Most bloggers quit their blogging in the early stages because they don't get enough traffic to do more work. In this article, I will show you how i drive more traffic to my blog.
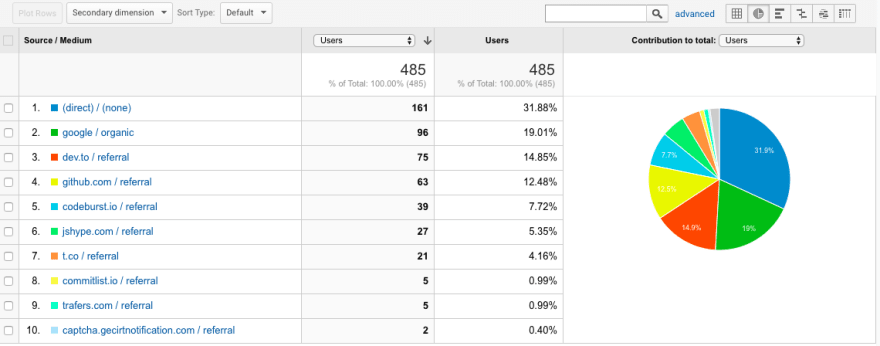
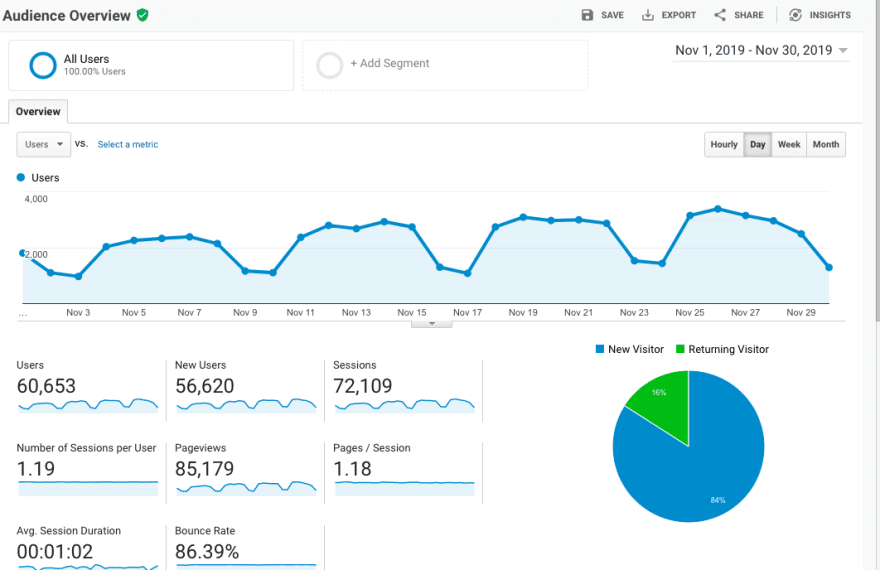
Here are my initial traffic stats
By using the below strategies I grew my blog from 0-80000 views per month.
Choosing particular topics
You need to choose the particular topics that are getting less number of searches.
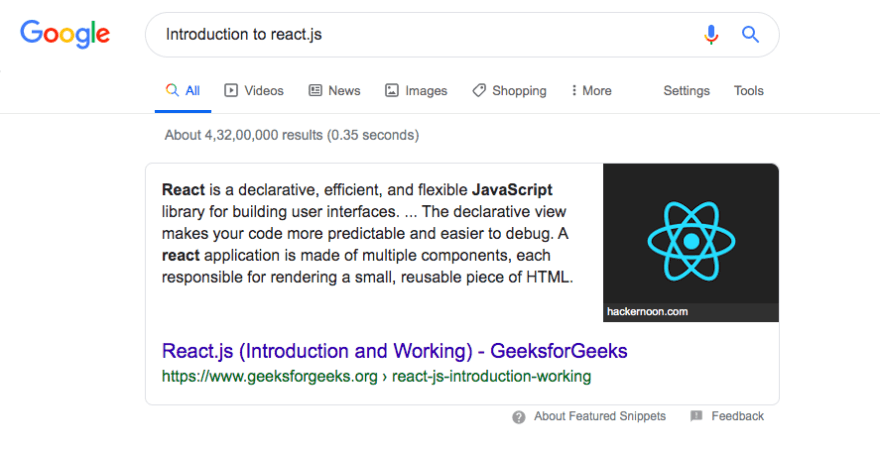
Let's say you have strong knowledge in React if you write a post about Introduction to react.js or How to manage the state in react apps.
If your search for that topic in google there are already forty-three million two hundred thousand search results chances are that no one will find out your blog through a search engine
Instead of that what I do in my blog is I choose a particular topic like
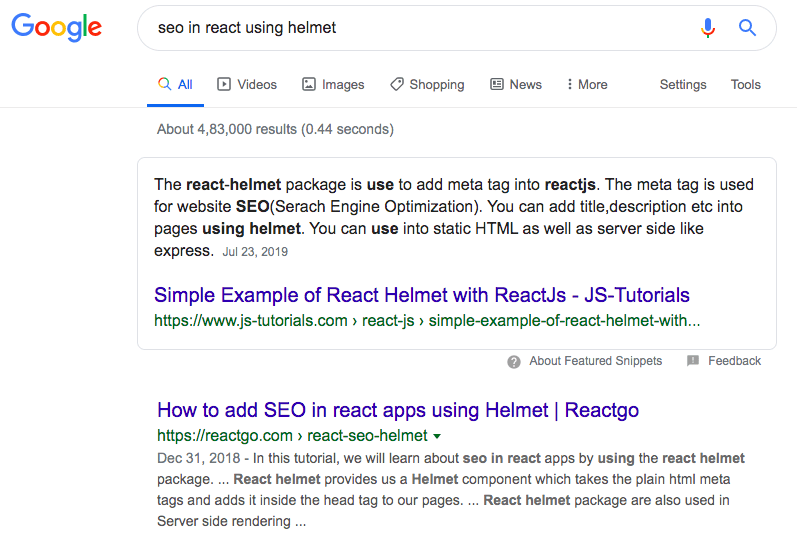
seo in react using helmet and I wrote a post about it How to add a seo to react apps using helmet.
Boom my post is ranking second in google search even I have less domain authority.
Solve interesting problems
I wrote a post about how to remove duplicate values from a javascript array and published in codeburst.io, in the comments section someone asked me how to remove duplicate objects from an array.
I solved the problem and posted the solution in the form of a blog post.
This post is getting the highest number of views and shares in my blog, recently someone used my solution in their youtube video.
youtube screenshot
Someone posted a link in stackoverflow
Even after one year, my post is ranking no 2 in google search.
Cross posting
Cross posting helps you to drive more traffic to your blog and also you will get feedback about your writing.
Take some of the posts from your blog and start posting in dev.to.
Here are some other sites which allows you to cross post:
- codeburst.io
- Medium
- dzone.com
- hashnode.com
Don't forgot to add your blog post link as a canonical url
What is a canonical URL?
A canonical URL is the URL of the page that Google thinks is most representative from a set of duplicate pages on your site. For example, if you have URLs for the same page (for example: example.com?dress=1234 and example.com/dresses/1234), Google chooses one as canonical. Note that the pages do not need to be absolutely identical; minor changes in sorting or filtering of list pages do not make the page unique (for example, sorting by price or filtering by item color).
The canonical can be in a different domain than a duplicate.
Clean UI and spacing
Always design the blog with Clean UI and use light colors, mostly think like a reader. Suppose If you get a problem and search on google for a solution.
You will open a random site which is showing in search results, The site is cluttered with a lot of ads and popups, do you show any interest to come back those type of sites.
Once again think like a reader and don't confuse the reader, use sufficient spacing between your lines, paragraphs and headings.
Social sharing
Try to create a twitter handler or Fb page related to your blog and start sharing your blog posts.
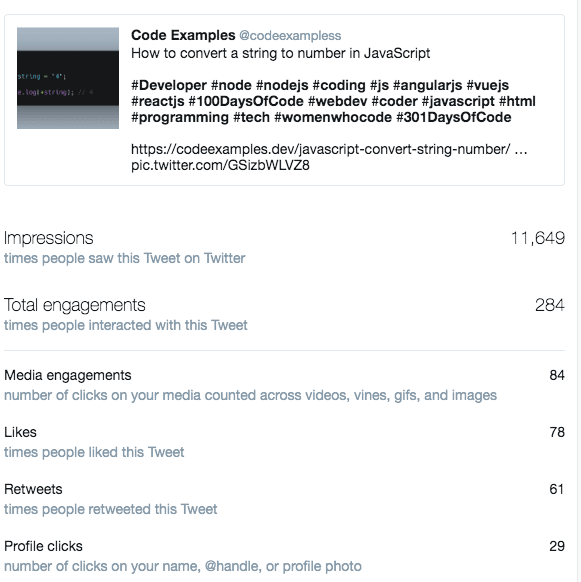
Last month, I started a new blog called codeexamples.dev and created a new twitter handler called @codeexampless then I started sharing blog post links.
There are only fewer retweets, likes and low engagement, instead of just posting blog links I started posting solutions in the form of code snippets regularly, it increases the engagement and also followers count.
Adding your site to google webmasters
Last but not least don't forgot to add your blog to google webmaster tools and also submitting sitemap.
I hope this article will help you to increase the traffic to your blog.
Hey, I created a new discord channel related to blogging for developers if you want to learn more about blogging you can join here by clicking this link
If have any doubts you can ask me in comments section.
For, more updates you can follow me on twitter

















Top comments (3)
A couple of comments:
1) Most blogs let you comment, yours doesn't, why not?
2) I'm always suspicious of code that chains Array.prototype methods such as map and filter as they perform multiple loops over what is essentially the same data. I've always been able to find a solution using one
reduceinstead. Here is my alternative: repl.it/@dexygen/removeDuplicateOb... Indeed I have created a jsPerf and my version was nearly twice as fast on the one run I performed (Chrome on Windows 10): jsperf.com/multiple-chains-or-redu...Not the author but as someone who also doesn't have comments, here's my rationale:
Maintaining a comment section is a cost. You have to keep spammers out. You take on risk moving your site from read-only to the internet to read-write.
More and better discussion tends to happen on external platforms these days. Why have a comment section on your site when there's dev.to, HackerNews, HashNode, Twitter, Reddit, and so on?
I love having conversations with my readers. If they want to do so publicly they can on the platform of their choosing, or privately via email.
Just for feedback I guess.
Some comments have been hidden by the post's author - find out more