This post was originally written on DevOpStar. Check it out here
At the start of 2019 I published my very first article on devopstar.com. The site was hosted on a WordPress instance that I decided to manage myself as I had just begun learning about AWS and all these things were very new and exciting to me. Fast forward a year and hosting my blog on WordPress has become a massive bottleneck and an expensive decision that I needed to address quickly.
Join me on this exciting journey as I describe how I made it out of the pits of WordPress hell and help others find the right resources to solve their own dilemmas.
Deal with the Devil
Before you go thinking about changing it's vital you understand what my reasons for both using and losing WordPress are. WordPress itself is a great platform for most people as it provides an easy way to quickly get started. However there comes a point where it does become a hinderance.
Lets dive into some of the core requirements I had and why I chose to use wordpress in the first place.
eLearning
For some context, I do a bit of online teaching via Udemy, so a big requirement for me was having a manageable way of potentially distributing my video content in the future. On-top of this I was also very keen to market my content in a more formal way.
There were a number of great LMS (learning management systems) available out of the box on WordPress that provided all the features I would need without me needing to write a line of code. Not only were they functional also very pretty; and as someone with little experience writing frontend code It was an appealing sell.
SEO
After working on a small website for the charity WA Animals I had learnt of the Search Engine Optimization suite called Yoast that would heavily tied into WordPress. I thought the idea of using this package was neat so it swayed my decision heavily.
Expanding Ideas
The final thing that swayed my decisions towards WordPress was that I had big goals and ambitions about what I wanted devopstar.com to be. I assumed that in-order to deliver on all these interesting features long term I would need a platform like WordPress to manage it.
The Realization
It wasn't very long before I'd started to regret the decision I'd made, in fact only a few weeks into development the seeds of disdain had been planted. Many of the ambitions I had fantasized over were now no longer core to my long term vision. Ironically the thing I was using devopstar.com for primarily was simple blogging. Lets outline some of the core problems I began to face.
Price
WordPress is a big beast with lots of moving parts. Typically a stack will be made up of the following pieces. Obviously there are benefits you need to weight up that go deeper then just price, however for me finances were slim and I wanted to keep my bills down.
Although $30 a month might seem reasonable to some, for me It was an annoying expense that I knew could be lowered significantly if I wasn't locked to WordPress.
NOTE: I'll elaborate on the new architecture in the next post, however for now just understand that the hosting static files in a service like S3 is dramatically cheaper (cents per month).
Performance
Website performance is a huge part of SEO. If you site isn't designed in an optimal way, search engines won't priority you in listing; nor will your guests enjoy the experience they have when landing on your page.
The site I was maintaining performed awfully, mostly due to the excessive amount of things it was trying to achieve for my viewers. A mess of pre-caching, asset bundling and just slow performance on the backend server in general all came together in rating my site with an F.
Plugins
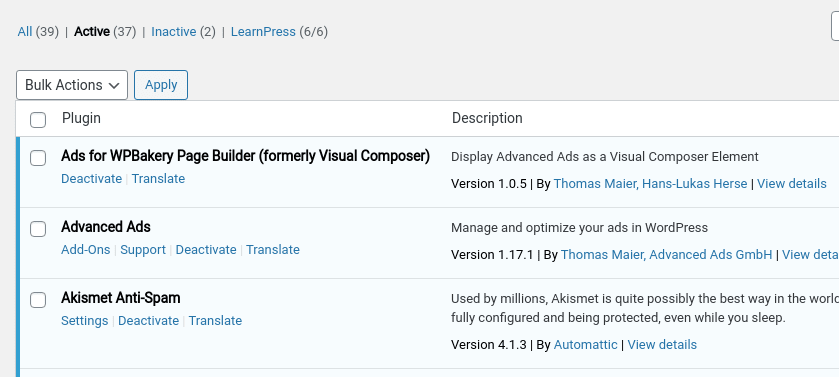
WordPress adds functionality for users through a plugin system. This feature is both a blessing and a curse as it allows you to go a little bit overboard by solving your problems by installing some random plugin. By the end of the year I had 37 plugins all doing various things to solve problems I couldn't solve myself.
Many of these plugins market themselves as a quick fix to a particular problem you are trying to solve, for example Advanced Ads helps embed Google ads onto your pages.
Not only that but each plugin needed to be regularly patched and maintained (in case a vulnerability was found in them) which meant I'd have to go check patches on a nightly basis.
Expandability
Ironically it was more difficult to build in new features on WordPress then it would have been if I'd gone with a static site generator. Since WordPress is all PHP I wasn't able to build in functionality whenever I wanted and had to lean very heavily on the plugin system.
I felt caged into the platform I had chosen with no hope of getting out.
Moving Forward
So you might be asking,
Nathan you've told me everything you hated about WordPress but you haven't given me a reason to use this GatsbyJS alternative you speak of either.
Well before I tell you, lets take a look at my GTmetrix scores now that I've converted.
Over the following posts we will be covering the following pits falls and how I was able to navigate them:
- Blog Posts - There were 48 WordPress powered blog posts currently hosted that need to be recreated in GatsbyJS. We look into ways of converting these posts Markdown in an Automated way.
- Architecture & CI/CD - GatsbyJS backed websites need to be statically generated on changes. We work to design an awesome architecture to perform this changes for us automatically using CDK on AWS.
- Search Engine Optimization - Maintaining Search Engine optimizing is crucially important migration to be considered a success. We discuss some of the methods I used to ensure SEO was not effected.
So without further ado, lets begin!












Top comments (0)