Looking back at 2022, I can certainly say that this year has been one of the best years of my life in terms of self-growth, learning, and productivity.
Tech Skills Gained ✅
Cool projects I worked on
- rwar - My static site generator
- Exploit - A browser-based cybersecurity game built with three.js
- Fragments - A cloud computing course project built with AWS tools
- A Seneca College research project for automating the customer onboarding process using Optical Character Recognition (OCR).
- Built multiple iOS and Android applications for my portfolio.
Open-Source Development 💻
I made some awesome contributions to these repos in the last 14 weeks.
- intel/cve-bin-tool - 2 pull requests
- ifmeorg/ifme- 2 pull requests
- glific/glific-frontend - 1 pull request
- flutter/flutter- 1 pull request
- humphd/my-photohub - 2 pull requests
- rahat agency - 1 pull request
- fig/autocomplete - 1 pull request
Two most recent open-source contributions 2️⃣
1. My favorite repository: My-Photohub 📸
I began working on this repository a few weeks ago as an internal project of Seneca College. As someone who loves photography, I knew I had to contribute to this.
The issue: GitHub Action to Generate Website and Commit to Repo
 GitHub Action to Generate Website and Commit to Repo
#5
GitHub Action to Generate Website and Commit to Repo
#5
Similar to #3, we need a way to generate an HTML page that uses all of the optimized images. Once it has been created, we need to re-commit everything in the Actions filesystem back to the repo's gh-pages branch (i.e., we want the built web site to be put into the gh-pages branch).
The solution 💡
This issue required me to work with GitHub Actions and what I had to do was use the images uploaded by the users and generate a website for them using GitHub pages.
 GitHub Action to Generate Website and Commit to Repository
#34
GitHub Action to Generate Website and Commit to Repository
#34
Fixes https://github.com/humphd/my-photohub/issues/5
This GitHub Action workflow takes the images uploaded from optimized directory and generates a website using GitHub pages. See the example of generated website from this link
Preview of the website
Note: The branch is currently named as
issue#5-gen-web. Every test image that is currently in the optimized folder is in this branch. It copies over togh-pagesbranch to generate the website.
Once this gets approved, we need to replace the branch name (issue#5-gen-web) in publish.yml to main
To test
You can change your branch to issue#5-gen-web and upload your desired pictures to optimized directory. After a successful commit and a push, this branch will result in a gh-pages website.
2. Risky contribution: Flutter 🔵
Flutter is an open-source UI software development kit created by Google and is used to develop cross-platform applications for Android, iOS, Linux, macOS, Windows, Google Fuchsia, and the web from a single codebase.
I took a huge risk making this contribution to Flutter, but I knew it was a very useful one and the biggest I have done. I wanted to step way out of my comfort zone to do something, unlike anything I had done before. At first, I did not think I would end up contributing to Flutter as I was just simply experimenting with the issue I was thinking about. After about four days of work, I figured it out. But of course, the pull request was not so smooth, and tonight I discovered I still have some failing tests which I need to address promptly.
A little bit of backstory... 📽️
This summer, I was working as a research assistant at Seneca College for their industry partner which is an exciting startup in the vehicle renting industry - similar to Turo.
I had to do a lot of research for an efficient and automated customer onboarding process for them as it was their number one priority.
Their mobile application was built using Flutter and I found myself looking at a lot of Flutter code. Even though I was not directly involved in building the mobile application, I was required to quickly learn Flutter and therefore, Dart which is the language used by Flutter.
The Issue 📝
I took a big risk and filed the issue myself before working on it! So, how did the idea come about?
As I was browsing through the 5000+ issues currently filed on Flutter, it felt intimidating. I was not being able to find the right issue to work on. I tried working on one and it was going nowhere. Then, I had this sudden aha moment after reading many issues and thought, why don't I just file the issue myself that I was thinking about and work on it? I had seen many others do the same.
The issue was filed by me as a new feature request.
 Add a way to flip/mirror an widget
#116702
Add a way to flip/mirror an widget
#116702
Use case
We need a named option to flip widgets horizontally or vertically. It's been mentioned in certain discussions that flutter does not provide a way to flip/mirror widgets. Though we can mirror a child by applying negative scaling, but it would be more appealing to have a dedicated option to flip/mirror widgets.
Proposal
Add a named constructor in the Transform widget to flip/mirror it's child
The Solution ✅
 Add transform flip
#116705
Add transform flip
#116705
Adds Transform.flip to allow flipping/mirroring child widgets
Fixes https://github.com/flutter/flutter/issues/116702
Pre-launch Checklist
- [x] I read the Contributor Guide and followed the process outlined there for submitting PRs.
- [x] I read the Tree Hygiene wiki page, which explains my responsibilities.
- [x] I read and followed the Flutter Style Guide, including Features we expect every widget to implement.
- [x] I signed the CLA.
- [x] I listed at least one issue that this PR fixes in the description above.
- [x] I updated/added relevant documentation (doc comments with
///). - [x] I added new tests to check the change I am making, or this PR is test-exempt.
- [x] All existing and new tests are passing.
</div>
<div class="gh-btn-container"><a class="gh-btn" href="https://github.com/flutter/flutter/pull/116705">View on GitHub</a></div>
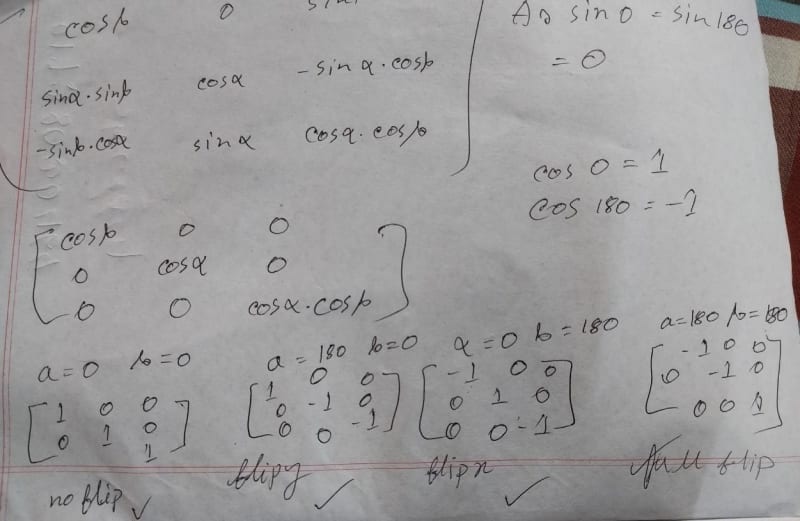
Flutter uses a 4-dimensional matrix to transform the image a widget is producing just like OpenGL. To mirror that image we have to rotate it around an axis.
To mirror it horizontally we have to rotate it around the y axis by 180 degrees, and to rotate it vertically we have to rotate it around the x-axis by 180 degrees.
With that theory in mind, we can apply matrix rotation to get the expected results. And by applying the transformation we get the scary math results as in the photo.
I love maths!
Flutter already has transform widgets and it has named constructors to facilitate different transformations like translate and scale, but it did not have one to flip/mirror. So inspecting their way of implementing those transformations, I simply plugged in the values for the final matrix for the arguments flipX and flipY. :)
I know it sounds simple, but it took me a lot of figuring out and studying the codebase to come up with this. I did not honestly think it would work out as I was just experimenting with it and ...ta-da... it did work out!
The hardest part about the PR was writing the tests. It took a lot of research, trial, and error. It took me around 4-5 days to complete the entire pull request and I still am fixing some failing CI/CD workflow tests.
Going forward... 🚀
I need to improve on code reviews and it is a big part of my 2023 goals.










Top comments (0)