In my previous topic, I have explained about below things
- What is GraphQL?
- Comparing REST API and GraphQL
- GraphQL Terms
Creating A GraphQL Server With Deno
Our Deno dependencies
Oak : A middleware framework for Deno’s http server, including a router middleware.
Oak-GraphQL : A simple graphql middleware for oak deno framework.
GraphQL-Deno : This is a one-to-one port of graphql-js to Deno. It is working, fully adapted to Deno and exports both TS types and JS code.
First we are making the basic deno server with oak framework and oak_graphql. We are creating the common dependency file for import packages.
GraphQL Schema
A GraphQL schema is a description of the data clients can request from a GraphQL API. It also defines the queries and mutation functions that the client can use to read and write data from the GraphQL server. In other words, you specify your client or application UI data requirements in your GraphQL schema.
The schema is written using the GraphQL schema language (also called Schema Definition Language, SDL).
With it, you can define object types and fields to represent data that can be retrieved from the API as well as root types that define the group of operations that the API allows.
Object Types
Root Types
The root types are the query type, mutation type, and subscription type, which are the three types of operations you can run request from a GraphQL server.
Let’s go ahead and create a schema. Add a new file src/schema/author.ts with the following content
What we have above is the GraphQL schema. In it, we defined a Author type with four fields, Post type with five fields and a root Query type with two fields.
GraphQL Query
The two fields in the root Query type defines what queries/operations the server can execute. The getAuthor return a Author based on the id passed as an argument to query. The getPost return a Post based on the id passed as an argument to query.
GraphQL Mutation
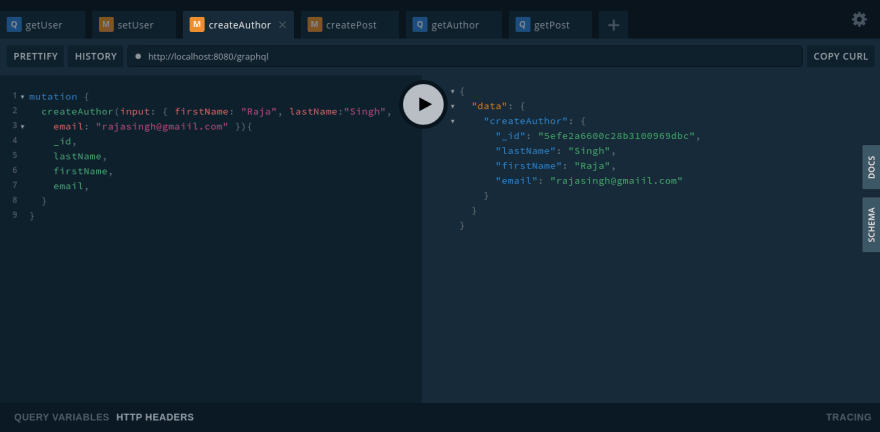
The GraphQL Mutation is used to perform the Create, Update and Delete Operation. The createAuthor, createPost perform the insert operation based on Input object.
Resolver
Our API is able to run two query operations
one to retrieve a Author with Array of Author’s post based on its id and another one retrieve a Post based on its id. The next step for us is to define how these queries get resolved so that the right fields are returned to the client.
GraphQL has an execution algorithm. The implementation of this execution algorithm is what transforms the query from the client into actual result, by moving through every field in the schema, and executing their “resolver” function to determine its result.
Add the below code to src/resolver/author.ts
Every resolver function receives the below four arguments
parent : It contains the result of the previously executed resolver in the call chain.
args : These are the arguments provided to the field in the GraphQL query. Following our example, this will be the id argument for the getAuthor query getAuthor(_id: ID): Author.
context : This is an object that every resolver can read from or write to. You can keep objects that give access to database or that contain information from the HTTP request headers here. The context object is the same across resolvers, and you can write contextual information to it as needed.
info : It holds field-specific information relevant to the current query as well as the schema details.
GraphQL Query Language
Open the command line and run the below command
denon run --allow-net --allow-env --allow-write --allow-read --allow-plugin --unstable server.ts
Now the server running on http://localhost:8080/graphql
Conclusion
If you have suggestions please let me know in the comments section🙋♂️
Thank You!🖤
Here is the GitHub Repository for all the source code.
In the next section will be covering following things
GraphQL Subscription
GraphQL with Client side Integration with React JS













Top comments (1)
It would be interesting to have examples with bulk data. One major concern with GraphQL is that you'd have to do 100 mongodb queries to get 100 items, instead of just one
{_id: {$in: [...]}}.