Dear Next.Js Aficionado,
Recently I’ve been working hard to prepare my humble startup for a ProductHunt launch.
So the other day, I decided that the homepage needs a couple of videos that show the app in action. I don’t have a budget for fancy stuff, so I made three screencasts, synced them with cool music, and uploaded them on YouTube.
Later, I embedded the videos on the page.
Obviously, some old lessons I had learned years ago were forgotten.
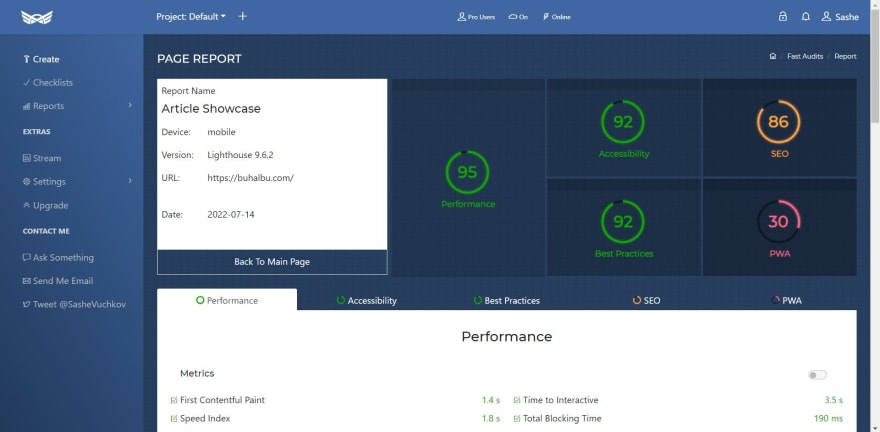
The next day I was preparing another screencast when I was surprised by this “nice view”:
I was stunned…
It was not how I left the page. The last time I checked, everything besides PWA was colored in green.
So I started debugging, and right away, I noticed the cause for those bad scores was the embedded YouTube videos.
What an embarrassment!
I was claiming I knew something about Technical SEO and how to achieve better website performance, and I failed to foresee the awful impact those videos would have on my webpage.
Anyway…
After some research (a.k.a googling) and some creative pondering, I’ve come up with the following react component:
import {useRef} from 'react';
export type Props = {
video: string;
width: string,
height: string,
thumbnailQuality: 'default' | 'hqdefault' | 'mqdefault' | 'sddefault'
}
export default function YouTubeFrame({video, width, height, thumbnailQuality}: Props) {
const divRef = useRef<HTMLDivElement|null>(null);
const onClick = () => {
const iframe = document.createElement( "iframe" );
iframe.setAttribute( "frameborder", "0" );
iframe.setAttribute( "allowfullscreen", "1");
iframe.setAttribute('allow', 'accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture');
iframe.style.width = width;
iframe.style.height = height;
iframe.setAttribute( "src", `https://www.youtube.com/embed/${video}?rel=0&showinfo=1&autoplay=1` );
if (divRef.current) {
divRef.current.innerHTML = "";
divRef.current.appendChild(iframe);
}
}
return (
<div ref={divRef} className="youtube-frame position-relative">
<span onClick={onClick} className="ti-control-play position-absolute display-1 text-white" />
<Image onClick={onClick} src={`https://img.youtube.com/vi/${video}/${thumbnailQuality}.jpg`} alt="YouTube Video Thumbnail" width={width} height={height} className="shadow" />
</div>
);
}
As you can see, the component accepts the video slug, the preferred thumbnail size, and the desired dimensions as parameters. Instead of embedding the video right away, I’m putting a placeholder (its thumbnail), so the video’s iframe is appended only after a click on that placeholder.
It’s nothing genius, but it did restore the balance in the universe…
This case study is evidence that Next.Js is an “SEO-friendly” framework but not “SEO-ready.”
We, as web developers, have plenty of room to screw things, so we must be careful. We must measure the performance of our website every time we’re about to make substantial changes. And we must measure it after the changes.
This additional monitoring is the only way to know the real impact of our work.
Cheers,
Sashe Vuchkov
P.S. If you want to view the screencasts I made, just visit BuhalBu’s homepage…









Top comments (1)
YouTube has to be SPA at the same time there is so much shockingly bad about it from a engagement / video rendering / post worth of problems on and off site have been planning a blog on.
Google are authorities to themselves so can break the rules is unacceptable when you take a deap dive. Their embedding means you need to optimise their video links
Great work again