In this article, I will show you how to do SEO in your blog.
What is SEO?
The full form of SEO is search engine optimization, it means how to get organic traffic to your blog by making your content search engine friendly.
Meta tags
In this section, you will learn about meta tags.
Meta tags are used inside the head element, which helps the search engine to know better about your content.
Meta description
The meta description tag helps the search engine to generate a search results snippet (sometimes google chooses randomly from your content).
Example
<meta name="description" content="write a short description about your post" />
Meta robots
It tells the search engine how to crawl and index your site.
Example:
<meta name="robots" content="index, follow" />
- index - No problems index my page.
- follow - follow any links on the page as part of crawling.
- noindex - it stops the page from being indexed.
- nofollow - Don't follow any links from this page as part of crawling.
Meta viewport
The meta viewport tag helps the browser to scale your blog width according to the device screens, and also you are telling google how mobile-friendly your page is.
Example:
<meta name="viewport" content="width=device-width, initial-scale=1">
The width=device-width means display my page according to the device pixels.
Write better titles
Writing better titles help the users and search engines to understand the content of a particular page.
The length of the title tag should be 50–60 Characters (after 60 google add ellipsis ...)
Include your main keyword in the title.
Use Synonyms like (iterate, loop, etc)
Adding numbers to your title
Examples:
<title>How to loop through JavaScript object</title>
<title>How to iterate through JavaScript object</title>
<title>How to loop through an object in JavaScript</title>
<title>3 different ways to loop through JavaScript objects</title>
Write descriptive anchor or link text
Sometimes you are linking your posts through anchor tags by using text like check out my post or click here, visit my blog etc.
Link text tells the search engine crawlers what page you are linking to.
Suppose I want to link to my previous blog post, how can I do is.
Good
If you are getting less traffic to your blog, check out my guide about How to Increase traffic.
Bad
If you are getting less traffic to your blog, check out my guide.
If you are getting less traffic to your blog, then click here to improve.
Choosing Short URLs
Always prefer short URLs instead of long URLs and also include your main keyword in the URL.
Examples:
Good
/javascript-loop-through-object/
/react-seo/
/seo-in-react/
Bad
/how-to-loop-through-object-in-javascript-id34-202443/
/react-seo-learn-seo-in-react/
Make images search engine friendly
Google better understands about your image, if you use descriptive text in your image files names.
For example, use green-glass.png instead of o0n040kkds.png
Use Alt attribute
Some cases images are failed to load in that case alternative text description is displayed in the place of an image.
<img src="green-glass.png" alt="green glass with air bubbles"/>
According to Google webmasters, Don't use CSS to display images it's a bad practice always use
<img>orpicturetags.
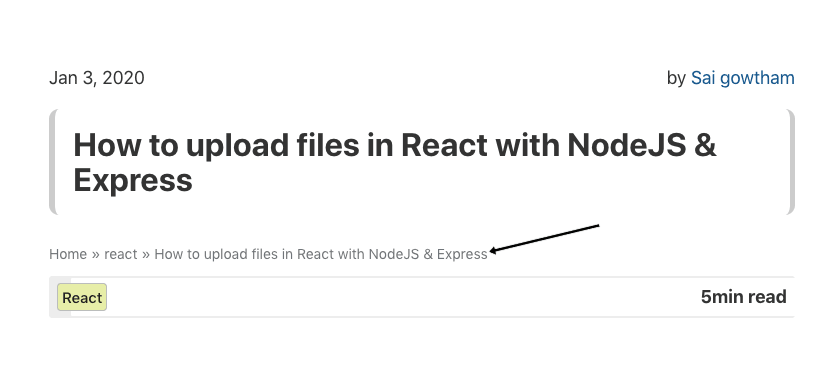
Use breadcrumb lists
A breadcrumb list allows users to navigate back to the root page or category page.
Recently I have implemented in my blog reactgo.com.
I hope this article will help you to improve your organic search results in 2020.









Top comments (0)