First of all, let me preface this by saying I think it's never a bad idea to go back to basics from time to time.
I'm a firm believer that, no matter how experienced or advanced you are, you should occasionally take some time to revisit the fundamentals of what you do. Don't think of it as taking a step back, think of it more as reinforcing the foundations, to make the house built on them stronger. You tend to find new insights every time you do.⠀
Therefore, even though these posts are mostly aimed at beginners (since I consider myself a beginner as well), maybe some more advanced front-enders will find some of them useful too.
So let's start. Here are my favorite cheat-sheets and bookmarks I always have at my fingertips while I'm working:
1. CSS Grid cheat-sheet
by Malven Co.
grid.malven.co
There are many articles and references for Grid, but this one is absolutely my favorite by far. It is a great visual cheat-sheet with all the settings illustrated and shown on a single page so that you can access (and understand) them with a single glance, which is what a cheat-sheet should be!
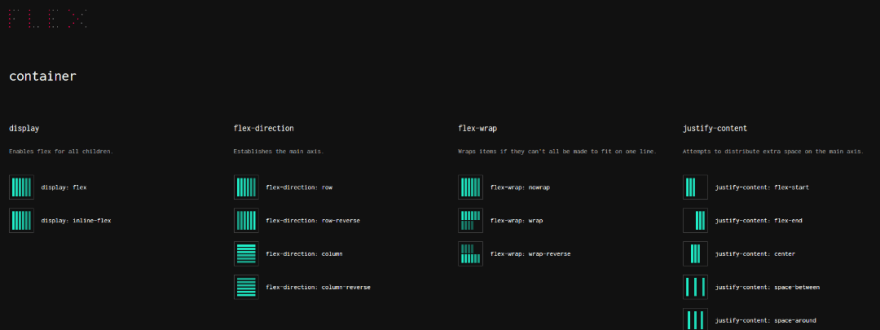
2. CSS Flex cheat-sheet
by Malven Co.
flexbox.malven.co
Same as the previous one, but with Flex.
Yes, I like these so much I gave them 2 slots on my list! :)
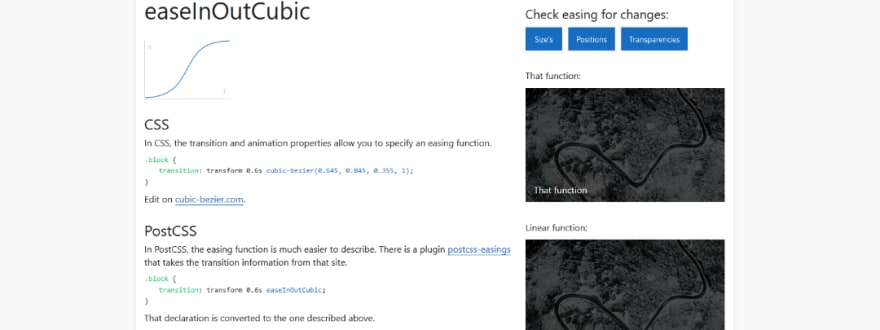
3. Easing functions
by Andrey Sitnik and Ivan Solovev
easings.net
Linear transitions are so lame, amirite? :)
This one has quite a lot of easing function examples, together with previews for sizes, positions, transparencies and gradients.
Bezier curves included, of course.
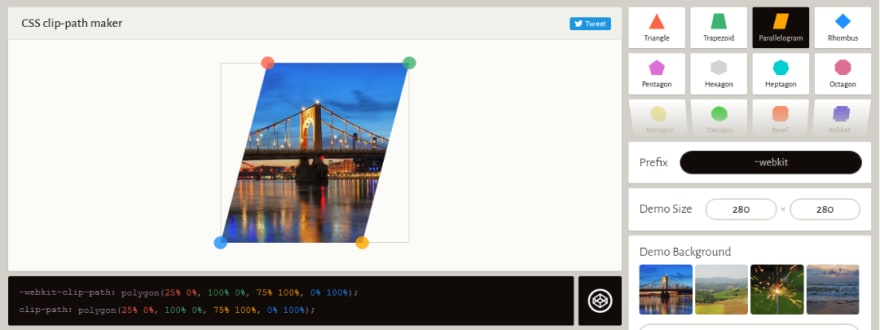
4. CSS clip-path maker
by Bennett Feely
bennettfeely.com/clippy
This one enables you to create & preview clip-paths with just a couple of clicks! It's so easy and intuitive.
5. CSS-TRICKS.com
by a big community of cool people
css-tricks.com
Not exactly a cheat-sheet since I couldn't pick just one feature, the whole website is amazing.
Probably the best CSS resource I've seen so far.
Do you have other resources that would fit this list? Feel free to leave them in the comments, I'll check them out, and I might also post them in my Instagram story if I like them.
Have a great week!












Top comments (7)
All of these are useful Vladimir, thanks.
I use Clippy the most. I'd maybe include:
grid.layoutit.com
As easy-complex visual grid gen is nice sometimes.
👍
Thanks much! :)
I'll check it out
yw
Too cool! I immediately recognize these cheat sheets very important and intuitive. Thanks and I'll learn it day by day.
Good luck! 😊
this is also quite good ohmycheatsheet.com
I created my list too - dev.to/devlorenzo/the-ultimate-com...