Today, in "Pinches of Cypress", learn how to take screenshots while running tests, even for specific components
This pinch goes to André Souza, who once asked:
How do I take screenshots with Cypress for web testing?
Good question, André!
First of all, it's worth mentioning that such knowledge can be of great value when debugging failures, creating test artifacts, or even tutorials like this.
To exemplify, I will show a test of the basic course of Cypress, from the Talking About Testing School, where I test the successful submission of a form.
it('successfully submits the form', () => {
const customer = {
firstName: 'John',
lastName: 'Doe',
email: 'johndoe@example.com'
}
cy.screenshot('empty-form')
cy.fillMandatoryFields(customer)
cy.screenshot('form-filled')
cy.contains("Confirm Tickets").click()
cy.get('.success p')
.should('contain', 'Ticket(s) successfully ordered.')
cy.screenshot('success-message')
})
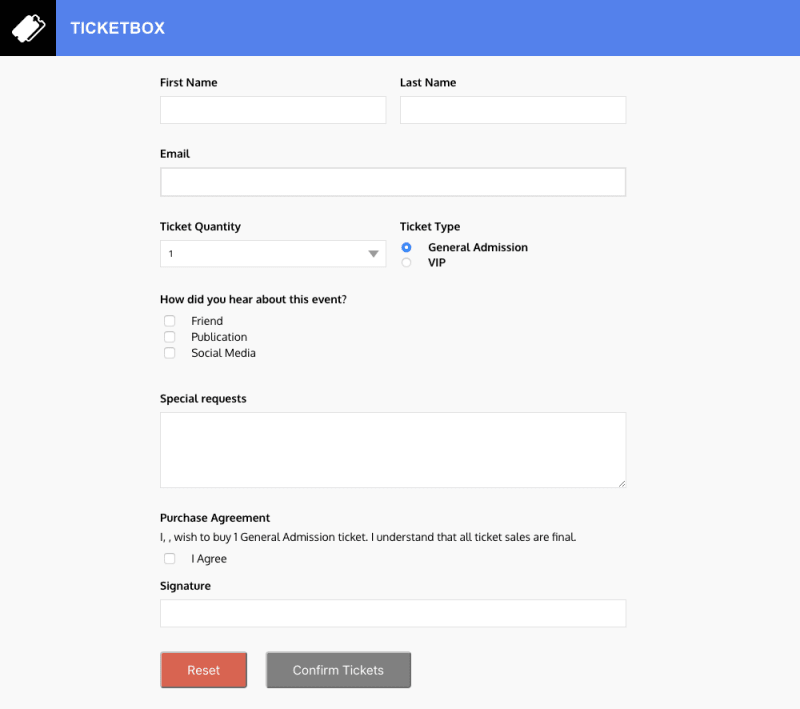
Before filling the form, I take a screenshot, where the file's name is empty-form. See the screenshot below.
After filling out all the required fields, I take another screenshot called form-filled, right before submitting it. See the screenshot below.
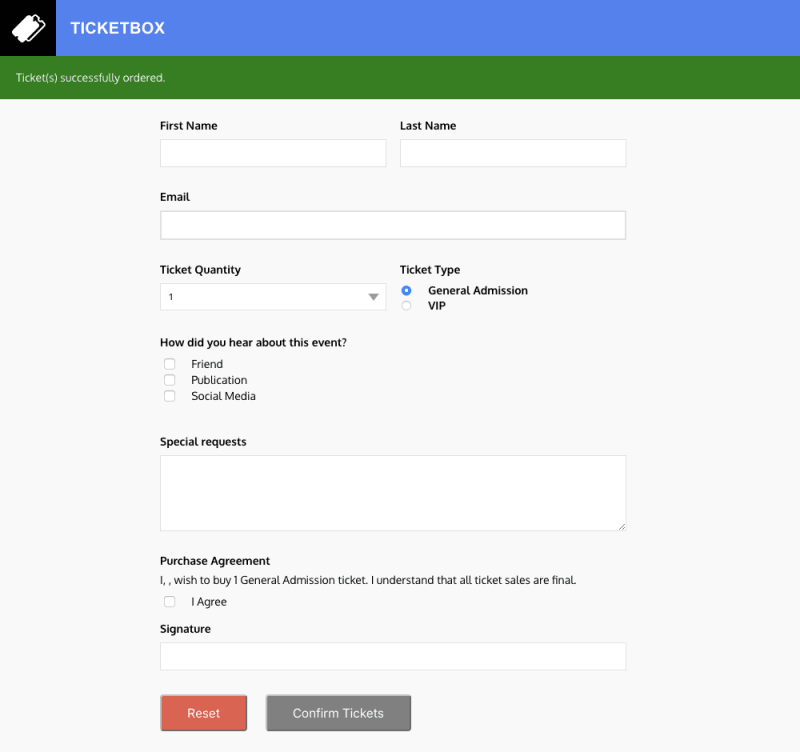
Finally, after checking the success message, I take a screenshot with the success-message name. See the screenshot below.
Note: When running tests in headless mode, by default Cypress takes screenshots in case of failures, but now you know how to do it even if tests pass!
Bonus
And if you want, you can even take a screenshot of a specific HTML element. See.
cy.get('.success p')
.should('contain', 'Ticket(s) successfully ordered.')
.screenshot('success-message-component')
See below the screenshot taken, which I named success-message-component.
Cool, isn't it?
That's it for today.
Note 2: For more details on cy.screenshot()'s usage, read Cypress's official documentation.
Did you like today's “Pinch of Cypress”?
I'm curious to know what you'd like to learn in the next content. Leave a comment, and I might write about it!
This post was originally published in Portuguese on the Talking About Testing blog.
Would you like to learn about test automation with Cypress? Get to know my online courses on Udemy. Happy testing! 🎉










Top comments (2)
I have some struggle somtimes with cypress for failed tests , that these screenshots ar not enough to get the problem and the issue source ! so do you have any good recommandations ?
Cypress has outstanding error messages when tests fail, but if the stack trace is not enough, maybe by integrating your tests with the Cypress Dashboard (their paid service), you could find more details to help debug failing tests.