A really useful way to use reduce is over arrays of objects(i.e. when getting data from API's!)
Using reduce with an object
const players = [
{ name: 'Salah', price: 200000000, position: 'attack' },
{ name: 'Son', price: 130000000, position: 'attack' },
{ name: 'Kane', price: 170000000, position: 'attack' },
{ name: 'VVD', price: 115000000, position: 'defence' },
{ name: 'Grealish', price: 70000000, position: 'midfield' },
{ name: 'Kante', price: 63000000, position: 'midfield' },
{ name: 'Rice', price: 135000000, position: 'midfield' },
{ name: 'Stones', price: 43000000, position: 'defence' },
]
// for currentValue i have named it player, for prevValue I have named it total
function positionReducer(total, player) {
console.log(player.position, player.name, player.price)
}
// I need an object to be returned. so lets start with an empty value
const positionCounts = players.reduce(positionReducer, {})
check out the console.logs, before proceeding.
Now it might be useful to find the total price see part1 for how to do that
I think it would be useful to see how many midfielders,defenders or attackers I have returning as a single object example
"attack":6, "midfield":3
function positionReducer(total, player) {
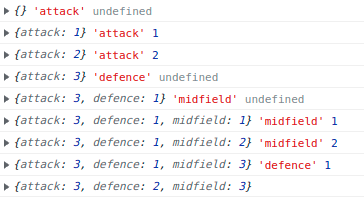
console.log(total, player.position, total[player.position])
// increase the position by 1
total[player.position]
? total[player.position]++
: total[player.position] = 1
//return
return total
}
const positionCounts = players.reduce(positionReducer, {})
console.log(positionCounts)
So I get the result I want but what is happening here?
Check out the console.logs to see if you want to work it out for yourself. Why do I need the ternary operator?
So at the beginning I have an empty object therefore total[player.position] will be undefined.
This is falsy, so total[player.position] will be set to 1.
When it is returned the total now will be {"attack":1}
So the next position is an attack, it will now be truthy, so attack will be incremented.
But what happens when it loops to a 'defence' or 'midfield'?
Well we again get undefined, therefore it repeats the same sequence as above.
Challenges:
1) Rewrite the ternary operator using the OR operator
2) Can you find, using const totalCostOfPlayers =, the total price of the players?
3) Using the reducer ,from Q1 or the original one, add code so it only returns the positions of players that cost more than 75000000.
Scroll down for answers....
Extension, make you own object (or even download one from an API) and create your own reduce functions. This will be useful for finding out total number of say action films from a film API
.
.
.
.
.
.
.
.
Q1
total[player.position] = total[player.position] + 1 || 1
return total
Q2
const totalCostOfPlayers = players.reduce(
(total, player) => total + player.price,
0
)
Q3
if (player.price > 75000000) {
total[player.position] = total[player.position] + 1 || 1
}
return total





Top comments (0)