What is GraphQL?
GraphQL is designed by facebook. GraphQL is a query language designed to build client application by providing an intuitive and flexible syntax for describing their data requirement. The main goal behind the graphQL is define the query smart.
Comparing with REST API vs GraphQL
Now i will compare with restaurant. Here i would be comparing the REST API with self serving restaurant. In GraphQL I would be comparing with restaurant served by waiter.
REST API
In Restaurant when served as buffet restaurant, you get up from table, and go to each and every table select the desert, fruits, vegetables, something like that.
GraphQL
But in Restaurant which served by waiter, just sitting on the table and ask i need fired rice, i need pizza. And waiter go to every table and take every require desert and serve to you.
In GraphQL the word “Graph” means just The queries crawl into REST API and pick up the selective data “QL” means Query Language
It’s more flexible than REST APIs because it allows frontend clients to request exactly the data format the client needs. REST APIs on the other hand typically send back a fixed data format that often contains redundant data which is not required by the client.
In Rest API we are using multiple end points like below
POST /createuser
GET /user/:id
GET /users
But in GraphQL we are using only one end point
POST /graphql
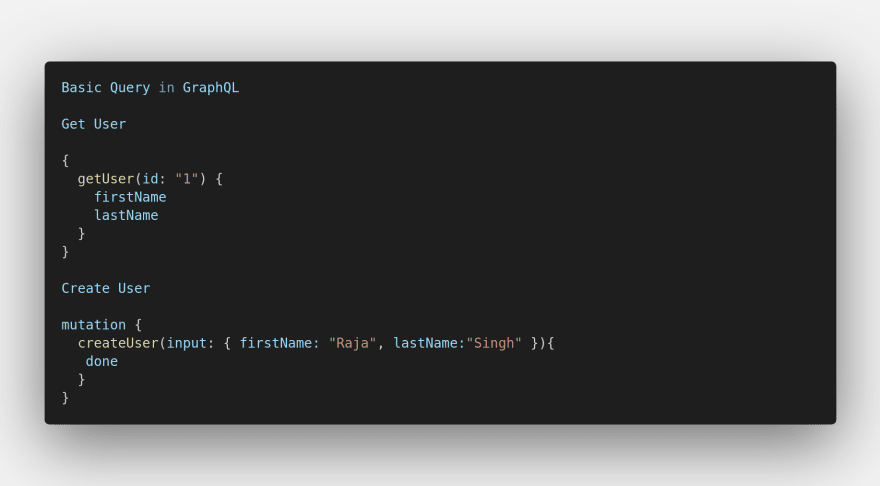
Queries
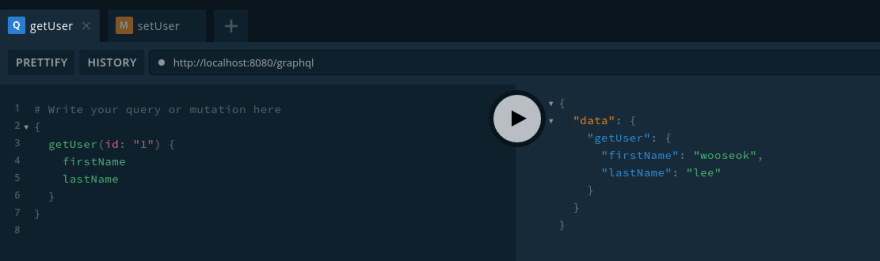
A GraphQL query is used to read or fetch values. GraphQL queries help to reduce over fetching of data. Unlike a Restful API, GraphQL allows a user to restrict fields that should be fetched from the server.
Query act as GET method in graphQL
Mutations
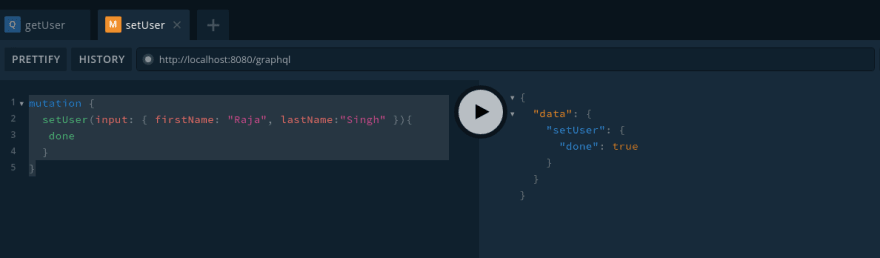
A graphQl Mutation used to modify the server side data. It can be used to insert, update, or delete data. Mutations are defined as a part of the schema.
Mutation act as POST / PUT / DELETE method on graphQL
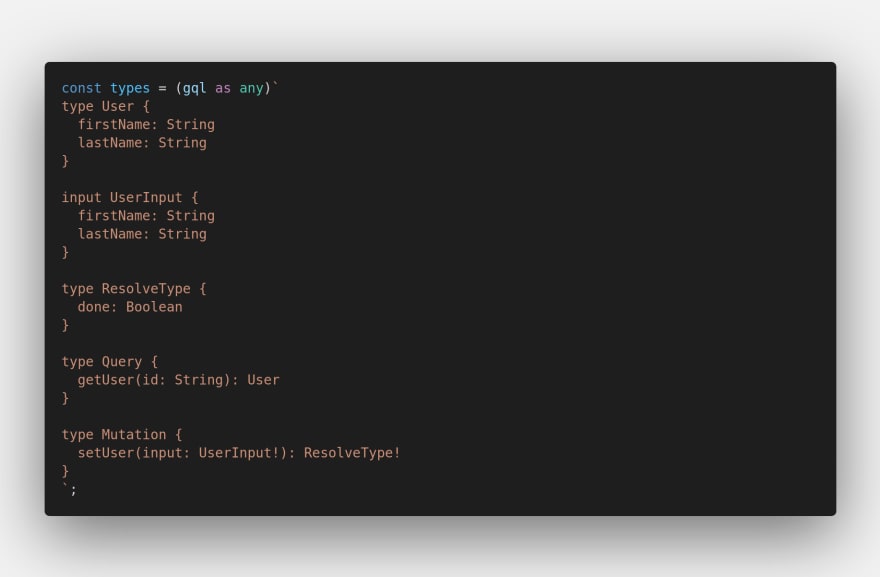
Schemas and Types
GraphQL requests are about selecting fields on objects.The GraphQL schema provides a clear contract for client-server communication.
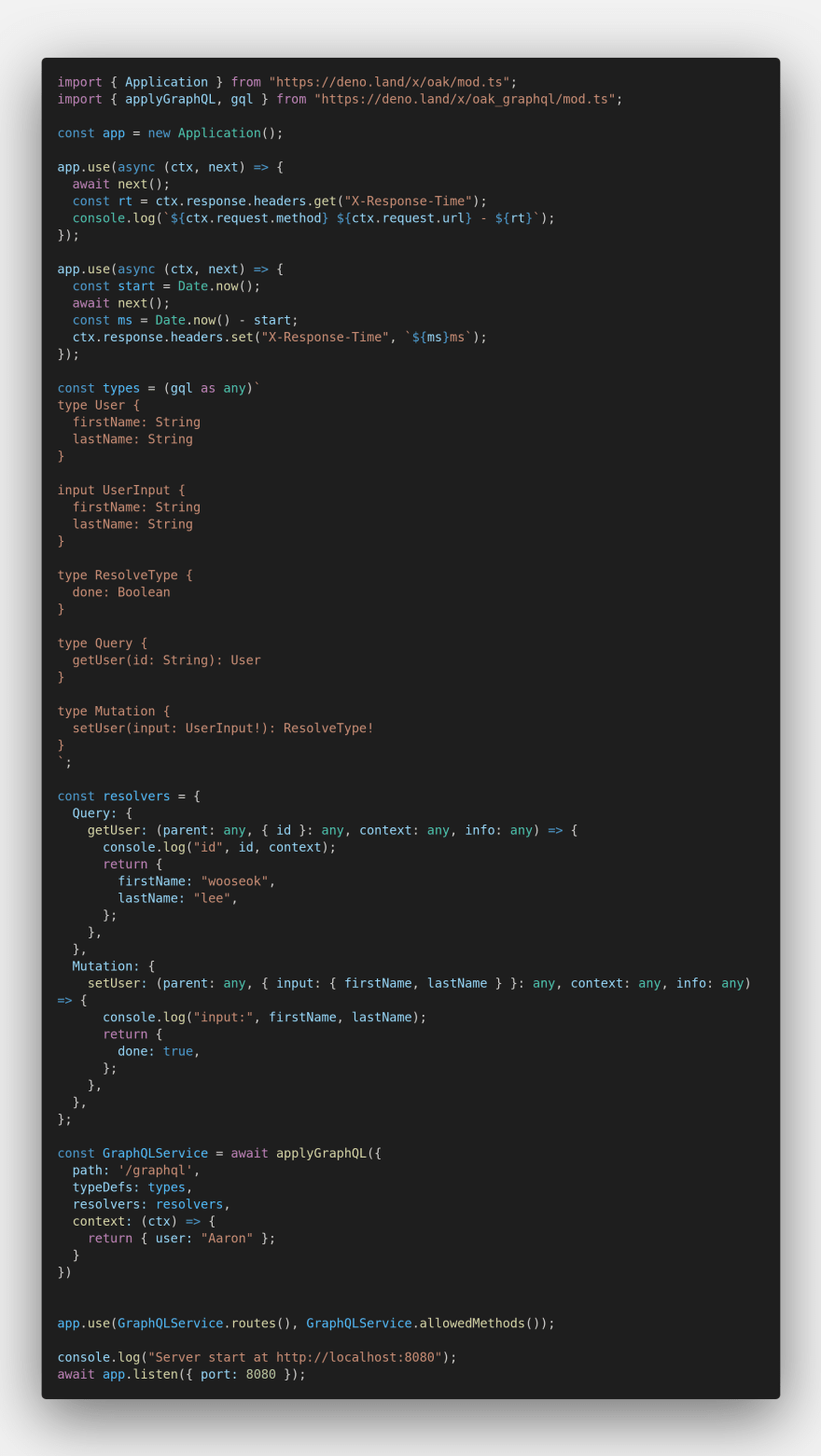
Here is the simple GraphQL demo with Deno.
I will briefly explain about GraphQL with Deno and React Client in my next article
Thank You!🖤












Top comments (0)