It's the curated collection of awesome work that is done by awesome people and community.
Highlights
- Neumorphism.io
- Glitch Art Generator
- Dot Matrix
- Guide Chimp
- Learn CSS Positioning
- Avatar Library
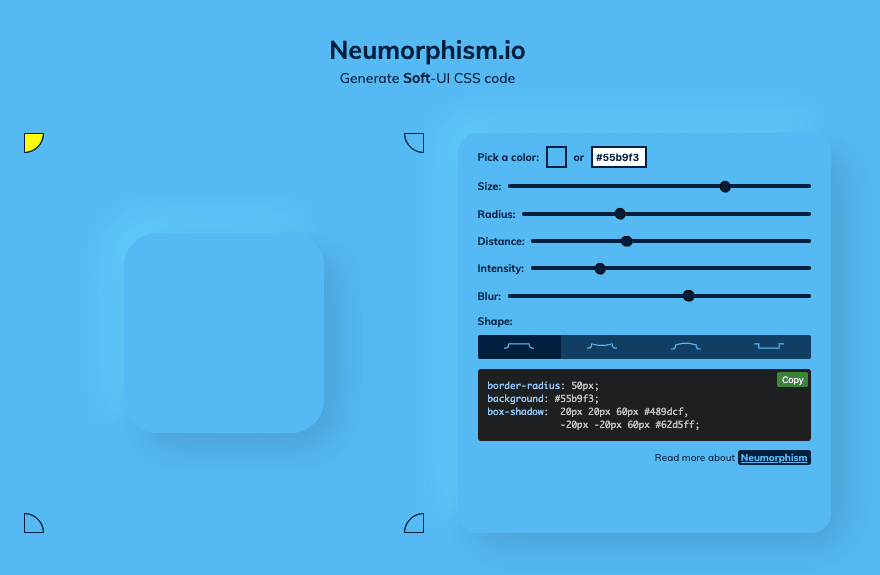
Neumorphism.io
It's a tool for generating Soft - UI CSS code
Visit the site here
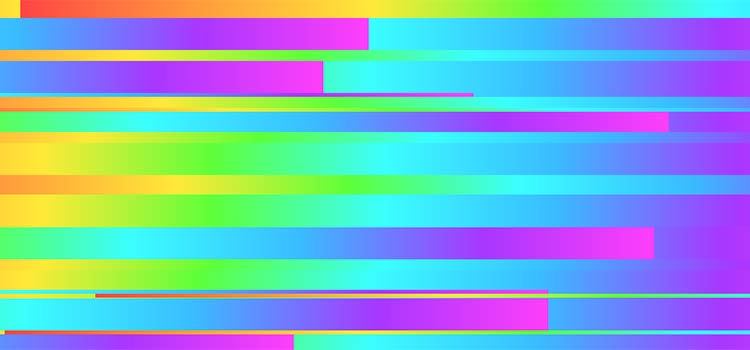
Glitch Art Generator
This is the online tool to create compelling glitch effects for your projects.
Visit the site here
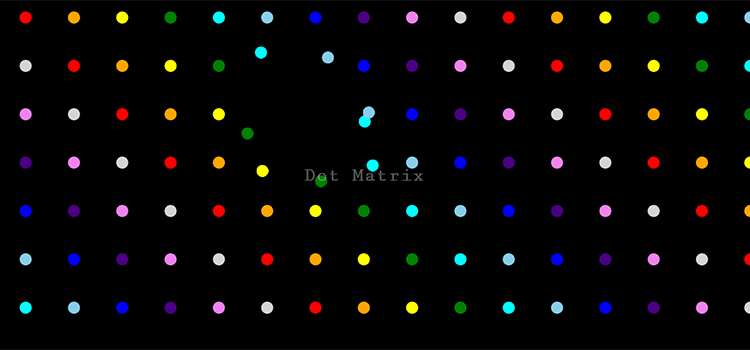
Dot Matrix
It generates a dot matrix screen with animated movements based on mouse/touch events.
Visit the site here
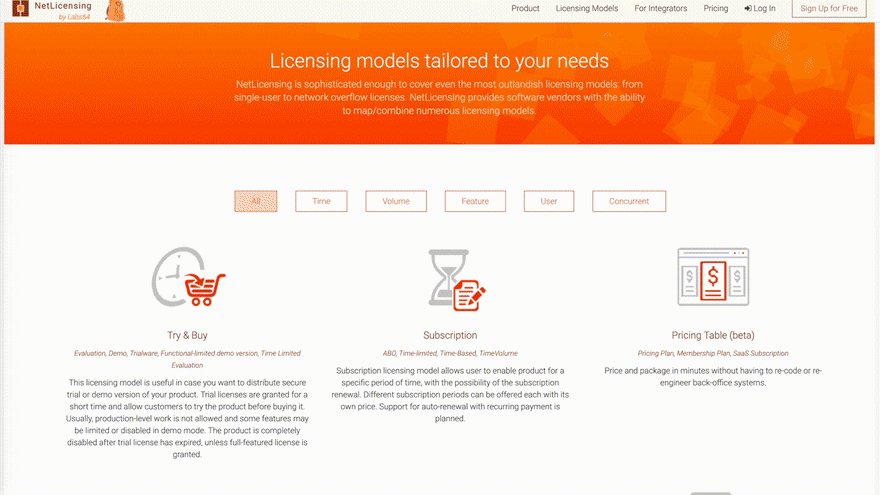
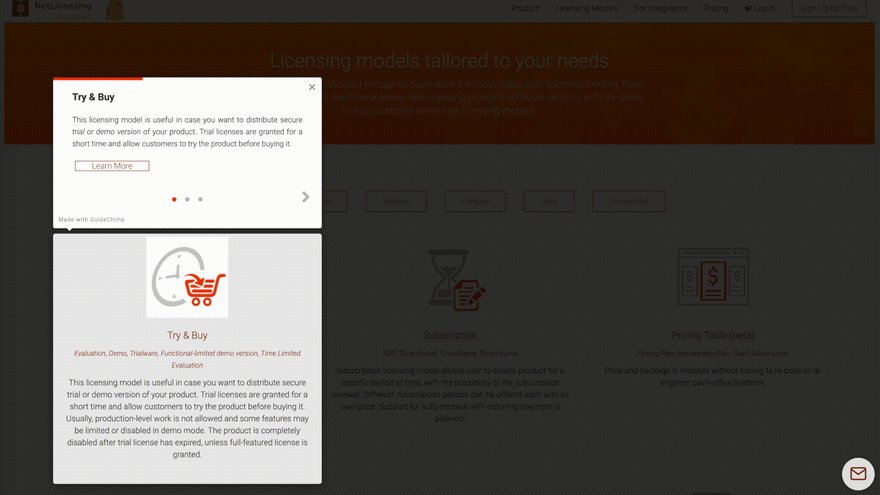
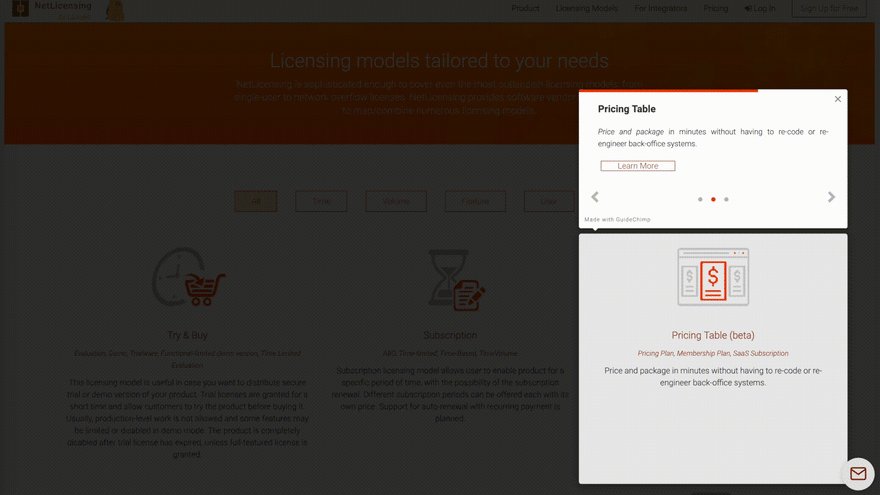
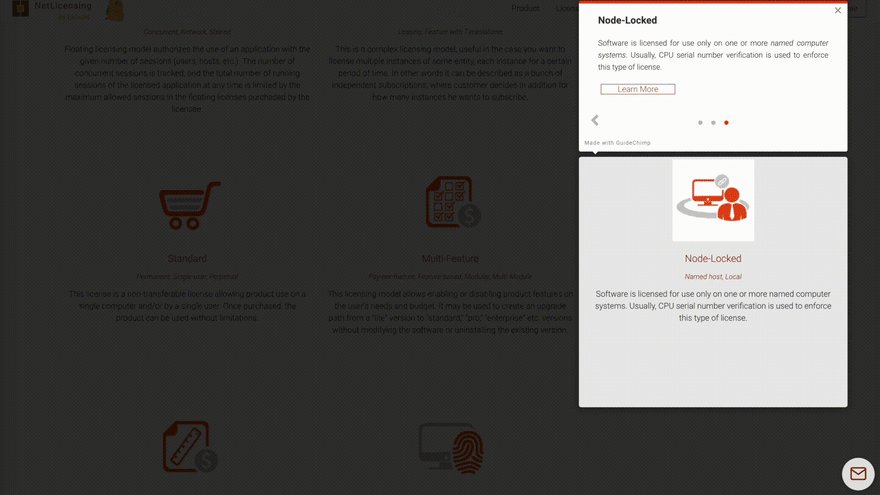
Guide Chimp
It creates an interactive guided product tours in minutes with the most non-technical friendly, lightweight and extendable library. It also delivers the perfect product experience, improves digital product adoption, boosts the adoption of new features and simplifies user onboarding with step by step interactive walkthroughs.
Visit the site here
Learn CSS Positioning
An interactive article to help you learn how to position elements.
Visit the site here
Avatar Library
It creates a unique avatar illustration using a free Sketch App or Figma library. Avatar Library is a Sketch & Figma library to create character illustrations. You can use it for your Landing Page, Mobile App, Website, Webflow Template, Presentation or just for fun!
Visit the site here
If you have found this blog very helpful then please feel free to share your thoughts and opinions and leave me a comment if you have any problems or questions.
Till then,
Keep on Hacking, Cheers













Top comments (0)