What I built
I rebuilt my portfolio website using the latest technologies to increase performance and user experience.
Category Submission:
Personal Site/Portfolio
App Link
https://nextjs-portfolio-pb6dr.ondigitalocean.app/
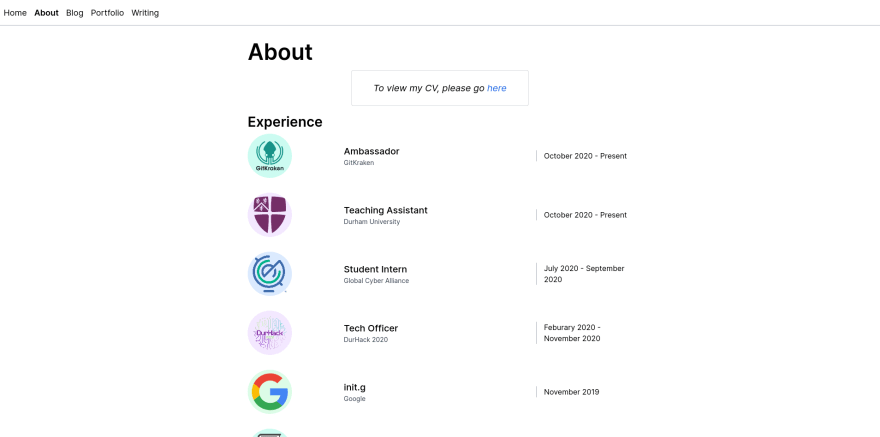
Screenshots
Description
This site serves as a summary of me online, containing all my skills and experience, along with showing my portfolio projects. In addition, there is also space for a blog and long form writing.
Link to Source Code
https://github.com/samrobbins85/portfolio-website-v3
Permissive License
Background
I love working on my portfolio website, and it was working well with Hugo, but there were a lot of features of frameworks like Next.js that I wanted to use. This was a great opportunity to rewrite it, allowing for more development in the future.
How I built it
For this I used the digital ocean web service from the app platform. This allows me to run a server, which is used for optimizing the images before sending them to the client.
This was my first time using Framer Motion, which I used for the animations on the portfolio page. I'm very impressed by its functionality and look forward to learning more about it.
This was also my first website that I've built with a CMS, choosing GraphCMS as it had all the features I needed. However, during building the website I learned more about what I want from a CMS, so I may change the CMS in the near future.
Next.js and Tailwind CSS have been part of my tech stack for a while now, and I love using them. Next.js was particularly useful in providing getStaticProps for fetching all the data from the CMS, and the Image component, which allows for optimized images, and eliminates layout shift, which will be important in the next year as Google SEO starts to prioritize sites with good core web vitals.
I expanded my use of Tailwind CSS for this project by building my first Tailwind CSS plugin. This plugin brings the design ideas from LaTeX.css to Tailwind. You can see this being used on the writing page of the website. If you want to use the plugin, you can find it on npm.
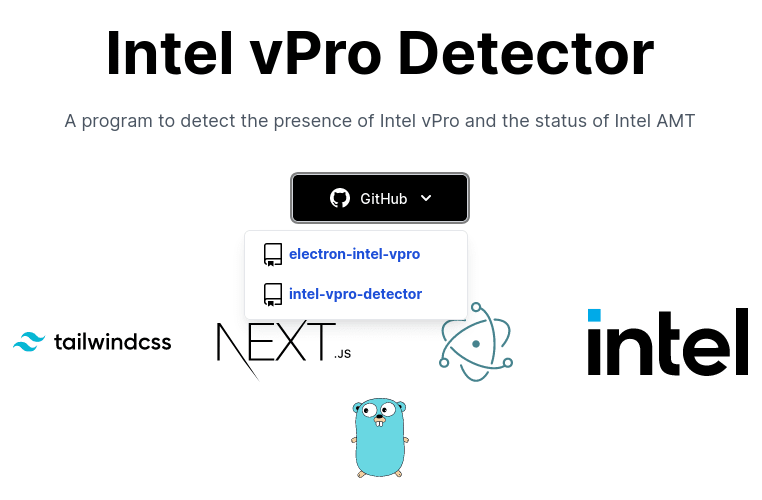
A new package from Tailwind Labs is Headless UI, this makes it easy to produce accessible UIs in a range of frameworks and to style them with Tailwind. This has been used in a small subsection of the portfolio pages where there are multiple GitHub repositories for a single project, so I have a dropdown to list them all. Looking like this:












Top comments (1)
Your site is absolutely beautiful and so pleasing on the eyes, I love the look of it you really did a good job my friend keep it up :)