When WordPress 5.0 was introduced at the end of 2018, the familiar Classic editor of WordPress was replaced by a new one called Gutenberg. This new editor is a significant change in creating content on WordPress websites by using blocks instead. But that's just the beginning.
Do you remember the four phases of Gutenberg?
- Easier Editing -- already in Core, refinement is ongoing
- Customization -- Full Site editing, Block Patterns, Block Directory, Block based themes
- Collaboration -- A more Google Doc co-authoring;
- Multi-lingual -- Core implementation for Multi-lingual sites.
After nearly 3 years, it is likely that Gutenberg gradually completed phase 2 by releasing the most important feature - Full Site Editing in WordPress 5.8 on July 20th, 2021. In fact, it was first introduced in early 2020 via an experiment program.
What is Full Site Editing?
Full Site Editing (FSE) is a concept referring to the ability to build an entire website based on using blocks. Actually, it is a collective term for a set of new WordPress features that are under development: Block themes, Template editing, and Global styles.
With FSE, there is no need to move back and forth between Customizer, Widget, Menu, ... to customize your website anymore. It provides a place named Site Editor to do all the things those sections do. It means that you can create all pages or all your website from only one place. And with FSE, website building becomes so simple, just drag and drop blocks.
In the future, sections like Customizer may also no longer exist on WordPress. Instead, blocks will be everywhere, not only in the content area as ever before.
WordPress users probably need to change their habits. No matter who you are, a developer, a designer, a theme or plugin author, or just a user, you should follow this trend.
Common concepts of Full Site Editing (FSE)
Blocks
Blocks have not been strange anymore since Gutenberg was born. They can be paragraphs, images, videos, audios, ... in a post. You can drag and drop to move and arrange them in order or columns, even groups.
Now, blocks have more useful features in FSE. You can use them to create global elements such as site logo, tagline, header, footer, menu, sidebar, etc. Blocks are no longer a part of the content only but gradually become primary sections to build a complete WordPress website.
Whether Blocks for content or creating websites, they allow you to create both static and dynamic content. For dynamic content, Block will display the corresponding content to different users or in different positions, ... as any rule you set. For example, this Query Loop Block displays a list of blog posts or CPT.
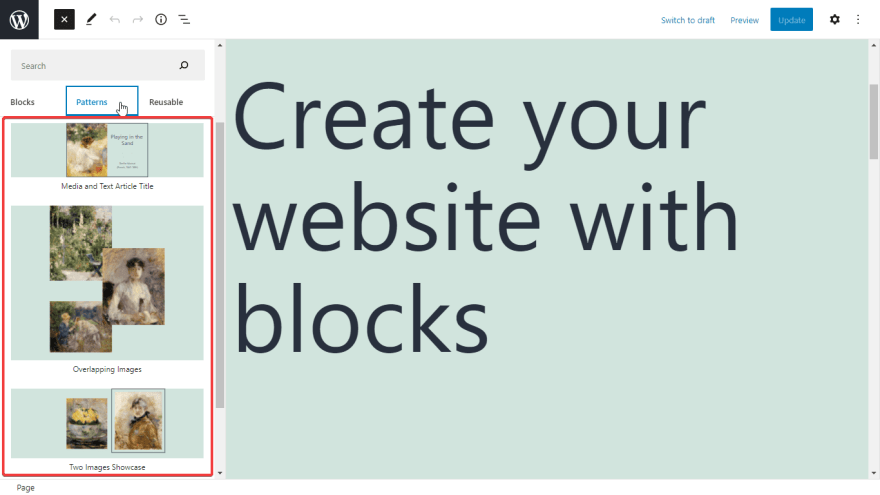
Block Patterns and Reusable Blocks
Block Patterns group different blocks together in a complete layout. It means that all these blocks have been created, arranged, formatted, configured, ... then combined into a defined and refined sample that can be used immediately.
You can save Block Patterns for reuse later on both posts and pages. Therefore, you can create complicated sections of content for posts or pages with just a few clicks. So easy!
When applying a Block Pattern, you can edit its content or settings without affecting other sections created before from it.
Almost similar to Block Patterns are Reusable Blocks. Users can create a block with predefined content and settings, then save it to reuse. Such blocks are called Reusable Blocks. However, for this type of block, once you change it from a page, it will lead to the changes of all these blocks on the website. This is slightly different from Block Patterns.
It is recommended to combine Block Patterns and Reusable Blocks for more convenient and optimal use, not just using either.
Templates / Block Templates
As we know, a WordPress website can have various templates, and each one is a separate file. Template Hierarchy decides which template or set of templates should be used to display the page.
Templates have been in the form of PHP files so far. But now HTML is used in FSE. The content of template files now is a list of block items, so they are called Block Templates.
A template of a traditional theme would have this structure:
├── theme-name │ ├── template-parts │ │ ├── content.php │ ├── templates │ │ ├── template-cover.php │ │ ├── template-full-width.php │ ├── index.php │ ├── style.css
An FSE theme would have this structure:
├── theme-name │ ├── block-template-parts │ │ ├── header.html │ │ ├── footer.html │ ├── block-templates │ │ ├── index.html │ ├── index.php │ ├── style.css
User-Defined Template
Users can create their own templates from the Site Editor thanks to FSE. They can see live changes on the website when doing so. So that, they will not need to create any child theme, touch code, or hire a developer as they used to.
In particular, these user-defined templates will be saved to the database as a custom post type named wp_template. Thus, they can be exported and imported into another website for reusing. It is so convenient to use the same templates if you have a bunch of websites.
Block Themes / Block-Based Themes
"A block theme is a WordPress theme with templates entirely composed of blocks so that in addition to the post content of the different post types (pages, posts, ...), the block editor can also be used to edit all areas of the site: headers, footers, sidebars, etc." - Gutenberg Handbook.
Note: From the early days of the experiment, Block Themes were called Block-Based Themes, so you may see this name somewhere.
For instance, the TT1 Blocks theme is a Block Theme version of Twenty Twenty-One. It has the following file structure:
You can see that the core of these block themes will be block templates and block template parts. And, of course, they all are in the form of HTML files. These sections keep the same concept as in the traditional themes. But, the Block Template Parts are separated into individual modules because they will appear more than once in different templates.
Currently, there are not too many block themes, and most of them are trials. You can refer to:
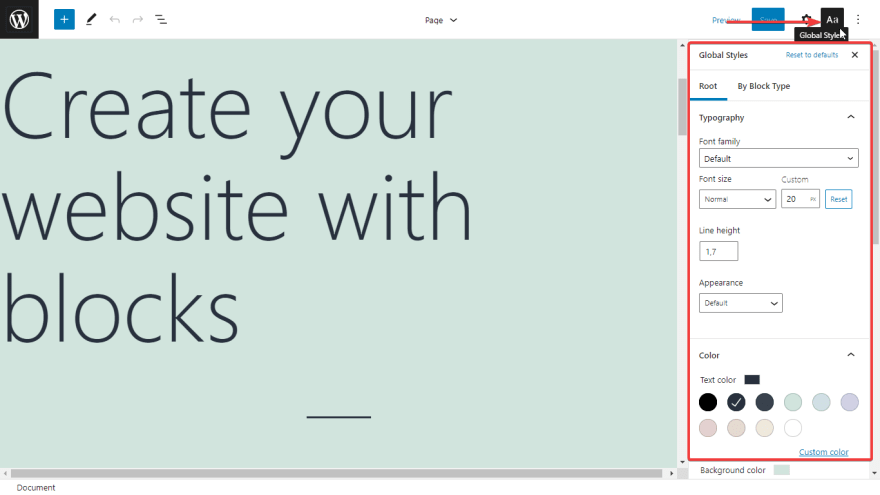
Global Styles
Global Styles has been integrated into the Site Editor. You can change the website appearance by editing every element of the entire website in Global Styles such as color, size, typo, background, etc., or choose the style by each block type without access to each page or Customizer.
That's why it is reckoned that Customizer will be omitted in the future because Global Styles can replace it.
An interesting thing is that we will use theme.json file to create options in the Global Styles panel. It is a configuration file located in the root directory of the theme and used to create presets. If you have an intention of developing a block theme, learn more about theme.json here.
How to experience Full Site Editing (FSE)
Do you want to try FSE? It is essential to know that although WordPress 5.8 has FSE, it hasn't included all the existing FSE features yet. You need to use the MVP version if you want to experience more.
The MVP is offered via the FSE Outreach Program. You can join it to update and early experience the new versions. To test FSE, you will need the following:
- Recommend the local install;
- WordPress, versions from 5.7.1;
- A block theme (choose one from the above list);
- The Gutenberg plugin, versions from 10.5;
After installing, you will see the Site Editor (beta) menu in your Dashboard.
Let's start to dig into FSE.
FYI, you can also refer to the below tutorial video to see FSE in practice and experience of other developers in the community:
- Enrique Piqueras: Themes and the Full Site Editing experience for WordPress (experimental) (23/01/2020);
- Kjell Reigstad: Block-Based Theme / Full-Site Editing (26/06/2020);
- Joen Asmussen: Demo of the Site Editor at State of the Word (17/12/2020);
- Kjell Reigstad: Introduction into block-based Themes (20/01/2021).
If you want to share your experience about FSE, join the FSE Outreach Program, Github, or #fse-outreach-experiment on Slack.
Personal Thoughts About FSE
By releasing FSE, it seems that WordPress is tending to cater to a larger group of users who are non-coding. WordPress is gradually simplifying the website building process with simple drag and drop operations and no touching code so that anyone can use it.
There were quite a few barriers in customizing whether they were tiny edits on separated blocks or the website. Now, FSE helps WordPress users to create layouts in a much more flexible and convenient way.
As for website implementers, this will probably be a prominent competitive advantage of WordPress compared to other platforms on the market such as Wix, Weebly, or Squarespace.
How about designers and agencies? They will have more time creating designs with better UI/UX, more unique, more conformity with the customer requirements. Quite a lot of benefits, alright?
For those who make themes or plugins like me, FSE is likely to be a little disadvantaged. It solves most of the tasks done by theme developers. Meanwhile, plugins also may change to be compatible. However, in fact, I am not too worried about this change at all. FSE is just in the early stages. There will be more time for us to learn, adapt, and gradually change the products. So, stay tuned, keep updating further information, and reading the documents related to FSE.
Last but not least
I hope that this article will help you have a better overview of the upcoming trends in WordPress as well as understand Full Site Editing (FSE). Since this project is still under development and testing, I will regularly update news about it on this blog.
This is such an interesting topic that lots of people pay attention to, so I'll not stop here. I'm going to have more in-depth articles on comparing and evaluating the efficiency and speed of websites when using Gutenberg, or resources related to block themes. Keep track of our blogs!















Top comments (0)