I learned and the challenges that I faced on day 5 and 6. The start of my journey with the Remarkable Sidekick is here.
My Lesson
There is a lot of hidden work in the error handling and the non-happy paths.
The adage of focusing on the smallest set of features as possible starts to make a clearer picture. The feature is the relatively easy part, but providing a solid experience around it means handling all the scenarios in which it doesn’t work correctly.
Auth0
While the GCP API Gateway supports authentication, it hooks into an external identity provider like Okta or Auth0. This sent me down the path of exploring Auth0 which I’ve been wanting to use for a while. The experience has been great, so far as they provide a ton of out of the box examples and code.
However, given that I’m planning to use it the basis for account management, I spent a bit more time understanding exactly how it integrates into the broader platform. As a result, I move back to focusing on wrapping up the free features and ensuring that I can package up the application.
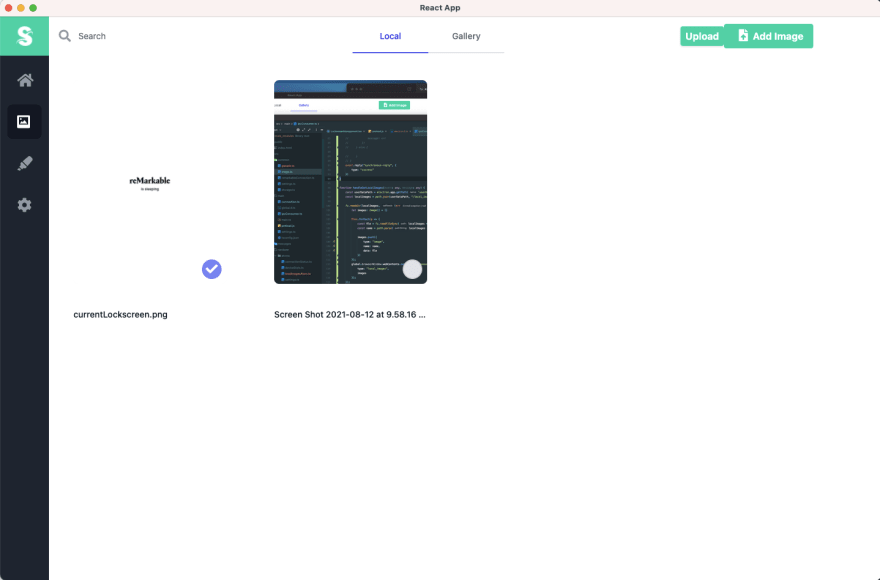
Thumbnails
I utilize the NodeJS Sharp library to create thumbnails for each image based on the aspect ratio (4:3) of the Remarkable 2. This allowed me to fix the sizing issue with the image tags. There were some issues leveraging this library as they don’t currently provide an Arm64 version of the library so I had to ensure the proper dependencies where in place for NPM to compile it during the install.
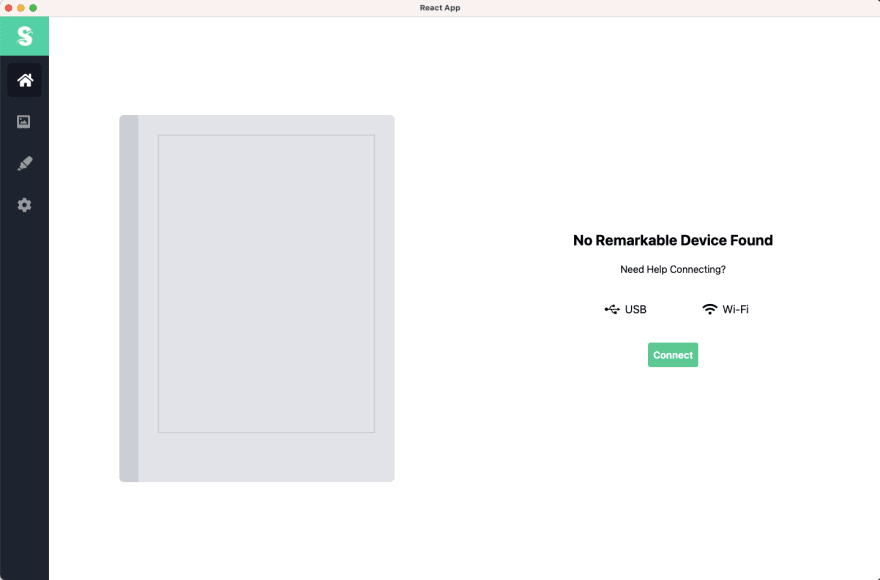
Edge Cases
The last major update was around the Home Screen. As you can see, I spent some time building out a better looking disconnected screen along with providing guidance on how to connect a Remarkable. The good part, is that this will also form a basis for the new user onboarding process.
To make this work properly, I had to handle errors from the NodeSSH library and configure connection timeouts. This allowed me to make the connection process more responsive and detect that status of the connection in the background.
Conclusion
Overall, I’ve made good progress on the offline features, and slightly stalled out around the account management. Hopefully, I can finalize the bundling process today and finish reviewing the Mac and Windows App Store submission process.








Top comments (0)