Displaying the most viewed posts on your business website is a convenient way to attract viewers and potential customers. In this article, we will show you how to display your popular posts by views using Meta Box and Oxygen.
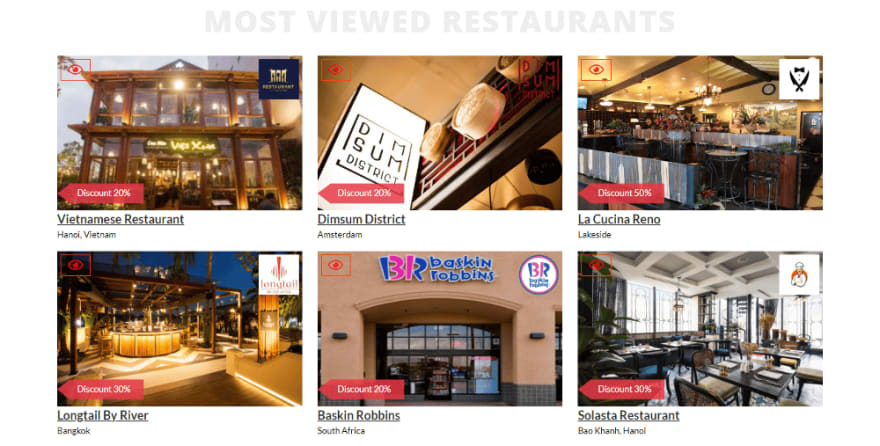
The image below is a specific example:
 Video Version
Video Version
Before Getting Started
Since we're going to display the most viewed posts, we'll use a third-party plugin to count the post views. It's the Post Views Counter plugin.
For the posts, we'll create a custom post type named Restaurants, and each restaurant will be a post of that post type.
When displaying the most viewed posts, you may wish to show more than just the title and featured image (the default fields). In this case, I'll display extra information about the address, voucher, and logo. They'll be saved in the custom fields of the post.
Here are the tools we need for this practice:
- Meta Box core plugin to have a framework for creating a custom post type and custom fields;
- MB Custom Post Type : to create custom post types;
- Meta Box Builder : to have a UI on the back end to create custom fields easily;
- MB Views: help us create a template for the most viewed posts section.
Finally, we need Oxygen Builder. You should use its 3.9 version or higher, which has native integration with Meta Box.
Create a New Custom Post Type
Go to Meta Box > Post Types to create a new post type for the restaurants.
Create Custom Fields
Each restaurant may have extra information saved in custom fields, so go to Meta Box > Custom Fields and create them.
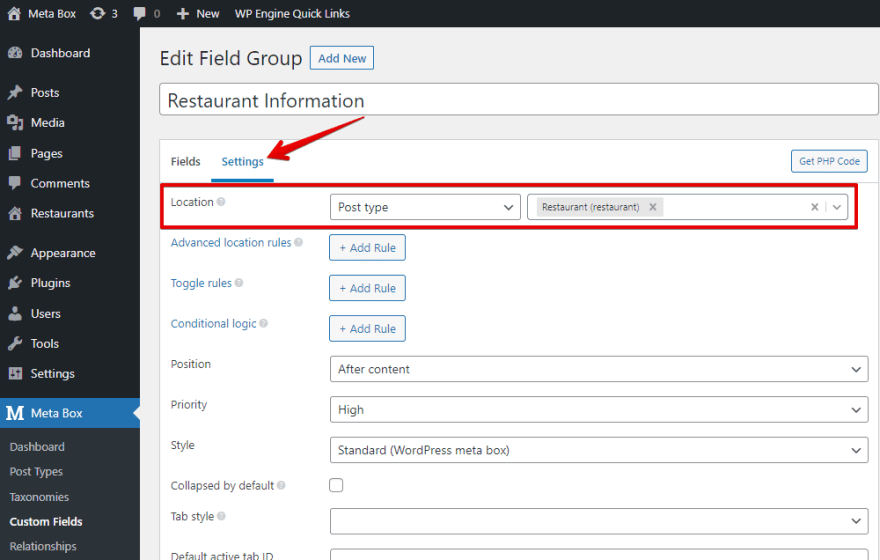
After creating all the needed fields, go to the Settings tab > Location > choose Post Type as the Restaurant post type we've just created to apply the custom fields.
In the post editor, you will see all of the newly created custom fields appear.
Count the Posts View
Normally, there is no information about the posts' view available in WordPress by default. We must do it on our own. Install the Post Views Counter plugin, then go to Settings > Post Views Counter and check the box next to the post type whose views you want to count.
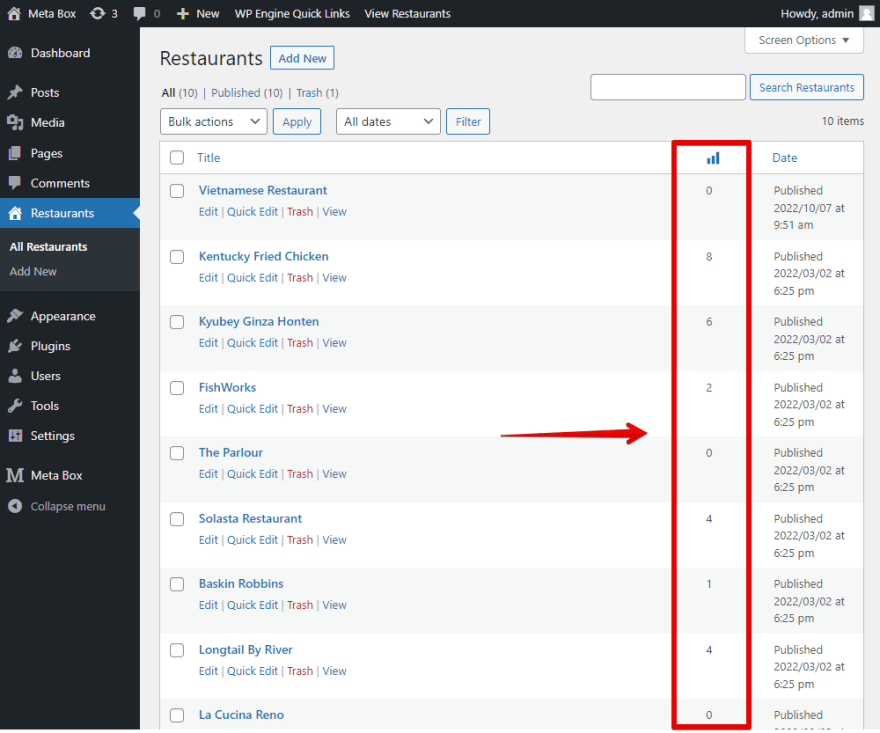
Right after that, you can see the view numbers of each restaurant appear. Based on these numbers, we'll choose which restaurant has the most views and display it in the section.
Create the Section
Edit a page with Oxygen, e.g., the homepage.
First, choose the Section component to contain all of the restaurant information. Then, add a Heading element and enter the title.
Set a Condition
To get all the posts of the Restaurant post type, select the Repeater component. Then, go to the Query section to choose the data source and set conditions.
Normally, you can choose the default or custom type to get the posts. However, in this case, I only want a specific number of posts to be displayed based on the condition, so I chose the advanced query type.
Now, let's create conditions to choose which posts to display. We'll add some query parameters as follows:
First, add a post_type parameter to specify that we'll get only posts from the restaurant post type. In the box, as shown in the image below, enter the ID of the post type for which you want to get the data.
Then, add another parameter named meta_query. This aims to choose which posts in the restaurant post type are displayed.
To limit the number of posts to display in the section, we add the post_per_page parameter and set the number of posts you want to display.
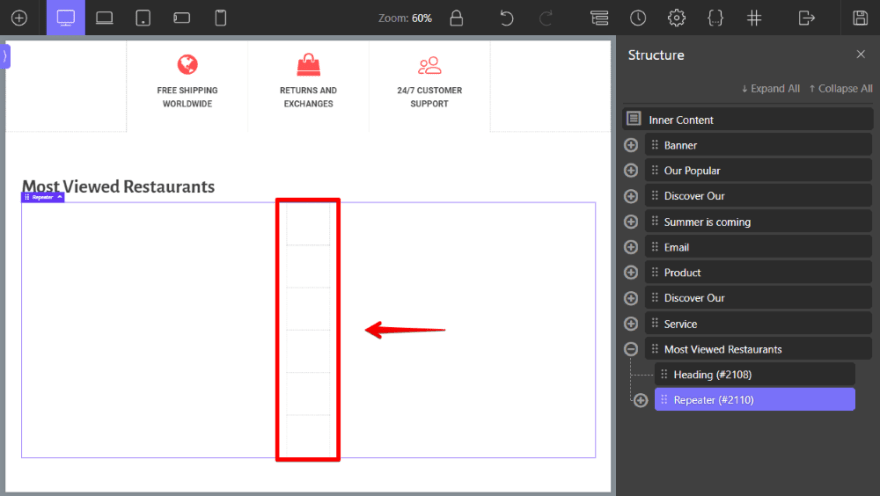
We've completed the condition settings. After applying, there are 6 boxes for 6 posts. It's equivalent to the number of posts we set for the section.
Display the Restaurants' Information
Now, it's time to display information about each restaurant. In the div that is inside the Repeater component, add an Image component to display the restaurant's image, then connect it with the post's featured image.
For the voucher information, choose a Text component and connect it to the corresponding field.
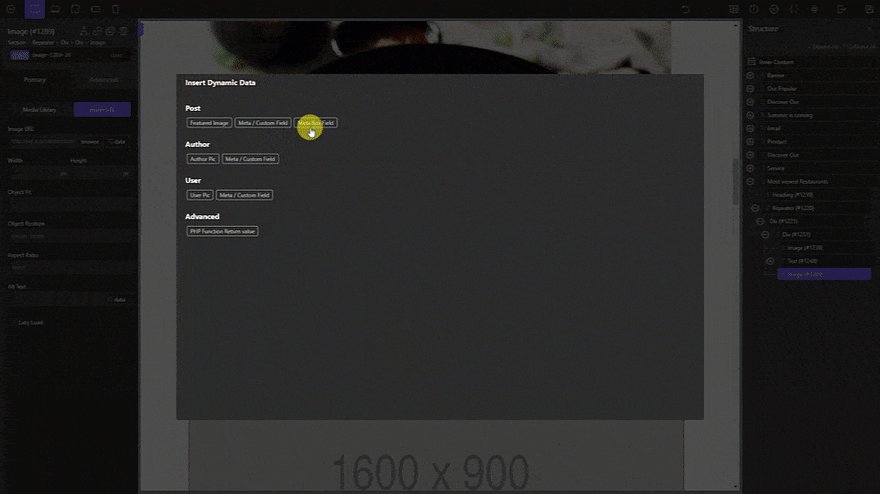
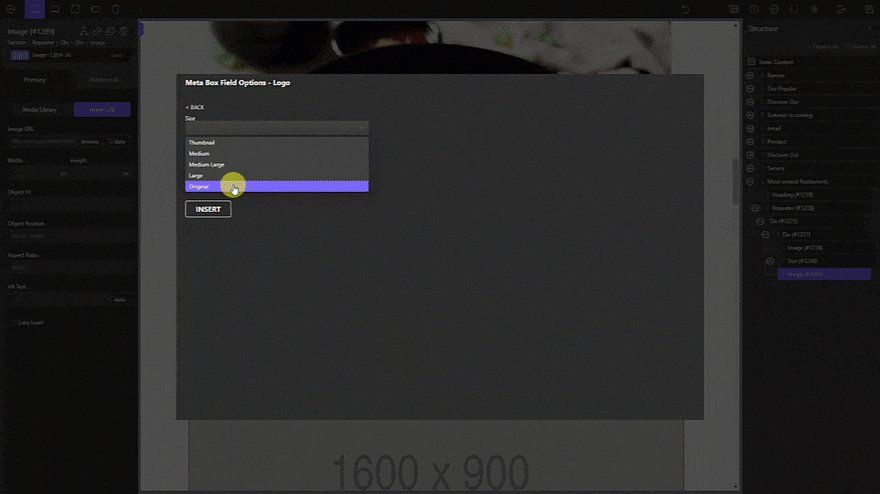
The next piece of restaurant information we want to display is the restaurant's logo. Choose an Image component. Because the logo field is created by Meta Box and it returns the URL, go to the Image URL tab to get data from this field.
To get the restaurant's name automatically, add the Text component and connect it with the post's title.
For the address information, do the same with the Voucher field. Add a Text component, then connect it to the Address field.
That's all. Now, the information for all of the most viewed restaurants is now available on the homepage.
Style the Section
For styling, go back to the page editor with Oxygen. Then, choose each component and change the settings to style them.
You can also add some CSS in the Custom CSS tab to have a more advanced style.
Go to the homepage; all the featured restaurants are displayed as we want.
Final Words
Through this article, I hope you'll be able to create your own version of the most-viewed restaurants with the help of Meta Box and Oxygen. Just give it a try and provide your findings in the comment section. Best of luck!



























Top comments (0)