Hi everyone!
We have a lot of great React articles this week, but also some nice releases. I liked the breakdown of the animations on the new Next.js website, and the discovery of the new Panda CSS library.
We feel that React is becoming more and more a framework with the Server Components. A new experimental hook useFormStatus is coming 👀.
Callstack offers us a nice resource on Super Apps in React-Native.
There was a big wave of layoffs at Meta 😓.
FYI this newsletter has a Discord chat. It used to be French-only, but I reorganized it to welcome all of you now, so please join us and let's have a chat!
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
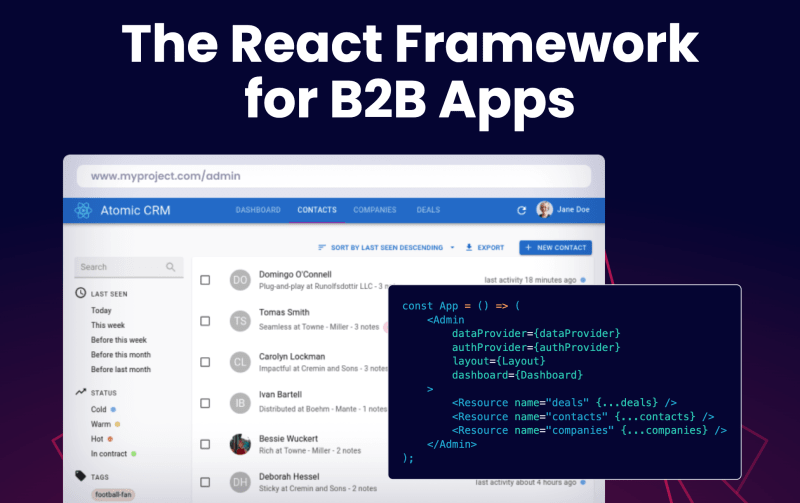
React-admin - The Open-Source Framework for B2B apps
Are you currently building an admin panel with React? If so, we have some exciting news for you! By using React-admin, an open-source framework for B2B apps, you can spare yourself days of coding! 🤩
With React-admin you can not only save valuable time, but you can also become a better developer! You don't have to take only our word for it, though. There are already over 20,000 developers who use it daily and swear by its effectiveness. And if you're curious about the experiences of developers who have used React-admin for years already, check out NPO Caritas' testimonial.
Join our thriving community as well as Discord server, so you can stay up-to-date on the latest React-admin updates and get support from a network of experienced developers.
So what are you waiting for? Start using React-admin now, it’s free 😉, and take your development to the next level! 🚀
⚛️ React
You may have noticed the new Nextjs.org landing page? Rauno works at Vercel and deconstructs the UI subtleties of this page. Personally I love their gradient tracing technique! Interesting React implementation and great result.
Panda CSS – CSS-in-JS without Runtime Overhead
Panda CSS is a new zero-runtime CSS-in-JS library under development for the future of Chakra UI. The Panda doc is not yet available, but this article gives a first pragmatic overview in a Next.js context.
- 👥 New wave of layoffs at Meta that also affects open-source tech profiles of our community, including Mengdi Chen (React DevTools), Robert Balicky (Relay), Matt Carroll (DevRel React, looking for a new job) and Sean Keegan (DevRel React, looking for a new job). Feel free to reach out to those who are looking for a new opportunity.
- 👀 React PR - experimental_useFormStatus: a new hook
useFormState()could arrive in React, whose signature is inspired by RemixuseNavigation(). - 👀 React.dev translation update: the translation repositories of the new doc are up to date. It is possible to start translating the new document.
- 🧵 Dan Abramov's RSC Quiz: a very interesting thread that could help you to have a better intuition on how Server Components work.
- 🧵 Dan Abramov on the origins / inspirations of React Server Components (PHP/Hack/XHP)
- 🧵 useLayoutEffect + queueMicrotask: my tip got more interest than I thought 😄
- 🐦 Dan Abramov on using Preact Signals: this patches React, which can not guarantee its proper functioning if you decide to use it.
- 📜 Why You Don't Need Signals in React: Daishi explained that signals are characterized by 2 elements: responsiveness, and diffing bypassing. He proposes to use Jotai for reactivity, and not to try to bypass diffing.
- 📜 Creative ways of using useReducer: highlights 4 original ways to use
useReducer: toggle, increment, state formatting and state merge. - 📜 Where to host your Remix app in 2023: good analysis with a comparative matrix to choose your host.
- 📜 Securing your Next.js 13 application: shows how to secure its Next.js app with headers, and proposes a detailed implementation for CSRF.
- 📜 Can Rust Beat Javascript in 2023?: Web frameworks based on Rust and WebAssembly have progressed well in benchmarks. This also shows that they have a fairly similar model to React.
- 📜 Say no to "flickering" UI: useLayoutEffect, painting and browsers story: implements a responsive navigation menu, and explains how a synchronous
useLayoutEffectcan fix a visual glitch of the 1st rendering. For SSR, it's not that simple! - 📜 Display a view counter on your blog with React Server Components: replace SWR with RSC to display a view counter. Adding a Suspense around the counter allows not to block the rendering.
- 📜 How we built the Storybook Day 3D animation: explanations on how to create a 3D scene with React-Three-Fiber.
- 📜 Storybook Community Showcase 5
- 📜 The Evolution of React Rendering Architectures & Web Performance
- 📜 Integrating React Flow and the Web Audio API
- 📦 Vite 4.3: big performance improvements on a benchmark with 1000 React components.
- 📦 Redux Toolkit v2.0.0 alpha.5: new
combineSlicesAPI to lazy-load reducers. - 📦 T3 Env: new solution to parse environment variables with Zod, with Next.js integration.
- 📦 React-Three-Offscreen: allows React-Three-Fiber 3D rendering in a web worker via an OffscreenCanvas, to avoid blocking the main thread.
- 📦 Million.js 2.3.0: Next.js support and optimizer Forgetti integration. A new package Hundred.js to understand how the block-based virtual DOM works.
- 📦 Immer 10.0: faster, smaller.
- 📦 Lingui 4.0
- 📦 Micro Frontends Next Generation - A React Server Components Playground
- 📦 Simple RSC, Deno Edition
- 🎥 Next.js Image Component Just Got Way Better: show the advantages of using Cloudinary in a Next.js app. I take the opportunity to thank James for the newsletter shoutout 🤗.
- 🎥 React and TypeScript Stopped Fighting?
- 🎥 How To Fix NextJS 13's N+1 Problem
💸 Sponsor
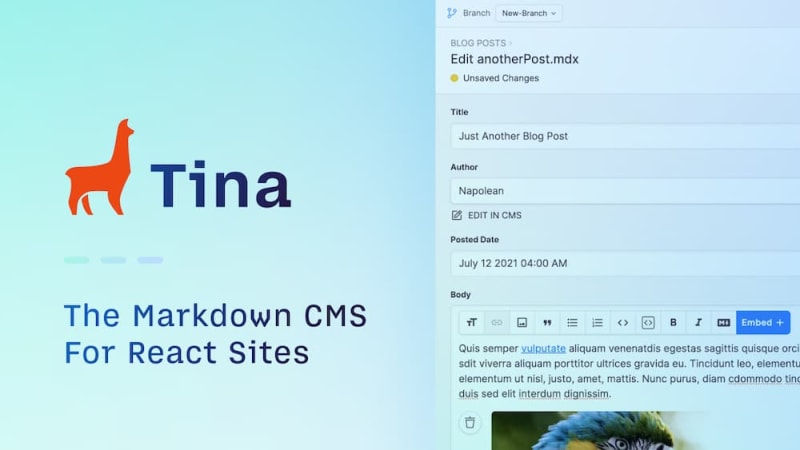
Tina.io is a headless CMS for Markdown-powered sites
- Editing UI for your Markdown files
- UI for MDX components
- Supports static (SSG) and server-side rendering (SSR)
- Option for visual editing (live-preview)
- Build with reusable blocks
Test a starter site
- Docusaurus (Github)
- Next.js + Tailwind with visual editing (Github)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video
📱 React-Native
Callstack published a great resource on Super Apps, which allow to assemble several mini apps under a single mobile interface. They describe the business and organizational benefits as well as the possible technical solutions, and highlight their preferred solution: Re.Pack and Module Federation. There is also a repo Super App Showcase with an example Super App to study.
Super Apps are popular in Asia (WeChat, MoMo...) but are gaining momentum. My intuition tells me that the PlayStation 5 UI could be a React-Native Super App, to be confirmed!
- 👤 Mark Lawlor (NativeWind) joins Expo: good news for the community, one more dev to work on the web/cross-platform support.
- 👀 Bluesky - Universal Expo app: we have Twitter and its new competitor Bluesky both using React-Native-Web.
- 💬 RFC: Support Expo Config Plugins in React Native apps: proposes to upstream Expo Config Plugins directly into React-Native core for various DX reasons, including making upgrades easier. Proposal challenged by Brent Vatne and the community as it is not that hard to add Config Plugin / Prebuild support to an existing React-Native project.
- 📜 Using AI to Write Tests for React Components
- 📦 React-Native 0.71.7
- 📦 SkiaAnimationShowcase
- 🎙️ Syntax FM - Supper Club × Nate Weinert and Tamagui
- 🎙️ RNR 264 - RN testing with Detox with Josh Justice and Jason Grosz
- 👥 App.js (Krakow, May 10-12) is offering us -20% on workshops (code "ThisWeekinReact20").
- 👥 Chain React (Portland, May 18-19) is offering us -10% on entries (code "thisweekinreact").
- 👥 React-Native-Connection (Paris, 1er June) is offering us -10% on entries (code "REACTHEBDO").
🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
- How We Sped Up Serverless Cold Starts with Prisma by 9x
- Oracle sends legal notice for vioation of JavaScript trademark
- Partykit - Kit for building realtime collaborative applications
- What's new in ECMAScript 2023
- Rich Harris on frameworks, the web, and the edge
- Introducing npm package provenance
- The “const” Deception
- Picking the Right Tool for Maneuvering JavaScript's Event Loop
- Badging for Home Screen Web Apps
- Lightning CSS 1.20
- Rspack 0.1.9
🤭 Fun
See ya! 👋










Top comments (0)