What I built
A beautiful portfolio/personal site generator that can be deployed with this button.
Category Submission:
Personal Site/Portfolio
App Link
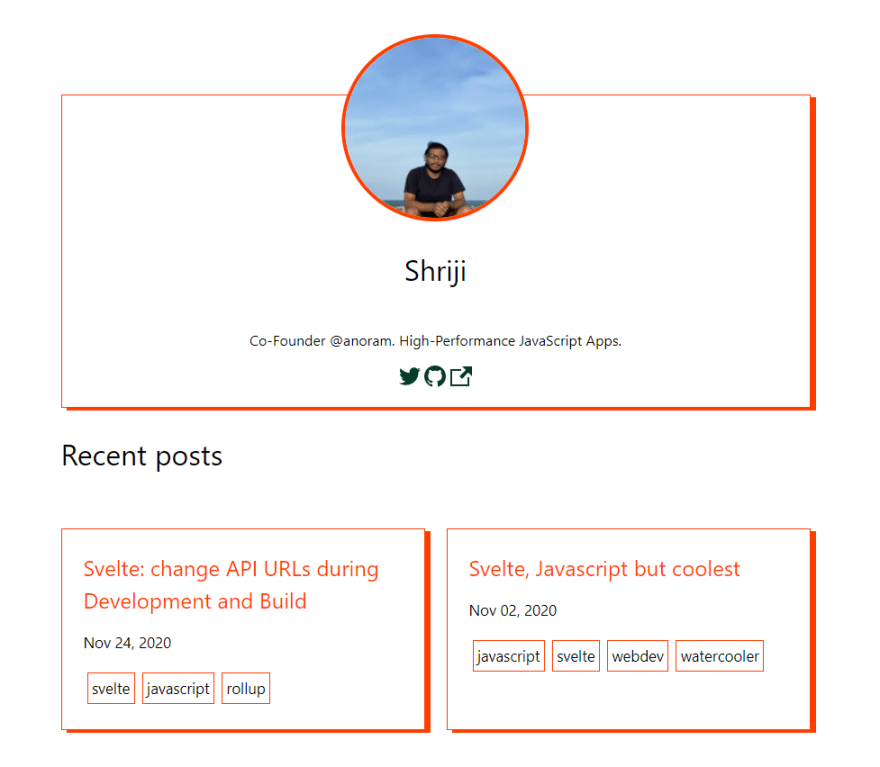
Screenshots
Description
- Requires you to have DEV account
- Needs DEV API
- At least 1 article written
With the above list and the supplied env variables for both local development and digital ocean deployment
Link to Source Code
 peopledrivemecrazy
/
dev-to-sapper
peopledrivemecrazy
/
dev-to-sapper
Portfolio/Personal blog generator from dev.to API.
DEV to Sapper Portfolio/Personal blog generator
You can check out the deployed Sapper app at https://blog.shriji.xyz/
Note: Following these steps will result in charges for the use of DigitalOcean services
Requirements
- You need a DigitalOcean account. If you don't already have one, you can sign up at https://cloud.digitalocean.com/registrations/new
Development and Forking
Fork/clone this repo and create a new .env file with variables in the provided .envsample.
npm install
#yarn install
#develop like any other Sapper app
Issues and PRs are welcome :)
Deploying the App
Click this button to deploy the app to the DigitalOcean App Platform.
Note: Once you begin to deploy there is a step where you need to supply your environment variables check .envsample for the format
Making Changes to Your App
As long as you left the default Autodeploy option enabled when you first launched this app, you can now make code changes and see…
Permissive License
Background
I always wanted to consume DEV API to do something and this hackathon was the perfect motivator for building this app. Also, the one-click deploy fun.








Top comments (0)