Over the years I’ve acquired many browser bookmarks that have helped me with my day to day tasks as a web developer. I present to you 15 of the best web tools I have in my arsenal in hopes of helping out my fellow developers and web designers.
Contents
CSS Tools
Links to CSS online tools.
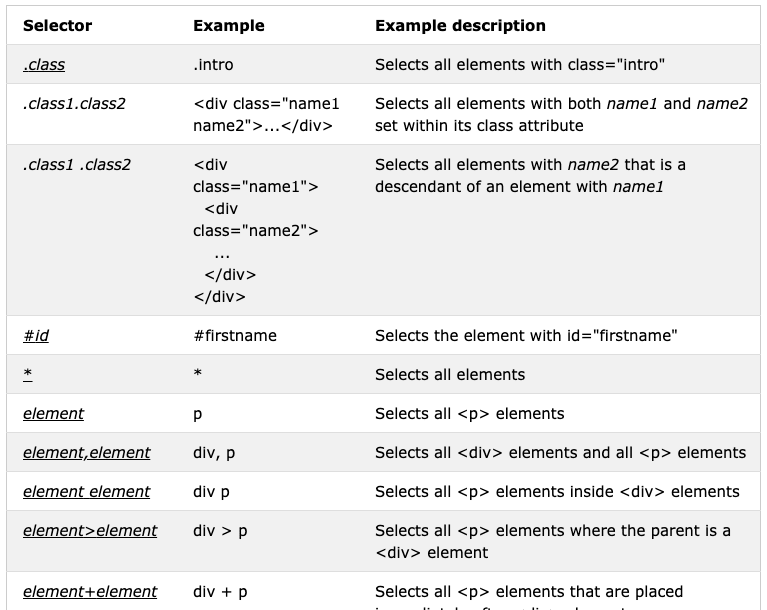
CSS Selector Reference
I keep this handy cheatsheet bookmarked simply because I don’t have all the CSS selectors memorized. Sometimes I can’t remember if I need to use :first-child or :first-of-type. This is super useful when it comes to learning CSS selectors you may have never used before.
Website : https://www.w3schools.com/cssref/css_selectors.asp
A Complete Guide to Flexbox
I have yet to remember all the details about the flexbox layout. I’ve found this guide to be the most helpful when I need a refresher.
“Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart.” — CSS-Tricks.com
Website : https://css-tricks.com/snippets/css/a-guide-to-flexbox/
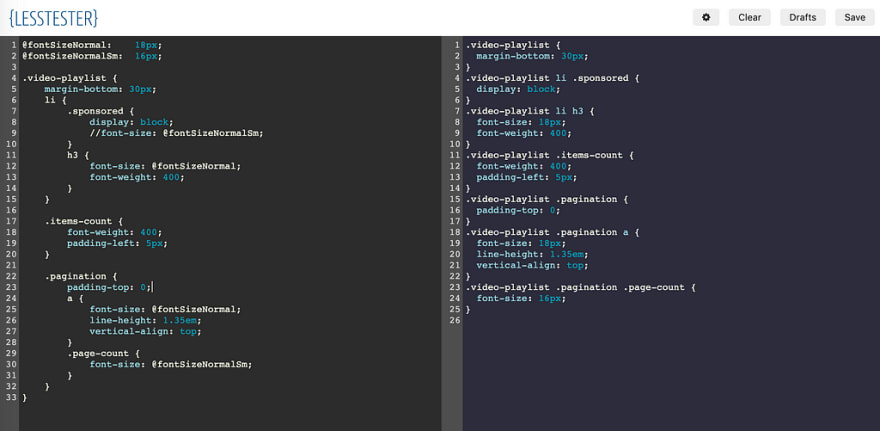
LESS Tester
This tool was incredibly useful as I was learning LESS and still comes in handy now that I have more experience with the CSS preprocessor. Consider situations when your LESS code looks perfectly fine to you, but for some reason, your styles are not rendering as expected. Copy and paste your code into the LESS Tester to see if the rendered CSS is what you expect it to be.

Website : https://lesstester.com/
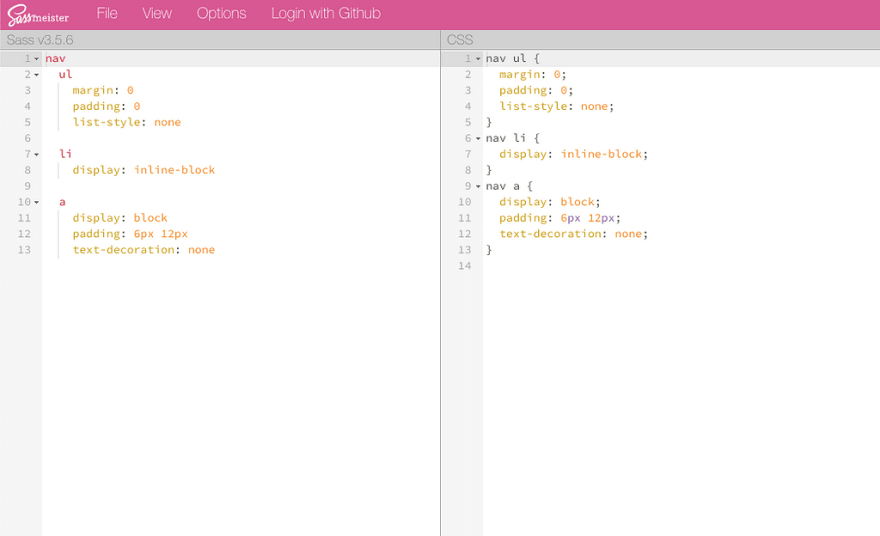
SASS Meister
I have not used SASS Meister myself, but I decided to include it as an alternative to the LESS Tester above, for those of you who use SASS.

Website : https://www.sassmeister.com/
Clippy
To add some creativity to your website, use this tool to create complex shapes using the clip-path CSS property. Check out Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box on Smashing Magazine for inspiration on how you can spice up your website with clip-path and images.
Website : https://bennettfeely.com/clippy/
Dummy Text Generators
Links to dummy text generators for mocking content.
Lipsum
Keep this site bookmarked for anytime you need to generate random text, such as any number of paragraphs, words, characters, or lists.

Website : https://www.lipsum.com/
Cupcake Ipsum
Here’s a fun alternative to the plain boring latin text generators. Cupcake Ipsum generates random dummy text related to sugary sweets.

Website : http://www.cupcakeipsum.com
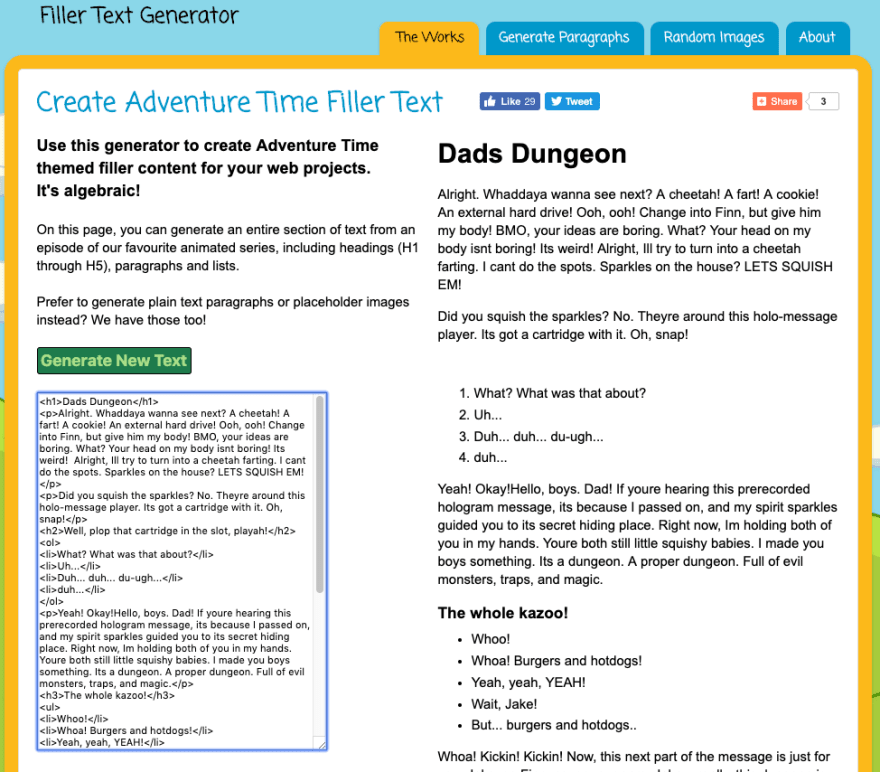
Adventure Time Filler Text Generator
Do I really need to explain why this one is so awesome?
Not only is this generator Adventure Time themed, but it also gives you the option to generate more than just plain text. You can generate dummy content that includes a header, some paragraphs, and lists.

Website : http://filler-text.blogspot.com/
Conversion Tools
A collection of online conversion tools.
Base64 Encoder and Decoder
Being able to base64 encode files is super useful. We use this for our icons and then use the base64 data in CSS to render it.
Website : https://www.mobilefish.com/services/base64/base64.php
PXtoEM
Most of our font sizes are defined using em, however, as our designers work in Photoshop, they give use the font size specs in pixels. Use this handy web tool to convert px to em and vice versa.
Website : http://pxtoem.com/
Misc
Additional tools that don't fit in any of the other categories.
Diffchecker
Quickly compare differences between text files using this convenient tool. There is also a Diffchecker desktop application and command line interface.
Website : https://www.diffchecker.com/
Favicon Generator
Need to generate a favicon? Bookmark this site so you don’t have to search around for a favicon generator the next time you need to make one.
Website : https://realfavicongenerator.net/
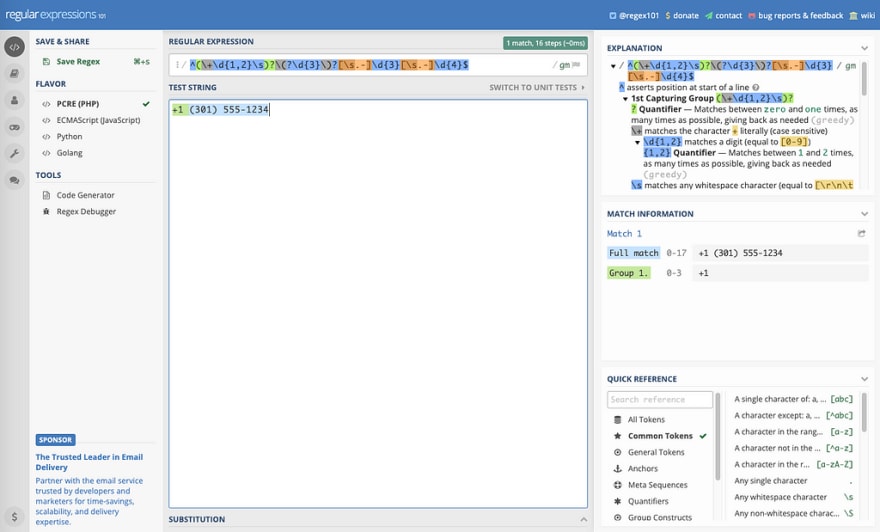
Regex 101
Regex has always been a pain to me, but I’ve found this site to be incredibly useful whenever I have to deal with them. It’s not only great for testing out your regular expressions, but it also gives you an explanation of each group so you know how to optimize it.

Website : https://regex101.com/
Test Credit Card Account Numbers
If you deal with payment systems, you’ll need to use test credit card numbers when testing the functionality. You’ll find test card numbers for all the major credit card companies, such as American Express, Visa, and MasterCard, on this web page.
Website : https://www.paypalobjects.com/en_AU/vhelp/paypalmanager_help/credit_card_numbers.htm
Validator Tools for Social Meta Tags and Search Engine Markup
This blog post contains a list of tools you can use to validate your site’s meta tags against popular social media sites. I’ll add a few here, but check out the link below for additional social media validators and a detailed explanation on why social meta tags are important.
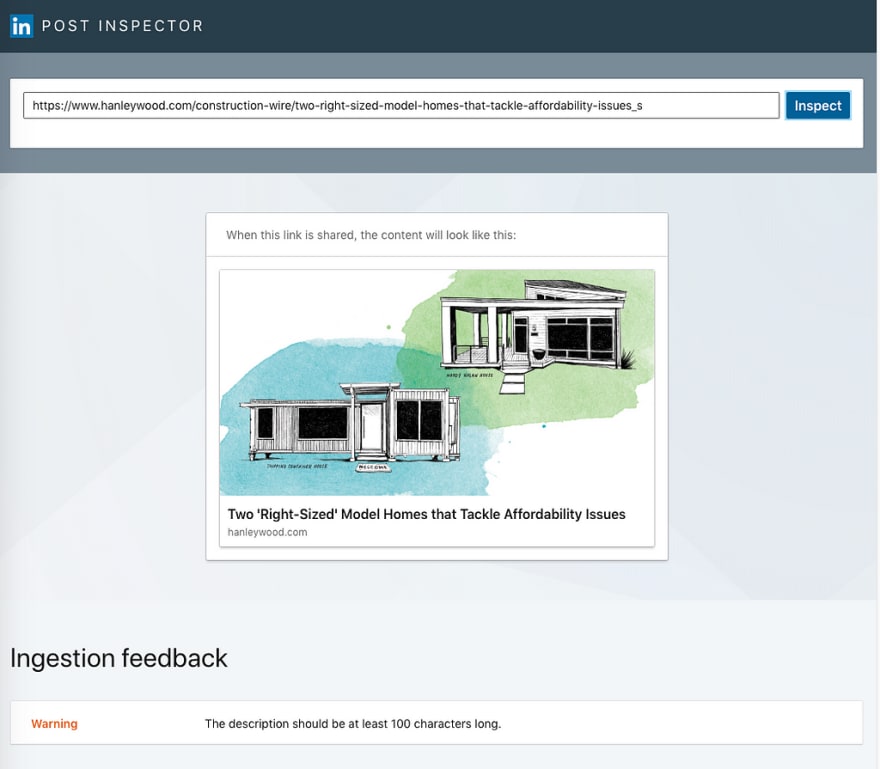
Not included in the blog post is LinkedIn’s Post Inspector.
Website : https://www.eyeflow.com/validator-tools-social-meta-tags-search-engine-markup/
Conclusion
I hope you find this list to be useful. Please feel free to add your favorite web tools in the comments.












Top comments (0)