Table of Contents
- How to Get the Kentico EMS 2020 Beta
- Running The Beta on .NET Core
- Coding Kentico on ASP.NET Core
- Why Is Kentico EMS on ASP.NET Core Important?
- Conclusion
The first Kentico EMS 2020 beta was released in the Autumn of 2019, with a focus on updates to reusable content and core libraries being migrated to .NET Standard.
The second beta has been available for about a month. So let's dive in 🤽🏾♀️!
How to Get the Kentico EMS 2020 Beta
To get access to the beta we need to have a DevNet account. If you don't have one, you can register here.
After logging into DevNet with our account, we can download the beta in the downloads section of the site.
The beta has instructions 📃 on how to get it up and running, what features are new in this version, the list of known issues, and what the focus should be for developers and users of Kentico when trying out this version of the beta.
Running The Beta on .NET Core
The feature of Beta 2 that I find most interesting is the ability to run Kentico code in a .NET Core environment, specifically ASP.NET Core.
What does this mean exactly 🤔?
Well, since Kentico 12, the Content Management and Content Delivery sides of the application have been separated into (2) applications.
The upcoming version of Kentico will be no different.
However, while the Content Management application will still be running exclusively on the .NET Framework we've been using for 2 decades, the Content Delivery application can be run on either .NET Framework 4.8 (using ASP.NET MVC) or .NET Core 3.1 (using ASP.NET Core).
The two frameworks are bridged by Kentico's core libraries (like document management, marketing automation, global event system) being migrated to work on .NET Standard 2.0, and both .NET Core 3.1 and .NET Framework 4.8 support .NET Standard 2.0 🤓.
This means both the Content Management and Content Delivery applications can share a large majority of the platform's code.
So let's look at setting up a new Content Delivery application on .NET Core, using Visual Studio and VS Code 👍🏾.
Initial Setup
We should follow the instructions in the .zip file we downloaded that contains all the beta code and information.
Steps:
- Install the Kentico 2020 Beta 2 Kentico Installation Manager (KIM), which will appear as Kentico Installation Manager 13.0 in the Windows Start Menu
- Install a new Kentico 2020 Beta 2 site using the DancingGoatMVC template on our machine
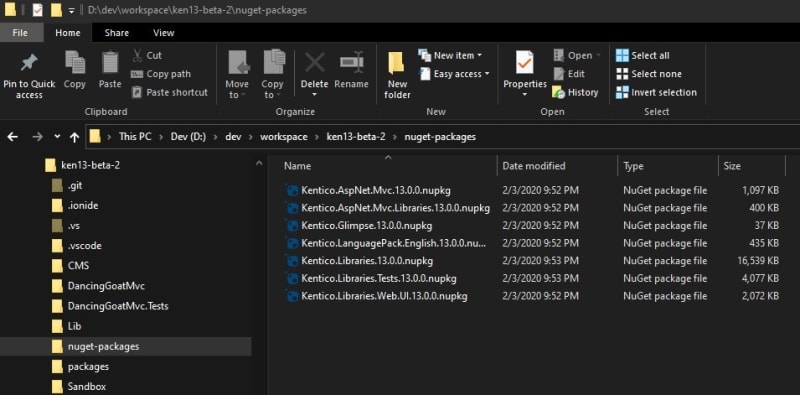
We can see there is a \NuGet Packages folder that contains all the NuGet packages we'd normally be downloading from Kentico on Nuget.org.
I recommend copying these packages, into a sub-folder of the one created by the KIM for the new beta web application (here I've named it \nuget-packages).
Using Visual Studio
Visual Studio gives us the classic Kentico development environment we've used in all previous versions, and setting up an ASP.NET Core project in Visual Studio is very similar to ASP.NET projects running on Full Framework 😃.
ℹ I recommend running the latest version of Visual Studio, 16.4.5 at the time of this writing, to avoid any issues ℹ.
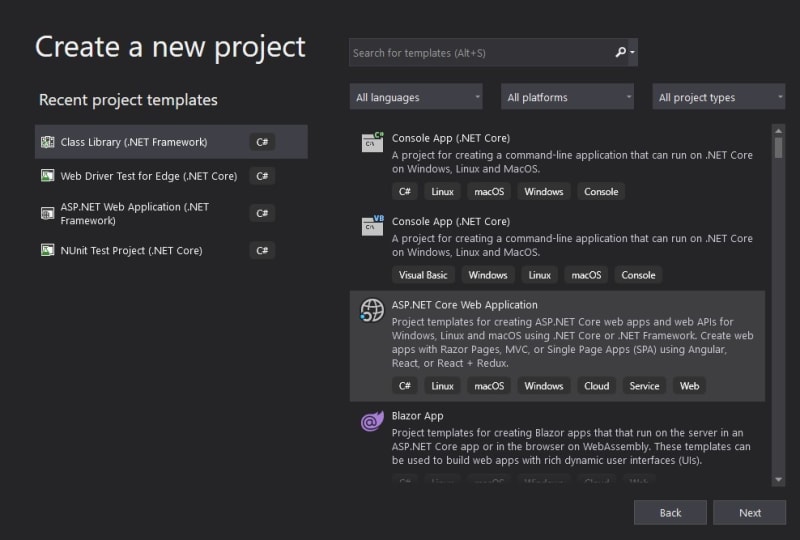
We can create a new project in the standard Visual Studio wizard interface:
Enter the standard information for your project:
ℹ It will probably be easiest to create it in the same folder where the Beta 2 CMS and DancingGoatMVC projects are located ℹ.
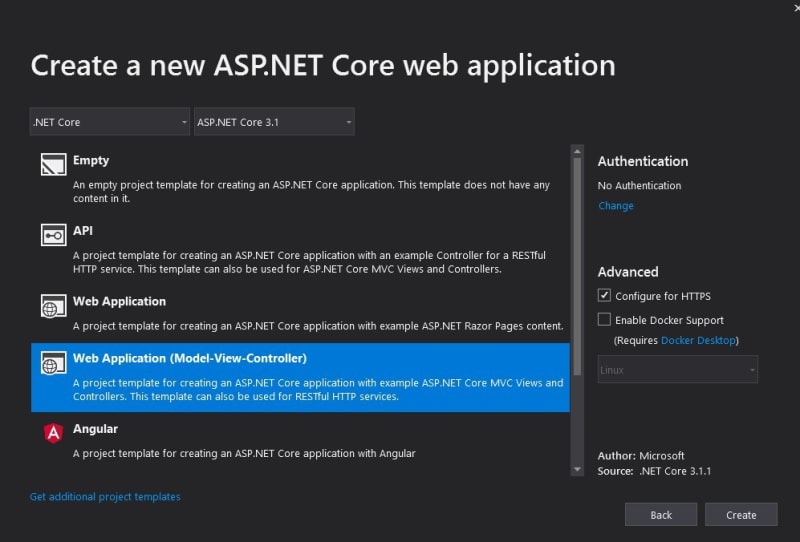
Then we will select the standard MVC project template:
When the solution loads up we will see our project, but now we need to install the Kentico 2020 Beta 2 NuGet packages.
These packages are not available on NuGet.org since this is a beta 🤨, but we can install them by adding a custom NuGet package source for our Windows account in Visual Studio:
Once we add the new package source, we can select it from the package source drop down in the NuGet packages UI:
We only need to install (1) package - Kentico.Libraries. Once that package is installed we can see it in the "Dependencies" node of the project ☺:
Now that everything is setup and installed for Visual Studio, we can start using Kentico in .NET Core 💪🏾💪🏾!
Using VS Code
Setting up a new project in VS Code is a bit different, but very exciting ⚡, because a functioning VS Code based project means we have a truly cross-platform ASP.NET Core codebase that Mac and Linux users can work on as well!
ℹ Before we begin, we will need version 3.1+ of the .NET Core SDK and VS Code installed ℹ.
We will be doing all the setup from the command line 💻, so open up your favorite terminal/shell and execute the following commands from the root of the Kentico projects folder (where all the .sln files are).
First, we will create the solution file
dotnet new sln --name Sandbox
Next, we create the ASP.NET Core project:
dotnet new mvc --name Sandbox
We should now have a Sandbox.sln file at the root of our directory and a Sandbox sub-directory containing the ASP.NET Core MVC project:
Let's add the project to our solution:
dotnet sln .\Sandbox.sln add .\Sandbox\
Finally, we'll add the local NuGet packages for the beta to our new project:
dotnet add .\Sandbox\ package Kentico.Libraries -v 13.0.0 --source "nuget-packages"
ℹ Above,
.\Sandbox\is the path to the folder containing my.csproj,Kentico.Librariesis the package being installed,13.0.0is the specific version I want, and"nuget-packages"is the local folder source I'm going to get this package from ℹ.
At this point we should be able to build the project from the command line:
dotnet build .\Sandbox\
We can also run it from within VS Code 👏🏾!
Open VS Code from the command line:
code .\Sandbox\
Let's create a task.json file, which will contain common operations we want to perform on the project, using the Command Palette:
We select the default option (create tasks.json) and then select .NET Core as the task template:
We will end up with the following JSON in .\.vscode\tasks.json:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "shell",
"args": [
"build",
// Ask dotnet build to generate full paths for file names.
"/property:GenerateFullPaths=true",
// Do not generate summary otherwise it leads to duplicate errors in Problems panel
"/consoleloggerparameters:NoSummary"
],
"group": "build",
"presentation": {
"reveal": "silent"
},
"problemMatcher": "$msCompile"
}
]
}
Now, from within VS Code we can use the Command Palette to run a specific task (Tasks: Run Task) or use a shortcut to run the Build task via ctrl+shift+b 🧐.
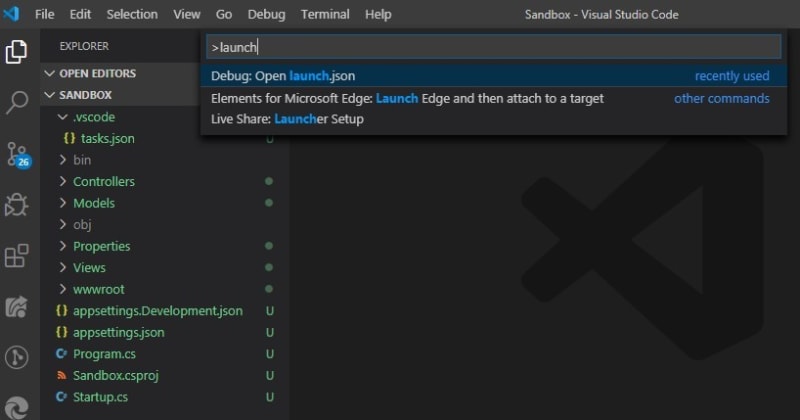
We can also add a launch.json file so that we can run/debug our application easily from within VS Code using the Command Palette and selecting "Debug: Open launch.json":
From there we select .NET Core as our environment and VS Code will create the following launch.json for us:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (web)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceFolder}/bin/Debug/netcoreapp3.1/Sandbox.dll",
"args": [],
"cwd": "${workspaceFolder}",
"stopAtEntry": false,
"serverReadyAction": {
"action": "openExternally",
"pattern": "^\\s*Now listening on:\\s+(https?://\\S+)"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
}
},
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach",
"processId": "${command:pickProcess}"
}
]
}
Now we can launch and debug our app from within VS Code by selecting "Debug: Start Debugging" from the Command Palette:
Final Steps
So, now that we have an ASP.NET Core project up and running, with the Kentico EMS 2020 Beta 2 NuGet packages installed, is there anything left to do before we get to run some awesome Kentico + .NET Core goodness 🙄?
... Well, yes, there are a couple more steps 😑 ... but they're easy and we're getting close 🤗!
- Add the connection string from the CMS
web.configto our ASP.NET Coreappsettings.jsonfile as follows:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"CMSConnectionString": "<Connection string goes here>"
}
}
- In our
Startup.csfile, theConfigureServices()andConfigure()methods need updated to integrate Kentico:
// ✅ Kentico Integration
using CMS.AspNetCore.Platform;
// ...
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
// ✅ Kentico Integration
services.AddKentico();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// ...
// ✅ Kentico Integration
app.UseKentico();
app.UseRouting();
app.UseEndpoints(endpoints =>
{
// ✅ Kentico Integration
endpoints.MapKenticoRoutes();
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
Now, we're all set!
Coding Kentico on ASP.NET Core
We've got everything set up and running, so we should be able to test out some Kentico functionality 🎉🎊!
What Can We Do?
The documentation that comes with the beta has a great snippet of demo code that shows Kentico EMS really can run on .NET Core now!
First, we create a new ArticleModel class:
using System;
namespace Sandbox.Models
{
public class ArticleModel
{
public string Heading { get; set; }
public string Text { get; set; }
public Guid ImageGuid { get; set; }
public string ImageFileName { get; set; }
public string GetImagePath() =>
$"~/getattachment/{ImageGuid:D}/" +
$"{ImageFileName}?sitename=DancingGoatMVC&maxsidesize=400";
}
}
Then, we can update the HomeController.Index() method to get data from the EMS database using our favorite DocumentHelper calls:
// ✅ Added to let us use our model class
using Sandbox.Models
// ✅ Added to allow us to query documents
using CMS.DocumentEngine;
// ✅ Added to make our use of "ValidationHelper" less repetative
using static CMS.Helpers.ValidationHelper;
// ...
public IActionResult Index()
{
var articles = DocumentHelper.GetDocuments("DancingGoatMvc.Article")
.Culture("en-us")
.OrderBy("NodeOrder")
.ToList()
.Select(article =>
{
var attachmentGuid = GetGuid(
article.GetProperty("ArticleTeaser"), default);
var attachment = DocumentHelper.GetAttachment(
article, attachmentGuid);
return new ArticleModel
{
Heading = GetString(article.GetProperty("ArticleTitle"), "🍩"),
Text = GetString(article.GetProperty("ArticleSummary"), "🍦"),
ImageGuid = attachmentGuid,
ImageFileName = attachment.AttachmentName
};
});
return View(articles);
}
Now we update our Home.cshtml to the following:
@model IEnumerable<Sandbox.Models.ArticleModel>
@{
ViewData["Title"] = "Home Page";
}
@foreach (var article in Model)
{
<section class="row text-and-image">
<h2 class="col-lg-12">@article.Heading</h2>
<div class="col-md-6">
<div class="text-and-image-text">
@Html.Raw(article.Text)
</div>
</div>
<div class="col-md-6">
@{
string url = Url.Content(article.GetImagePath());
}
<img src="@url"
title="@article.Heading"
alt="@article.Heading" class="img-responsive" />
</div>
</section>
}
And this is what we should see in the browser when running the application and visiting the root of our site:
🤩 So awesome 🤩!
What Has Not Been Released Yet?
The most important thing, for developers familiar with Kentico 12 MVC projects, that is missing from this beta would have to be the Page Builder functionality.
This means we won't be able to view our ASP.NET Core site from within the CMS and add/configure MVC Widgets for those pages 😞.
However, as we can see in the Kentico product roadmap, this functionality will be available in Beta 3 🤠!
Why Is Kentico EMS on ASP.NET Core Important?
Kentico was originally developed as an ASP.NET Framework application built on the Web Forms technology.
With Kentico 12, ASP.NET MVC running on .NET Framework became the recommended technology approach for Content Delivery for new sites 👍🏾.
But this is still running on the Windows-only .NET Framework and not the new and quickly growing .NET Core framework.
Kentico has been migrating their internal libraries to .NET Standard 2.0 for several years to support the eventual scenario we've just experienced - Kentico EMS integrated with .NET Core 🧡!
.NET Core is the future of .NET, so it's very exciting to see Kentico supporting it for Kentico 2020.
With Kentico EMS sites built using ASP.NET Core as their Content Delivery technology, we will be able to build these applications on Windows, Linux, or Mac, and use something like Docker for development and deployment 🤓.
We will be able to take advantage of all the performance improvements in .NET Core (when compared to .NET Framework), and the powerful new features of ASP.NET, like middleware, ubiquitous Dependency Injection, and Tag Helpers 🔥🔥.
Conclusion
Now we should be able to get the new Kentico EMS beta set up as an ASP.NET Core project in either Visual Studio, or VS Code, integrate in Kentico's beta NuGet packages, and code up some sweet 🍰 Kentico functionality running in an ASP.NET Core application.
Compatibility with .NET Core is great for Kentico and great for us, the Kentico developer community.
It's a bright ☀ new future and I hope you join me in it, by trying out the Kentico EMS 2020 Beta 2 😎.
If you are looking for more of a product overview and insight into what is coming, from a feature perspective, in the next version of Kentico, check out Matt Nield's post, Kentico 2020 milestone 2 review.
As always, thanks for reading 🙏!
We've put together a list over on Kentico's GitHub account of developer resources. Go check it out!
If you are looking for additional Kentico content, checkout the Kentico tag here on DEV:
Or my Kentico blog series:




















Top comments (0)