Hello guys! 👋
Sometimes you may write the same code in your console over and over again. Why not save this piece of code directly in your web browser? Use the Snippets!
Snippets have access to the JavaScript context of the page, which means that you can interact with document or window of any web page. It can become very effective during your work.
Note: Next week, I will show you the 5 best snippets so be sure to follow me 😉
Create a snippet
To create a snippet, nothing could be simpler: Open the developer console, go to the "Sources" tab and in the panels, click on "Snippets".
On the left of this panel are all your snippets. You can create, modify, delete and run a snippet in all tabs/pages.
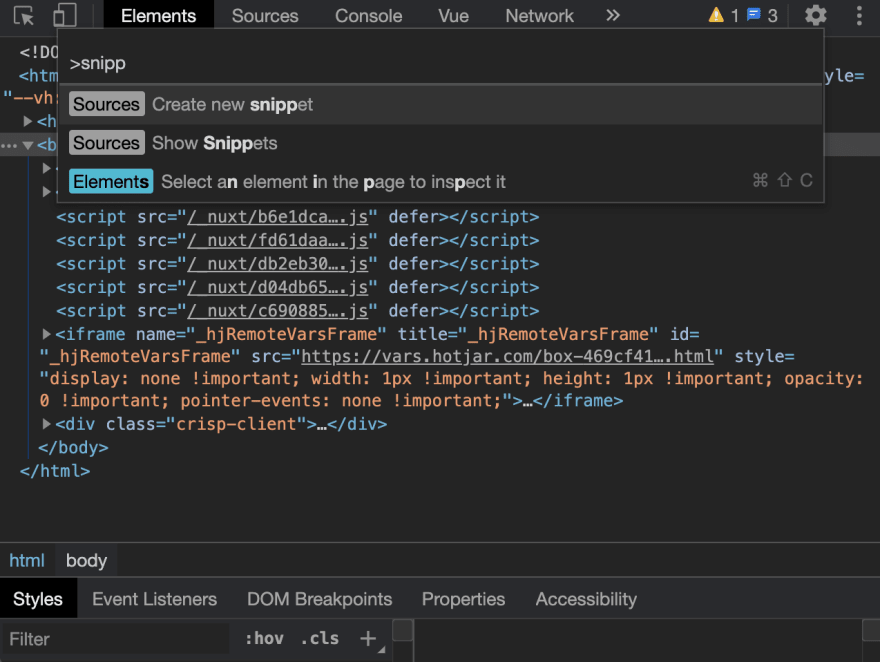
You can also go to the snippets panel by using the shortcut Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu.
Run a snippet
- Open the Snippets panel.
- Click the name of the Snippet that you want to run.
- Click
Run Snippet, or press Control+Enter or Command+Enter (Mac).
or
- Press Control+o or Command+o (Mac) to open the Command Menu.
- Type the
!NameOfTheSnippet
Rename a Snippet
Right-click on the snippet name and select Rename.
Delete a Snippet
Right-click on the snippet name and select Remove.
An example of snippets
Design Mode is a tiny snippet which puts Chrome into edit mode, allowing you to edit entire pages as though you were in an HTML editor.
This is very useful when you want to debug your website.
You can find the source code of the snippet in this gist.
Another example
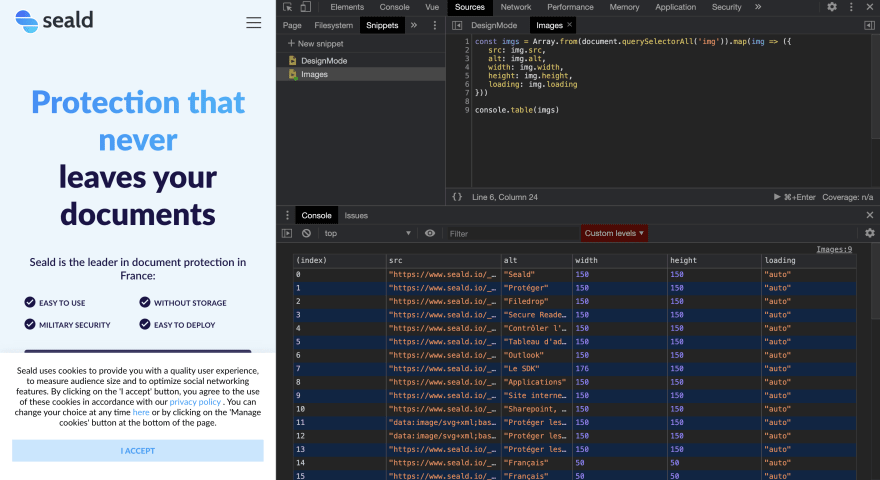
In the snippet bellow, I get all images and display their informations (height, width, alt, lazy-loading, etc...). Very useful!
Voilaaaaa 👏👏
Next week, I will show you 5 very nice snippets to improve your productivity!
Cheers 🍻 🍻 🍻















Top comments (1)
I guess next week never came :P