Hello guys ! 👋
Today, let's discover a small chat application developed with React Hooks, Firebase and a new package named Seald! 🔥
The goal of this article is to introduce you the Seald SDK and how this little package can be very effective in terms of security for your apps!
End-to-end encryption of unstructured data can be complex and expensive to redevelop, essential to protect the confidential data your applications handle. With Seald SDK, we perform end-to-end encryption on data stored, produced or received by your applications.
Let's take an example with a chat application ! 💪
Structure of our chat app 🧰
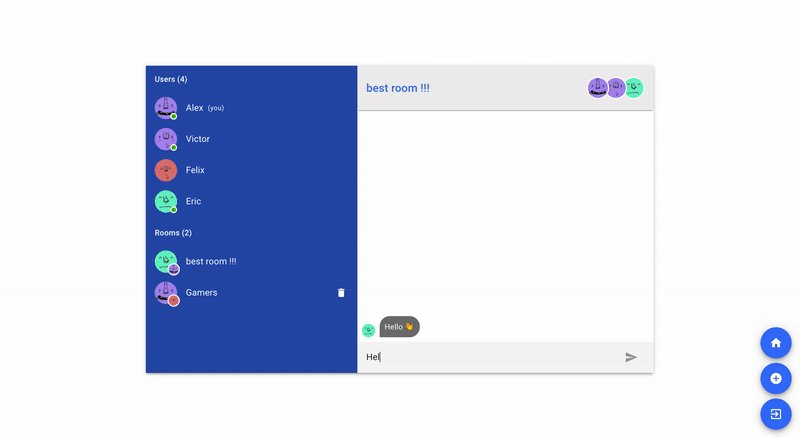
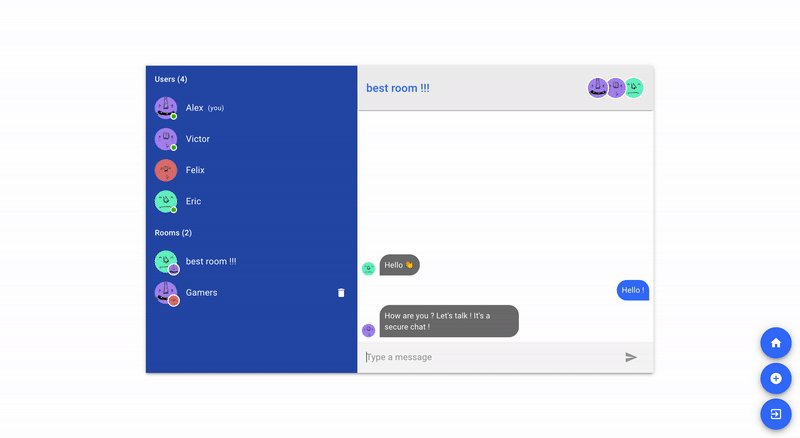
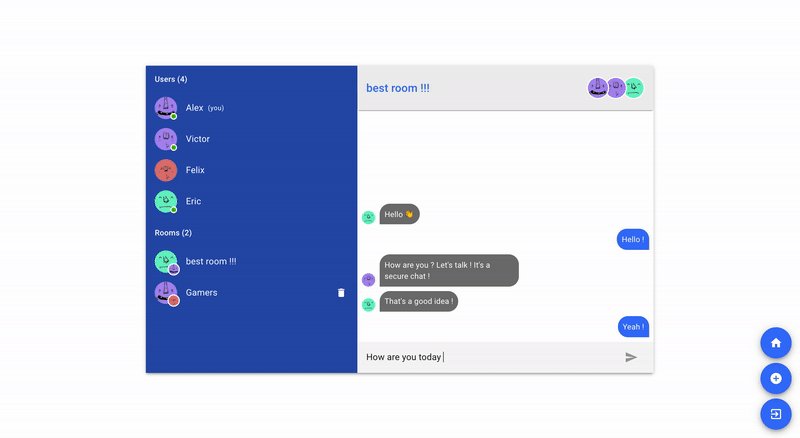
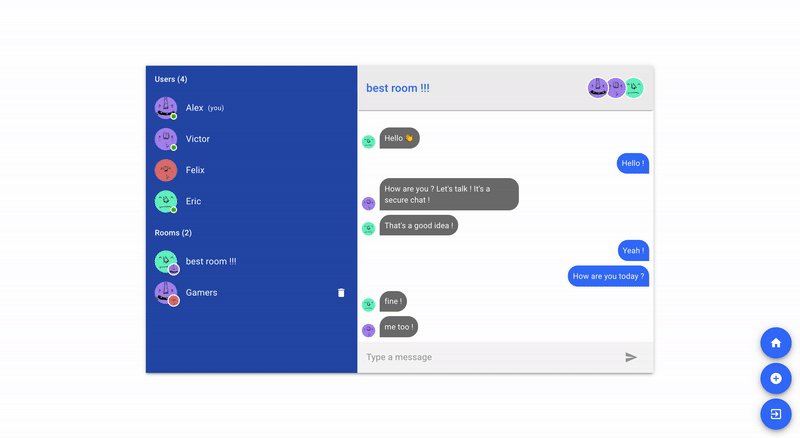
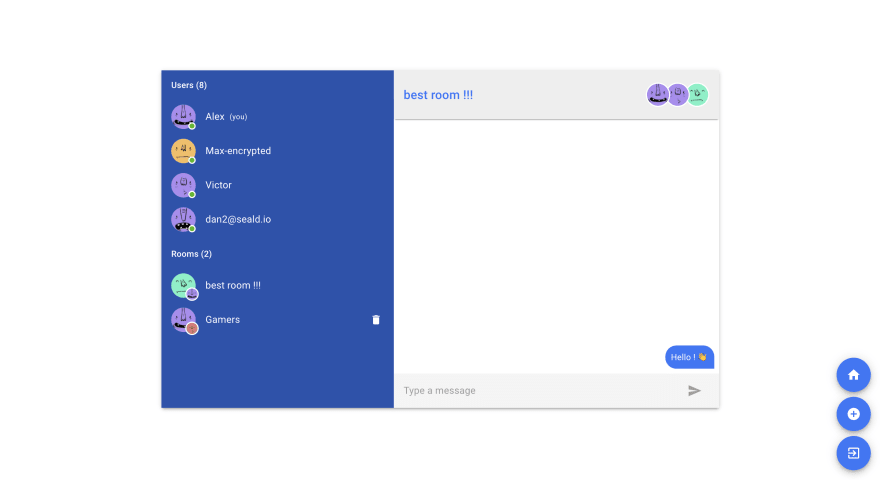
Above is a demo of our chat app in React, with an end-to-end encryption system, including several features:
🟢 Create a room
🟢 Add/Remove users from a room
🟢 Modify a room
🟢 Registration / Login
🟢 User status
🟢 Encrypting and decrypting a message
The main tools used are:
Firebase, a ready-to-use framework which allows us to create a persistent authentication system, save our encrypted messages in a database and receive them instantly when a user posts a new message.
React which will be our frontend library to perform and design simple views for each state in our application.
Seald, the turnkey library we will use to bring end-2-end encryption 🔐 to the chat.
Auth system 👨💻
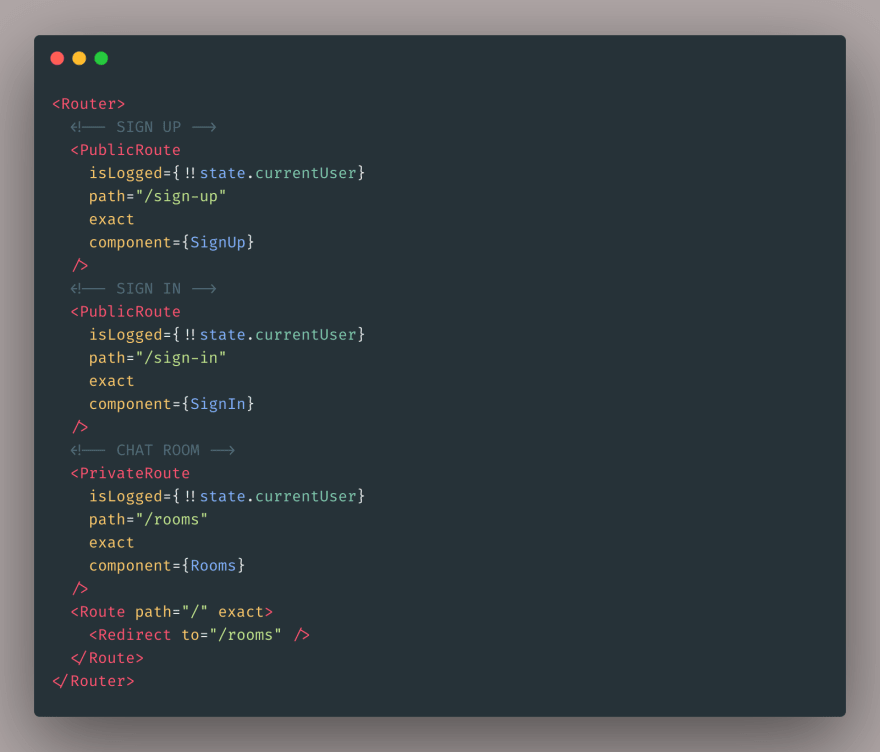
Only 3 routes for our chat application with authentication. Registration, login and room management.
We define if the routes are allowed for authenticated users or not.
Password derivation 🔏
Normally, we would send Firebase the password in cleartext, and then Firebase would derive it with a secure function such as SCRYPT in order to avoid having it in the database.
In our case, we want to prevent Firebase from ever being able to read the password, even if it’s not stored, because we’re going to use it for protecting the Seald identity end-2-end (even from Firebase).
In order to do that, we just do the same operation Firebase does, but before giving it to Firebase : we derive the password with a secure function (SCRYPT) and then use it as a password.
Sign up 👤
In order to create a user in this application, a simple form containing 3 fields is enough:
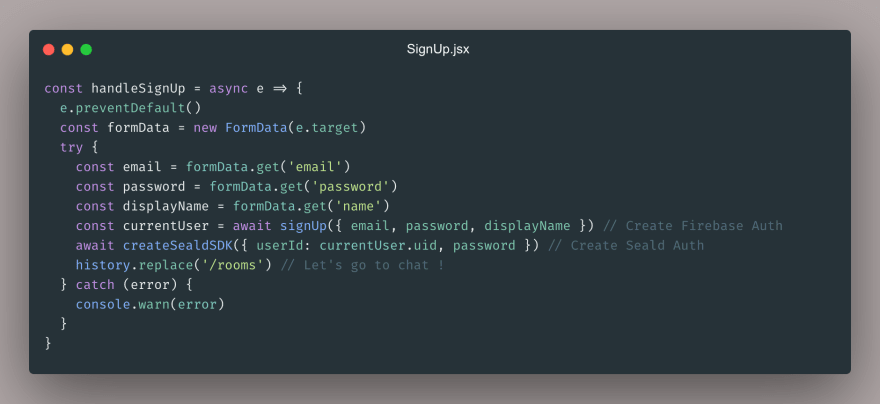
Nothing very complicated in the code. We ask Firebase to create an authentication via an email and a password provided by the user.
And also add some informations about the user, like the name and a photo URL.
Then, we add the Seald application layer to create our future
encrypted messages.
Sign in 👤
Then, the login. A classic form (email / password) in order to access the rooms and be able to chat with other users.
Same as on the registration. We retrieve the Firebase authentication of the user and his Seald account.
Rooms 👨👩👦👦
That's where the interesting part comes from.
On this application, it is possible to chat in 1 to 1 with an another user, but also to chat with a group of users in a custom room.
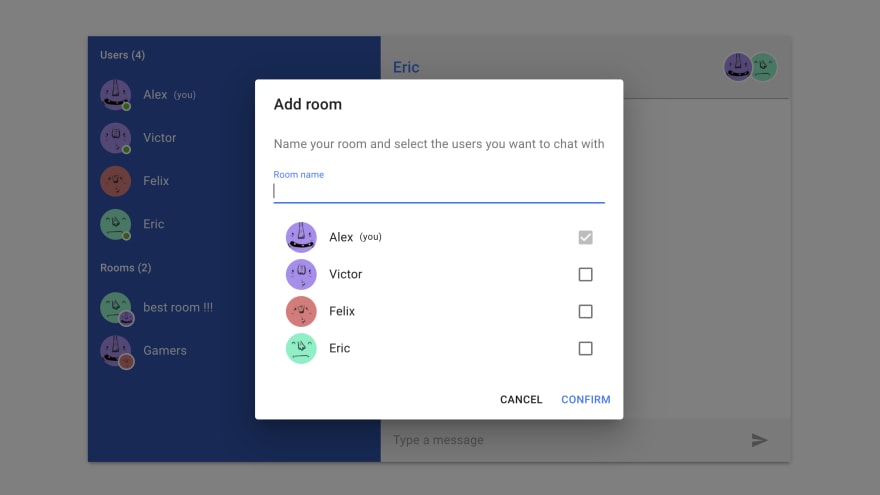
Create a room 🧸
Let's detail this code together:
First, we send the form data to Firebase. The name of the room and the selected users are required.
Then we create an encrypted session using the Seald SDK. This will allow to encrypt and decrypt a message for this room.
And finally, we want to send the first encrypted message to welcome the users of this room.
Send encrypted messages 🔏
Now, let's chat ! But, remember, we want an End-To-End encryption for the messages.
Before each created message, we need to check if we have an authenticated Seald session. If not, create that session with the SDK 🔒.
Then, the session allows us to encrypt a string, which is our message.
Alice 👩 sends a message to Bob 👨
"Hello my friend"
We call the method encrypt for our message above:
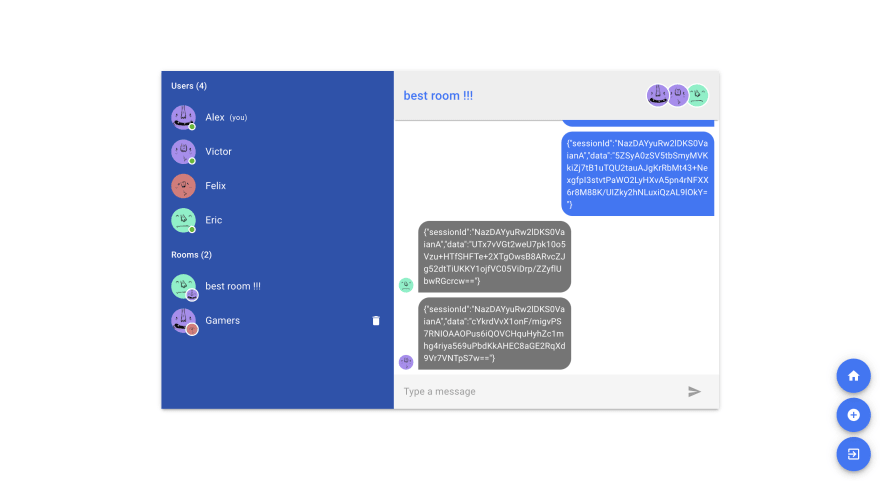
The message will become
"{\"sessionId\":\"NazDAYyuRw2lDKS0VaianA\",\"data\":\"8RwaOppCD3uIJVFv2LoP3XGXpomj0xsMv4qmMVy30Vdqor2w0+DVCXu3j13PEyN2KfJm6SiSrWDRMDziiiOUjQ==\"}"
Now, Bob 👨(and others users of the room) need to decrypt the message of Alice 👩. How can we do that ?
Decrypted messages 🔐
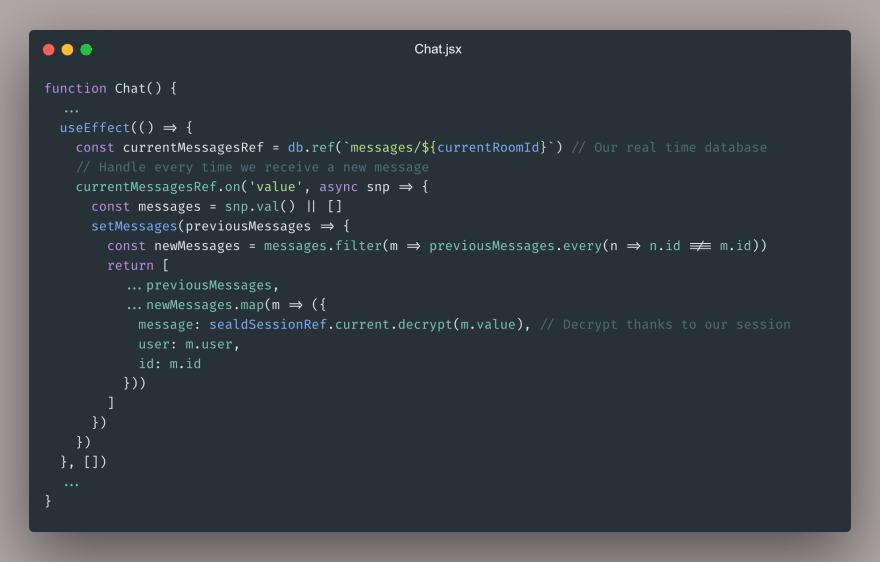
Now that we know how to send an encrypted message, let's see how to retrieve a message instantly and decrypt it for other users.
We use the value event to read our messages, as they existed at the time of the event. This method is triggered once when the listener is attached and again every time the data, including children, changes.
Read more about reading and writing Data with Firebase 📂
We retrieve our message list every time a message is added. So an encrypted message is displayed, but now we need to be able to decrypt it:
Bob 👨 actually sees:
"{\"sessionId\":\"NazDAYyuRw2lDKS0VaianA\",\"data\":\"8RwaOppCD3uIJVFv2LoP3XGXpomj0xsMv4qmMVy30Vdqor2w0+DVCXu3j13PEyN2KfJm6SiSrWDRMDziiiOUjQ==\"}"
We call the method decrypt for our encrypted message above:
Bob 👨 will now see:
"Hello my friend"
We now have a real time chat with an end-to-end encryption system 💪
Note: To use the Seald SDK, go to seald.io.
Voilà
Cheers 🍻 🍻 🍻
If you enjoyed this article you can follow me on Twitter or here on dev.to where I regularly post bite size tips relating to HTML, CSS and JavaScript.

























Top comments (12)
If you have any question, please do not hesitate :)
Why did you not mention in the article that this unknown third-party service apparently known as "Seald" is a paid product?
It would be nice if you would please put that you are advertising for the company at the top of your article.
Not a question, but a comment: Whenever I see "book a demo" without a pricing page, I immediately walk away.
Yea, super sketchy.... No way would I use this in ANY of my applications.
Thanks Mike, I will escalate your feedback !
I am unable to use the Seald SDK, can you pls help in getting into it further, like there is not even a DOCS page, to get to know abt the SDK.. Need your help seriously
You can find the demo code here github.com/seald/sdk-web-chat-demo
The Seald SDK will be available soon :)
Could you pls share your code demonstration, will be much helper
Seald? Learned something today 👍💯
Great work! But can i know why you are using firebase instead of mangodb? as you know there is a limit for using firebase after that you will be charged for the extra storage/features you use
Can I get code?
github.com/seald/sdk-web-chat-demo
The Seald SDK will be available soon :)