Today's post is revisiting a popular topic at Skillcrush: color. Lesson 12 in the updated Skillcrush 101 course looks at color, backgrounds, and borders. This post will only concentrate on the first half of the course which is all about color.
The color portion of lesson 12 is very brief, but it will be a quick overview of how color works in CSS. By the end of this post, you will be able to start adding color to your website.
Let's talk about color!
Color is a popular topic for Skillcrush students. Every website owes its personality to color. If you visit your favorite websites, every website has a different color palette which helps create its own identity.
Although it might seem like developers have tons of colors to choose from, colors have a similar story as web fonts. In the early days of the web, web browsers and computers could only show a limited amount of colors. Developers and designers had to make do with the colors available to them as they created websites.
This isn't the case today. Screens and browsers today can display a variety of different colors. This gives developers a ton of options to work with and a variety of websites on the web using different colors.
How to add colors on a website
There are a few ways to add color to a website. Skillcrush teaches their students two ways to add color in CSS. I have seen developers use both methods in other coding resources, Github, and even in code samples posted on Stack Overflow.
There is no right or wrong method to use, however, it is a good idea to be familiar with both since every developer has a different preference for what they would like to see in code. If you work with web designers and developers, the tech team will often use one of these methods in their code and will expect other members to use the same method to keep the code consistent. Regardless of what method you use, remember you don't have to memorize any of the names or codes.
There are lots of resources available to developers and web designers that list every color and hexadecimal value available. W3 Schools is one of the resources in the links section which has a detailed list of colors. Another great resource is Wikipedia's article on web colors. Wikipedia includes a list of colors in the article.
==> Click here to see the Wikipedia article on Web Colors
What's in a color name?
The first way to add color to a website is by using the color name. Skillcrush recommends students use this method first as they begin learning how to code since it makes it easier to work with and understand what is happening in your code. To use this method in CSS, developers just assign a color name to the color property in any CSS selector you want.
For example, I want to make my h3 headlines have a sea green color. To make sure all my h3 headlines have this color, I set the color to SeaGreen for the h3 selector. This is what it looks like on my style sheet.
h3 {
font-size: 25px;
font-family: 'Bitter', serif;
color: SeaGreen;
}
If you look closer at my code, I don't put any spaces between the sea green in my code. Developers don't need to put spaces in between the color names. A space in between the color names will get the computer confused and your color won't appear on the browser.
If your color isn't appearing in the browser, I recommend double-checking your spelling, spacing, and punctuation first. These are often the common reasons why a color might not appear in the browser.
Let's try hexadecimal values!
If you look at another website's code, you might see a combination of numbers and letters assigned to a selector's color property. This combination is an example of hexadecimal values. Hexadecimal values look like little bits of code.
Every color has a hexadecimal value. When computers see one of these values in code, they interpret these values and tell the browser what color it needs to show on your site. Hexadecimal values use the same format as color names in a style sheet.
Developers just assign a value to the color property instead of a color name. Make sure you include the # in your hexadecimal value! Without the #, the computer will not know it is a hexadecimal value and your color won't display on your site.
If I wanted to make the h1 headline in my code sample slate grey, I would set the color to #2F4F4F for the h1 selector. The hexadecimal value #2F4F4F will tell the computer the h1 headline will be slate grey. This is how I used hexadecimal values on my style sheet.
h1 {
color: #2F4F4F;
font-family: Arial;
font-size: 55px;
}
Now let's take a look at the browser! Once you assign all the colors you want to your selectors, it is time to see if they work on the browser. If your color isn't appearing on the browser, make sure you double-check the spelling of every color name, punctuation, and hexadecimal value being used.
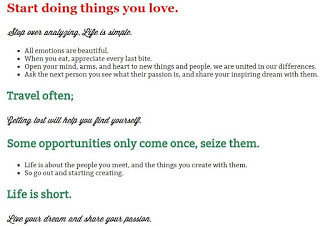
Here is what I saw in my browser when I double-checked the code sample for my color names. All three of my h3 headlines are now sea green.
Now here's how my h1 headline looks in the browser. Although it might be hard to tell in the picture, the h1 headline is a slate grey color.
A quick note on hex colors and the RGB model
When you use a hexadecimal value, the value tells the computer the percentage of red, blue, and green that is being used. Skillcrush explains how a hex color works using #RRGGBB. If a designer wanted to change the shade of a color, they played with the percentage of red, blue, and green being turned on.
This tells the computer how much color is turned on and off. If you want to turn off all the colors, developers use 00. If you use #000000, this tells the computer the color needs to be black.
In contrast, using FF will tell the computer the color needs to be turned on. A value of #FFFFFF means the color being used is white. The most important thing newbies need to remember is that the RGB model is an additive color model.
This is just a fancy way of saying that colors are mixed by passing light through certain colors. Even though there are three colors, our eyes blend these colors since the pixels are very small. Skillcrush encourages students to think of this as colored transparencies being placed on top of one another with light passing through them.
As you play with different colors, knowing how hex colors work will let you solve any color-related issues with having and let you start playing with different shades of colors. While additive models need light, the subtractive color model doesn't. Print items are great examples of the subtractive color model.
The colors for this model mix pigments to achieve specific colors seen in books, magazines, and even photographs. The colors for this color model are cyan, magenta, yellow, and black. These colors sound familiar since these colors are found in printer ink for printers. Although colors for print are different from colors used on the website, Skillcrush uses this explanation to remind their students that they will never 100% match web colors to print colors.
Conclusion
Color is an important part of a website's identity and the impression it leaves on the users as they visit a website. During this post, you learned two ways to add color to a website. Every developer has a different preference on which method they would like to see, but it's always a good idea to be familiar with both ways.
Finally, I highlighted some of the most important things developers and designers need to know about working with hex colors and the RGB model. Regardless of which way you use it in your style sheet, you want to be careful about the spacing and spelling you use with these colors. These common errors are often the reasons why a color might not appear on a website.
Tomorrow, I will finish reviewing lesson 12. The second half of lesson 12 is about backgrounds and borders. This post will show you how developers use CSS to put a border or a background on a website. Color is an important part of background and borders so be prepared to be using the color methods I demonstrated in this post for this lesson.
This post was originally published on March 29, 2017 on the blog The Original BritishPandaChick. I made minor changes to the original post to work here on DEV.







Top comments (0)