Profiles greatly simplify managing configurations for different contexts you want to work in. One major weak point with profiles is that it is hard to identify what profile you are using.
How do I know what is the current profile?
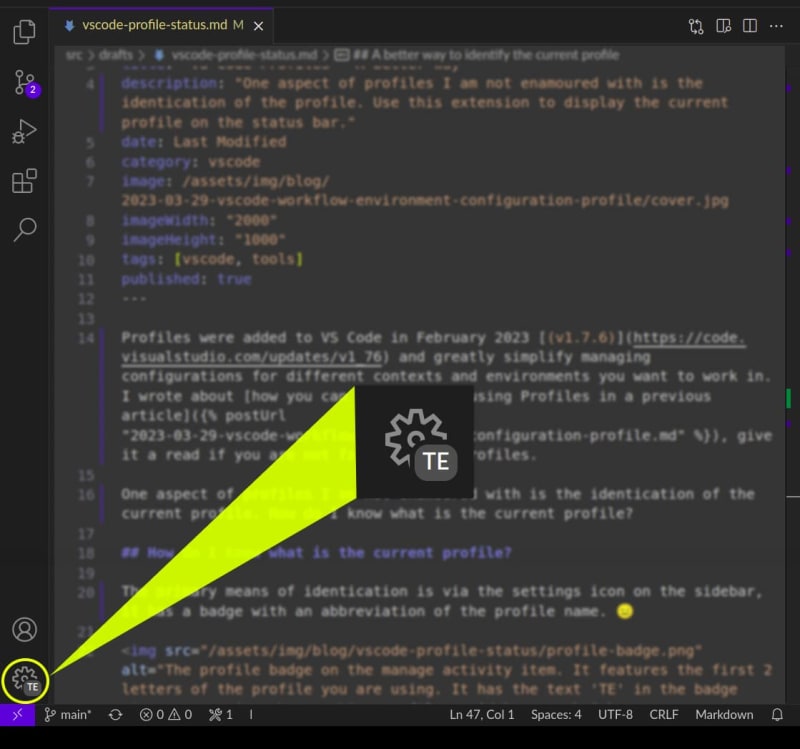
The primary means of identification is via the settings icon on the Activity Bar (the bar on the side). It has a badge with an abbreviation of the profile name.
"TE" stands for what exactly?
The abbreviation takes the first 2 letters of the profile name. In the screenshot above, it is for my "Teaching" profile.
There are some shortcomings with this approach:
- All profiles starting with same letters look the same. This steers you towards avoiding names that share the same 2 starting letters.
- If you have a pending update for a new version of VS Code -- the badge loses the profile abbreviation. Instead it displays the number 1 inside.
- When you are using the default profile -- there is no badge.
- You may want to hide the Activity Bar. Do you keep it just for this information?
A solution - clearly identify the current profile
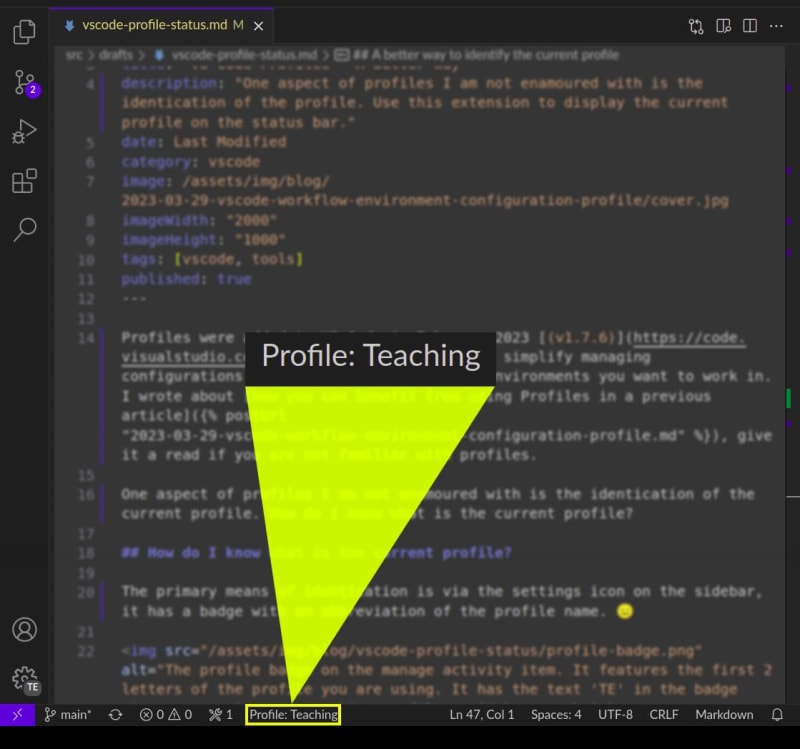
My preference is to have the profile name stated as a complete word on the status bar.
I wrote the Profile Status extension to do just that. Give it a try!
Also, you can click the status bar item to switch to another profile.
The bones of the extension
It required some detective work to get the profile name! 🕵️
The VS Code Extension API does not expose the profile name. I had to go snooping in the user files produced by VS Code to dig it out. It turned out that the information is contained in a file called globalStorage.json.
This is the format of the data in globalStorage.json if you are curious:
{
"profileAssociations": {
"workspaces": {
"file:///home/rob/programming/workspace/js/vscode/vscode-profile-status": "6c702312",
"file:///home/rob/programming/workspace/web/artifice": "__default__profile__"
},
"emptyWindows": {}
},
"userDataProfiles": [
{
"location": "6c702312",
"name": "Teaching"
}
]
}
There is a cross reference between the profileAssociations and userDataProfiles objects to associate a profile with a workspace.
The extension will work on Windows, Linux, Mac, and as a portable installation. I don't use Windows Subsystem for Linux, but I guess that should work.
Remote development is probably not going to work as it needs to find a local system file. I don't use remote development in VS Code. You can contribute to the extension if you think you can add that as an enhancement.
The effort required - a note for my future self
I want to make myself more accountable for side projects. In the past, I did not release much of what I built for myself. I would like to change this. However, it is important to recognize that it does take considerably more time, and it has potential to require additional time to maintain.
It took me close to a day to get a version that I could use myself on Linux. The code was sloppy and it was going to fall over if used on Windows.
It probably took 4 days worth of effort to:
- (re)write the extension to work everywhere,
- test the extension including covering different operating systems,
- create a good-looking logo and README,
- add the
alignmentsetting, - bundle extension with latest version of webpack,
- set CI/CD to publish it to the VS Code and Open VSX marketplaces,
- write this post
In general, I have to restrict myself to doing at most a project like this a once a quarter. I have to consider this a gift to an anonymous audience and expect absolutely nothing in return. 🎁
I have to weigh up starting a project if it takes me away from paid work.
Final word
I hope that this extension can help you work with profiles in a smoother fashion. It solved a pain point for me.
I was glad to see that there is at least one more happy user, Alexander Schumacher left the following review in the VS Code Marketplace:
perfect. just what i was looking for.
i have my activity bar disabled and could not see my profile and needed to toggle the bar just for that (which was annoying).
saved my day.
Saving days - thats how I roll! 🦸
Thanks for reading!






Top comments (4)
This is awesome I am currently working on an extension that will auto switch profiles based on user definable settings, I think this might come in handy for what I am doing, or at least in the ballpark
Thanks. Just keep in mind that this is a hack, the Microsoft team have not surfaced a lot of the functionality for profiles in the API
Thanks, that is kinda what I am seeing atm, I did open a ticket to see if they would expose the profiles and add a method to allow to get the current profile name, as well as all profiles and setting a profile. But who know ;-D
I raised an issue on that subject already and they said that it is not on the roadmap to add any related to profiles to the API. I tried to use the extension as an use case to urge them to add something but they didnt even give a chance for the issue to be upvoted..