🗞 Article of the week : The web just gets better with Interop 2024 | WebKit and Interop 2024 | web.dev or how browsers, as part of Interop 2024, are collaborating in specific areas like CSS nesting, text-wrap: balance, HTTP(S) URL for WebSocket, and relative color syntax, emphasizing the goal of compliance with web standards.
I've placed the articles on productivity and miscellaneous at the end of the articles. Some people weren't fans, so I rearranged the order of priority. Let me know if you like it!
Frontend 🎨
CSS
Going beyond pixels and (r)ems in CSS - Relative length units based on font
Experimental CSS-Only Carousels with Scroll-Driven Animations | Codrops
Angular
VueJS
-
Lazy Hydration and Server Components in Nuxt - Vue.js 3 Performance - Vue School Articles
Vue Tip: Custom Component Directives | JavaScript in Plain English
WebComponent
Javascript/Typescript
-
How TypeScript can help in modelling business workflows - Event-Driven.io
How To Use forwardRef With Generic Components | Total TypeScript
Explicit Resource Management: Exploring JavaScript's and TypeScript's new feature | iliazeus
Type TODO | Kyle Shevlin Sometimes
anyis okDeferred JavaScript promises using Promise.withResolvers | pawelgrzybek.com
React
-
How to Add an AI-Powered WYSIWYG Editor in React & Astro with Novel
Shining a light on Caustics with Shaders and React Three Fiber - Maxime Heckel's Blog
Detailed React. Reconciliation, Renderers, Fiber, Virtual Tree — Teletype
Web performances⚡
Squeezing Last Bit Of JavaScript Performance For My Automation Game
-
Debugging speculative navigations for faster page loads #DevToolsTips
Experimenting with measuring soft navigations | Chrome for Developers
UX / UI📱
In Loving Memory of Square Checkbox | tonsky.me The article is good, the site is cool and dark mode is great
-
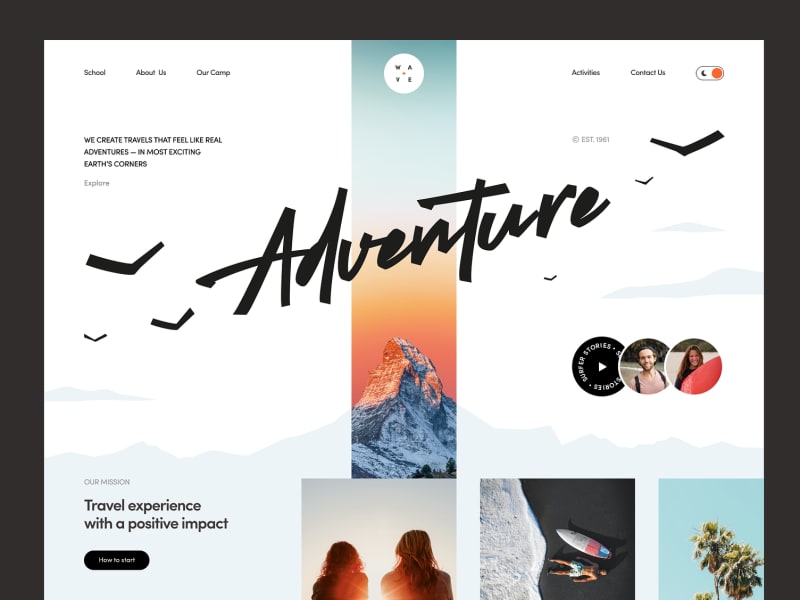
Reality Check #3: Building out a layered hero grid layout from Dribbble - Piccalilli
The Feature Trap: Why Feature Centricity Is Harming Your Product — Smashing Magazine
Using AI for 3D rendering—a practical guide for designers | UX Collective
-
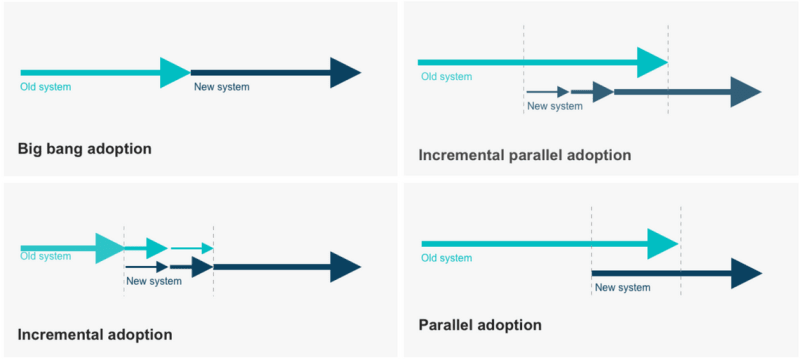
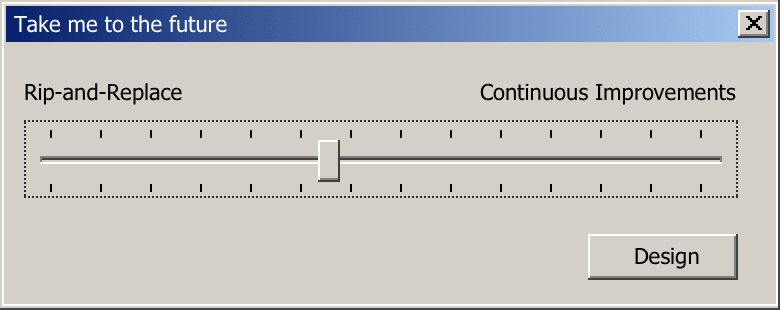
Designing with legacy. Designing new products is easy… | by Peter Zalman
Tools & resources 🔧
Fastpedia Already mentioned, but just a reminder. If you're looking for an AI tool, this site can find it for you
Tutorials 💻
GitHub Foundations Certification Course – Pass the exam in 10 hours!
-
Styling Ark UI Tabs with Slot Recipes Made a video on how to style
Ark UI tabs component using Slot Recipes in panda CSS
Build a dApp Using Waku (Decentralized Communication) and Vue.js
Easily Deploy Full Stack Node.js Apps on AWS EC2 | Step-by-Step Tutorial
Getting up to Speed with Eleventy: Config and Collections - The New Stack
-
(FR) Créer des champs avec CarbonFields — Formation Créer un thème WordPress | Grafikart
Videos 📼
Angular
React
Vue
The French corner
Podcasts, talks...🎙️
🎧 Find our list of the best English and French podcasts here
-
Safari is the new Chrome - Jen Simmons of Apple - Syntax #725
SJ 618 - JavaScript Jabber - Exploring AI Impact on Code Generation and Quality Metrics
(JS Party #310) |> Changelog - Angular Signals with Pavel Kozlowski & Alex Rickabaugh
Whiskey Web and Whatnot - Episode 128 - The Missteps of GraphQL and the Promise of Progressive Enhancement
Code & Curiosity Podcast A Podcast by Maximilian Schwarzmüller. I learn a lot of things with this guy!
2024 Productivity Trends You Need to Know About (TPS493) - Asian Efficiency
The French corner
Podcast · Tech.Rocks - #S06EP01 Spécial speakers Tech.Rocks Summit 2023 - Amanda Brock (OpenUK) et Philippe Ensarguet (Orange)
IFTTD #257 - Kubernetes : Passer d'un déploiement FTP à Kubernetes avec David Coutelle
Android en coulisse : l'histoire d'un OS open source - 135 Grammes - Les histoires de la tech mobile
Work / Productivity 📇
🤩 If you find this newsletter useful and satisfying, please support us by subscribing and sharing it with others! Thank you.
-
5 lessons design systems teams can learn from open-source maintainers
-
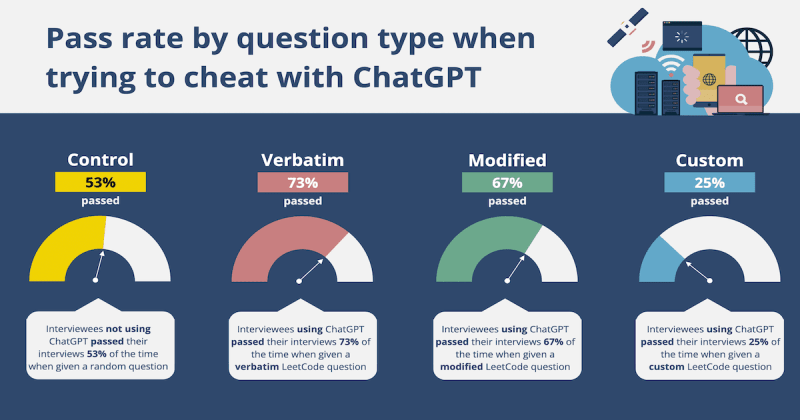
We ran an experiment to see how easy it is to cheat with ChatGPT in interviews
Useful tradeoffs are multi-dimensional. | Irrational Exuberance
-
Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Misc🔋
Apple announces changes to iOS, Safari, and the App Store in the European Union - Apple
Balancing Engineering Cultures: Debate Everything vs. Just Tell Me What To Build
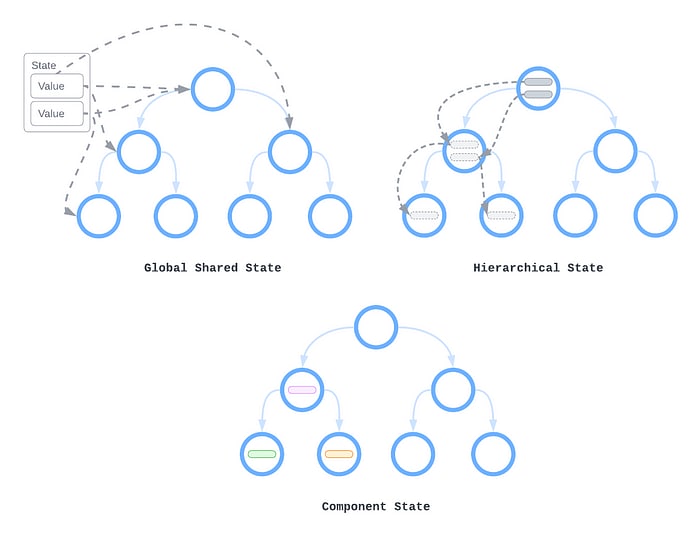
The most important goal in designing software is understandability
ArVid: how Russians squeezed 4 hard drives into one VHS tape in the 90s – Jacob Filipp
💌 If you like this newsletter, don't hesitate to subscribe, to share it and support us! We are also on Twitter/X and BlueSky, come and say Hello! We share content throughout the week in advance. Thank you.

































Top comments (0)