What I built
Middi is a fun and wholesome habit tracker that makes you feel good for completing habits. The Middi app takes place in a chat-like interface where users get support and encouragement every time they complete a habit. Manage your habits, complete your goals and feel good doing it.
Category Submission:
Program for the People: Build an application related to mental health, a public service (like a COVID-19 spread tracker), or a feel-good app to ring in the New Year right
App Link
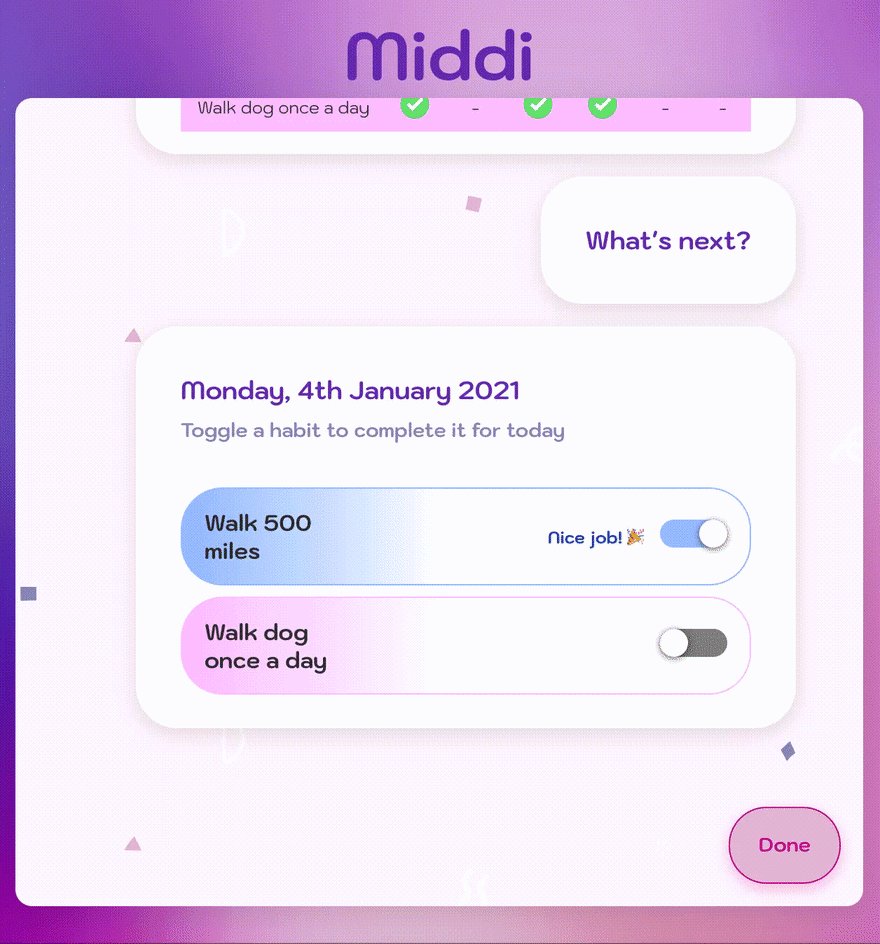
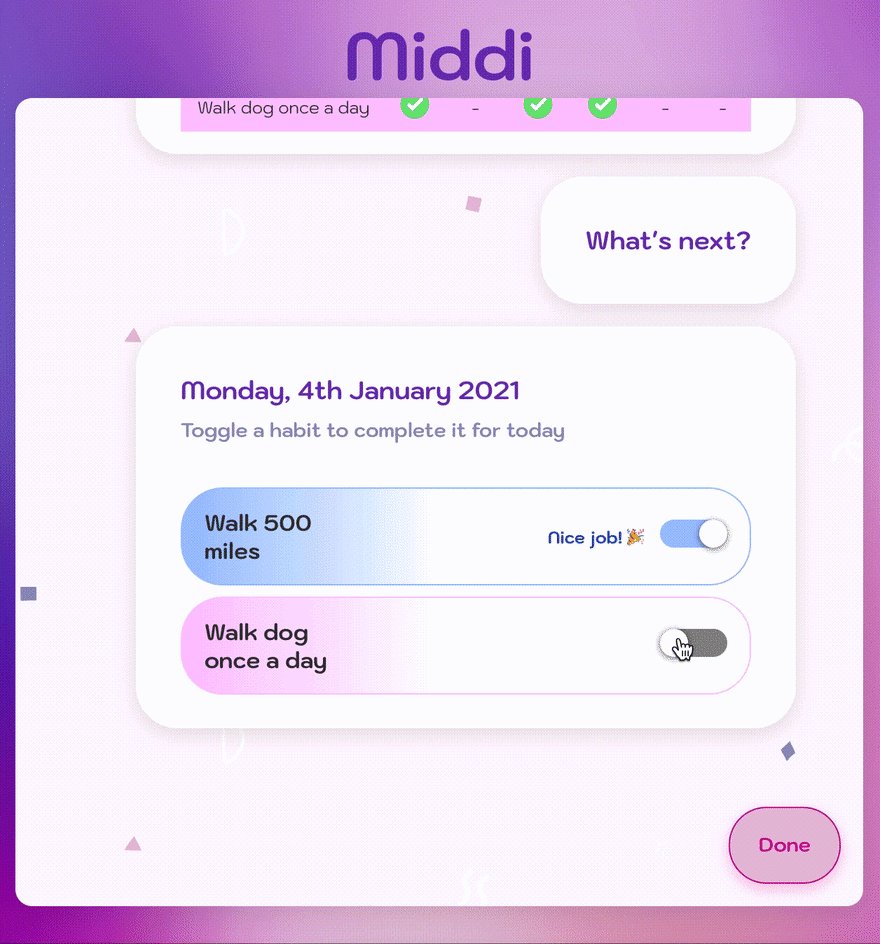
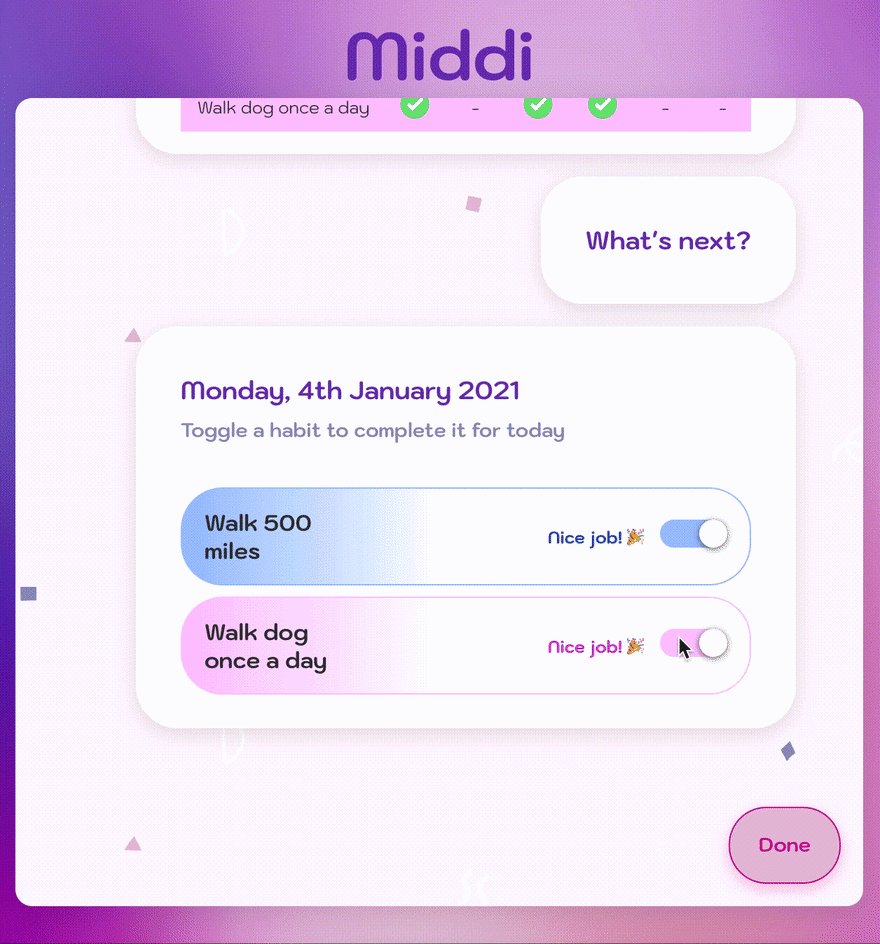
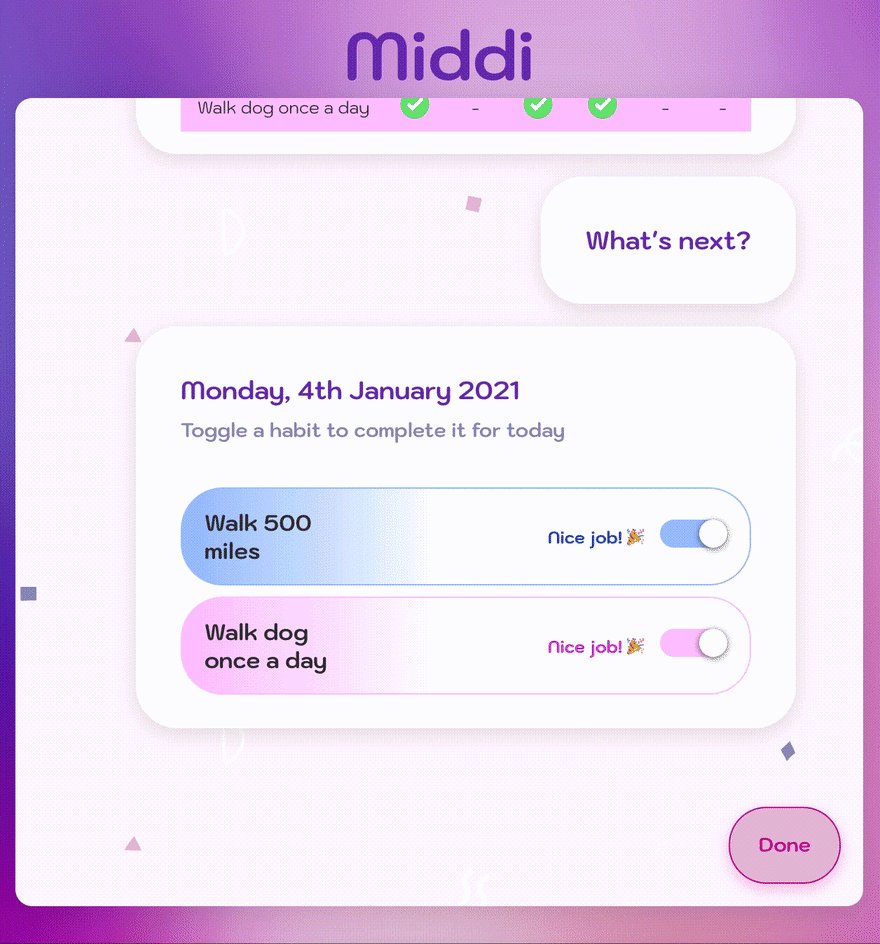
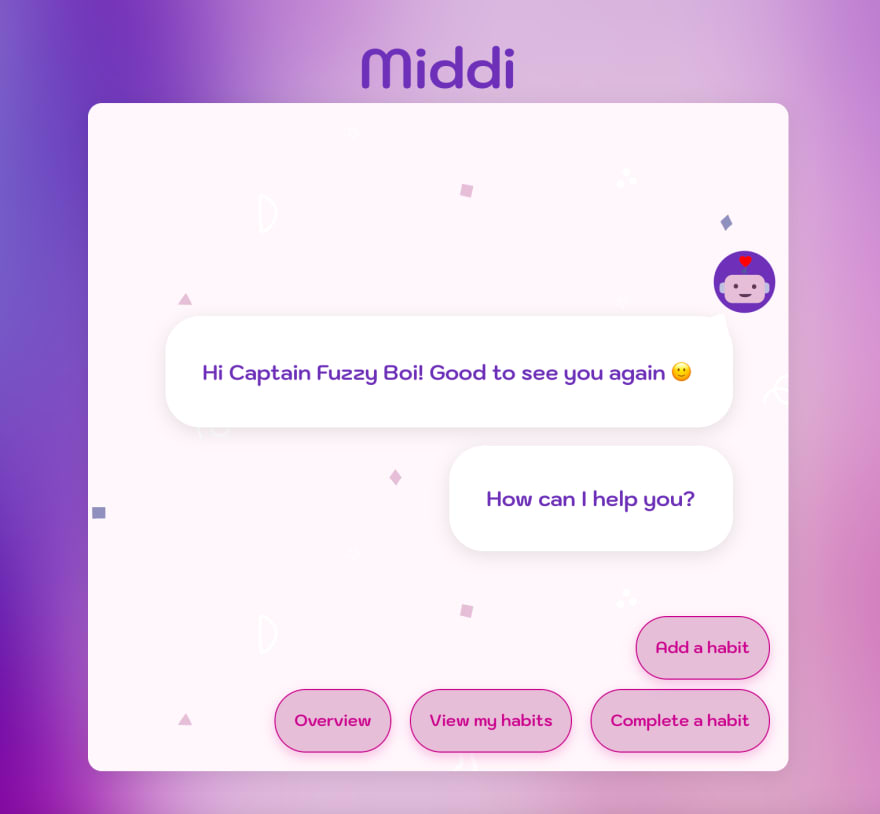
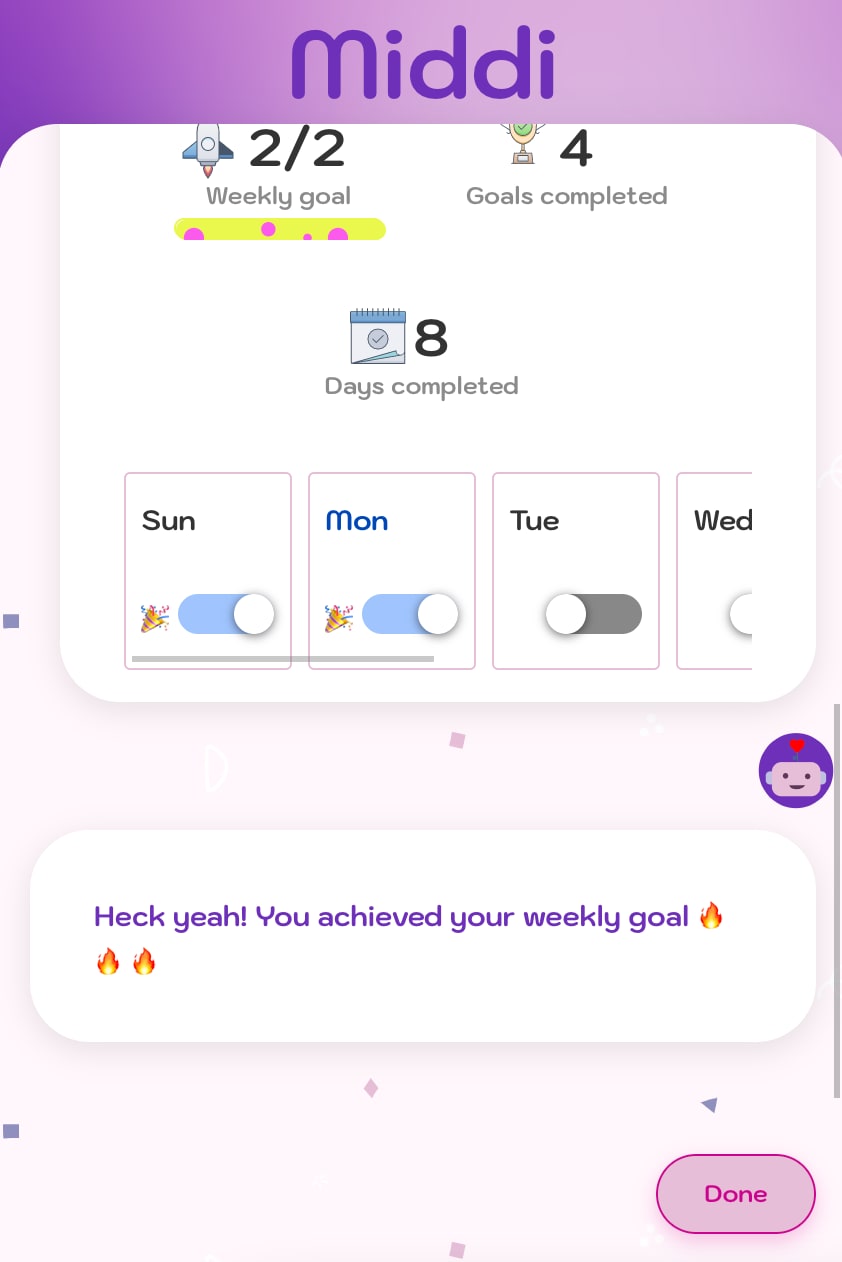
Screenshots
Description
Middi lets you create and track habits with weekly goals. You can then monitor your habit progress and get encouragement (and confetti parties) every time you complete a goal.
Link to Source Code!
Permissive License
Background
I've tried to get into habit tracking a couple of times but I always find that the material design "spreadsheet" approach never really appealed to me. I liked the idea of a habit tracker that made you feel good every time you completed a habit. I tried to build Middi to be friendly and supportive so that habit tracking didn't feel like making a grocery list.
How I built it
This project really shows how easy it is to make a full-stack project on Digital Ocean App Platform. I use one app to host both the backend and the frontend, and an App Platform component to create a PostgreSQL database. Linking the two up was as simple as a few clicks with DO doing the heavy lifting, including managing database users.
I use Heroku regularly so It's really great to see competitors in the same space.
I used NodeJS with Express, Passport and Sequelize to handle the authentication and database models. I then used React with TypeScript on the frontend to handle the client side of things.
Additional Resources/Info
Huge thanks to DEV and Digital Ocean for organising this event. Looking forward to seeing the rest of the submissions!












Top comments (3)
This looks absolutely amazing! Well done! 🙌
Mine is much simpler, I built a portfolio website with an interactive training section based on Katacoda:
Introduction to Bash Scripting - A DO Hackathon Submission
Bobby Iliev ・ Dec 12 '20 ・ 2 min read
Looks great! I'm a big fan of Bash scripting so I'll definitely take a look
this is beautiful