After the 4 articles in the FSE series, we've received a lot of positive feedback from readers. In particular, many of them asked to have one more part about Gutenberg block patterns. So, we came up with a post that has everything you need about this feature, like what block patterns are, their applications, how to create one, and the good resources of block patterns. Let's spend 5 minutes reading now!
What Are Block Patterns?
"Block Patterns are predefined block layouts, available from the patterns tab of the block inserter. Once inserted into content, the blocks are ready for additional or modified content and configuration." - wordpress.org
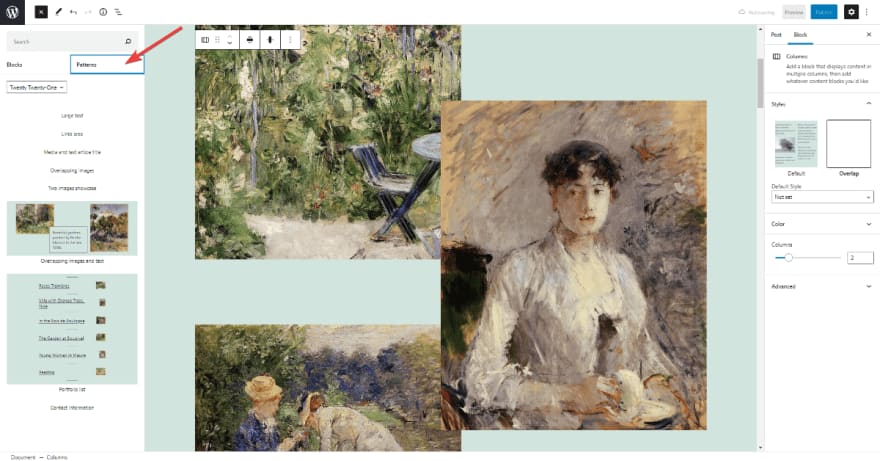
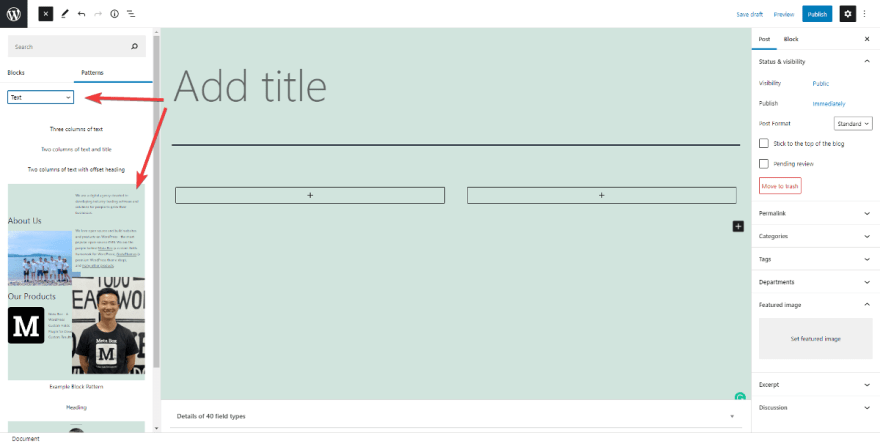
So, in Gutenberg Editor, you will see a new tab call Patterns when adding a new block, like this:
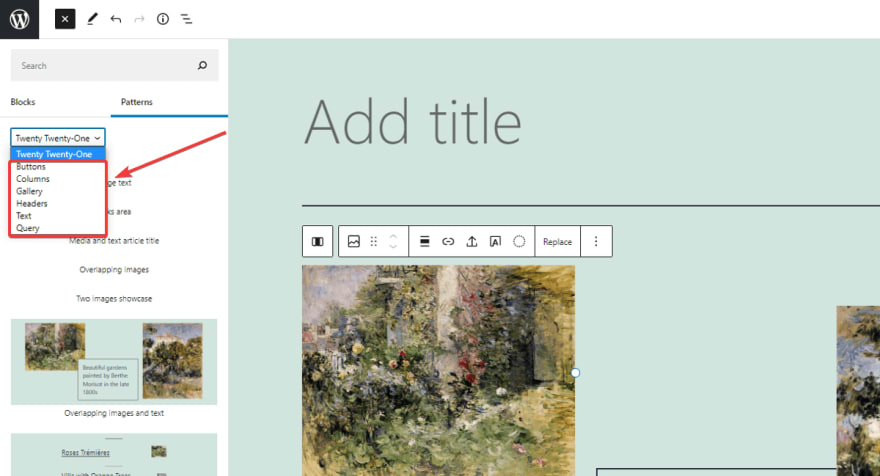
These patterns are layouts made from blocks. They're often pre-made for the section like product introduction, gallery, article list, header, ... And they're classified into different categories:
With a block pattern, you can reuse it as many times as you want, and add it to different places on your website. Besides, you can also customize each block in this pattern to make it fit with the content you want. You can see that block patterns are extremely flexible, easily customizable, and highly applicable to many places. Therefore, a lot of WordPress users believe that block patterns can replace Customizer to some extent.
Notably, from WordPress 5.5, block patterns are completely integrated into WordPress core.
How to Create Block Patterns in WordPress
Along with the available patterns in Gutenberg, you can create your own block patterns easily. Here is how you do it:
Step 1: Create a new block pattern in Gutenberg
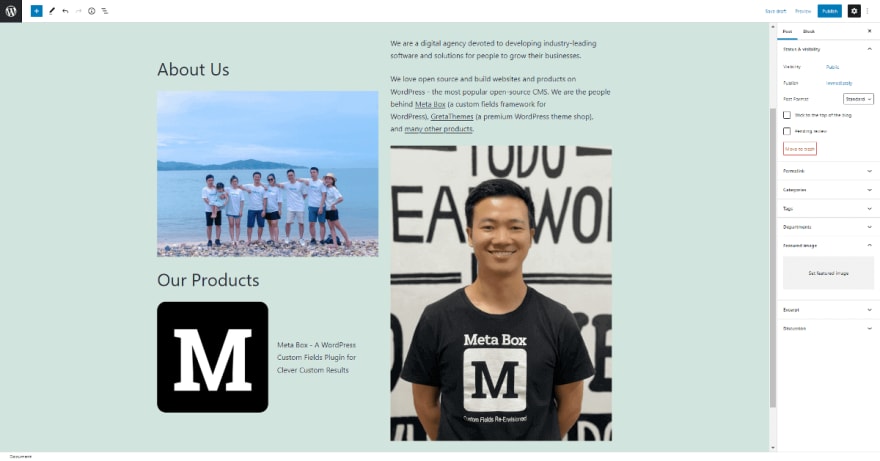
First of all, in Gutenberg Editor, just use the blocks to create a group of blocks with your own desired layout, like what I did here with the Column, Heading, Image, and Paragraph block.
This group of blocks and layout is the block pattern that I want to create.
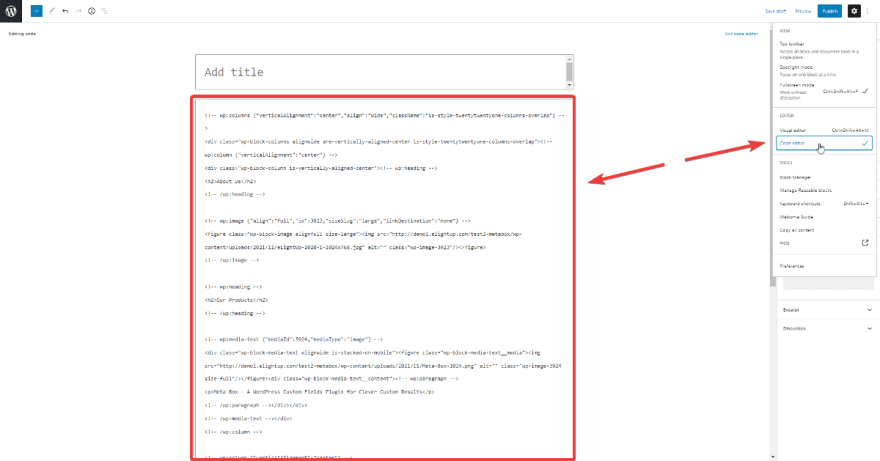
Then, switch to the HTML editor and copy the HTML code of the blocks and layouts you've just created.
Step 2: Register a Block Pattern in the function.php file
Next, to make the above group of blocks become a block pattern, we need to register a block pattern in the function.php file by adding the following code:
$block_pattern_about_us= 'the_code_of_the_above_blocks';
In that code, $block_pattern_about_us is the name of this code - to help you distinguish it from other codes easily. You can name it as you want, as long as it's easy to remember for the code below.
Now, continue with adding this code to the function.php file:
register_block_pattern( 'example-block-pattern', [ 'categories' => [ 'text', ], 'content' =>$block_pattern_about_us, 'description' => 'A block pattern to introduce your team', 'keywords' => 'about_us', 'title' => 'About Us', 'viewportWidth' => 800, ], );
Explanation:
-
'example-block-pattern': Is the namespace of the block pattern. You can name it as you want; -
'categories': is the category where you want to add your block pattern. Like I mentioned above, there are 6 default categories for block patterns in Gutenberg so you just need to select one; -
$block_pattern_about_us: is the name of the code that you added above; -
'description': is the description of the block pattern; -
'keywords': is the keyword that users can use to search for this block pattern; -
'title': is the block pattern's name; -
'viewportWidth': is the width of the block pattern
Now, when you visit Gutenberg Editor again, you will see a new pattern in the category you want. This is mine:
Ok, you've done with creating a new block pattern!
Block Pattern Directories
Besides designing your own layout as I did in step 1, you can refer to many premade samples in many resources. You can copy or download the block pattern's code from these resources, and then do as the step 2 above.
Here, we collected the most prestigious block pattern directories resources for you. If you know any other resources, feel free to recommend them to us.
Fullsiteediting.com
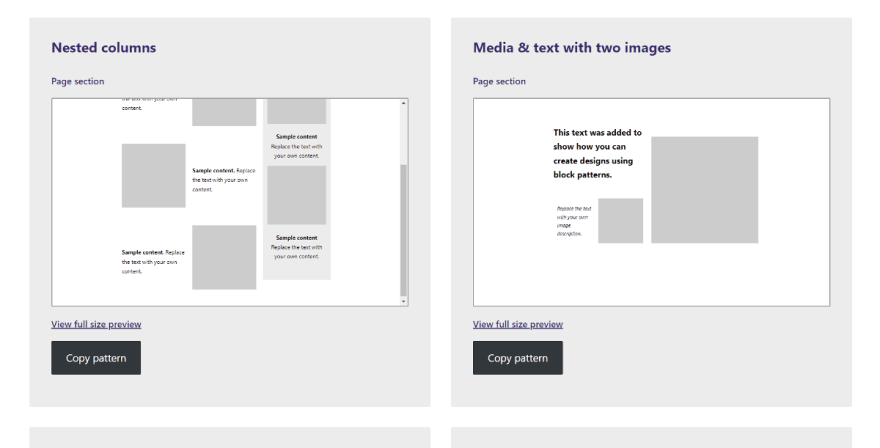
As I introduced in part 4 of this series, fullsiteediting.com is a reputable and trustworthy resource to learn about FSE. Additionally, you can find 7 block pattern samples on this site.
These samples are quite simple and basic. It also gives you the source code of these patterns so you can copy and use them immediately in Gutenberg Editor, or make them your own patterns.
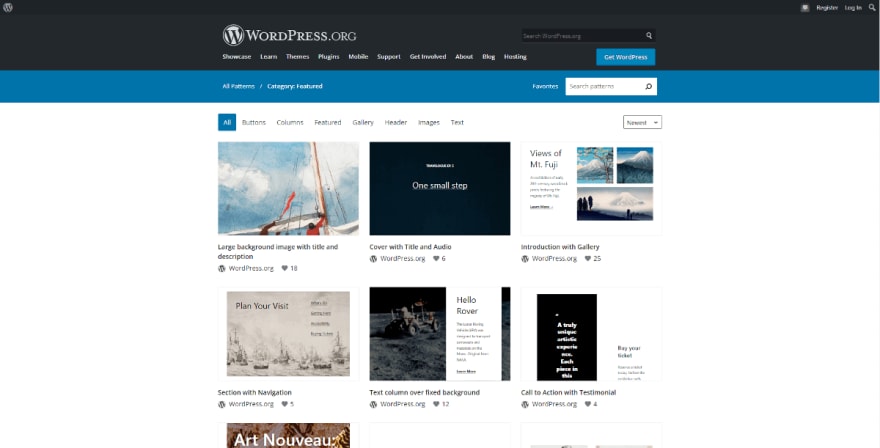
Wordpress.org
In wordpress.org, you have a large number of different block patterns in different categories. These patterns are pre-designed with images and content so they look really catchy. You just need to copy their code to use and change the content of the blocks on your whim.
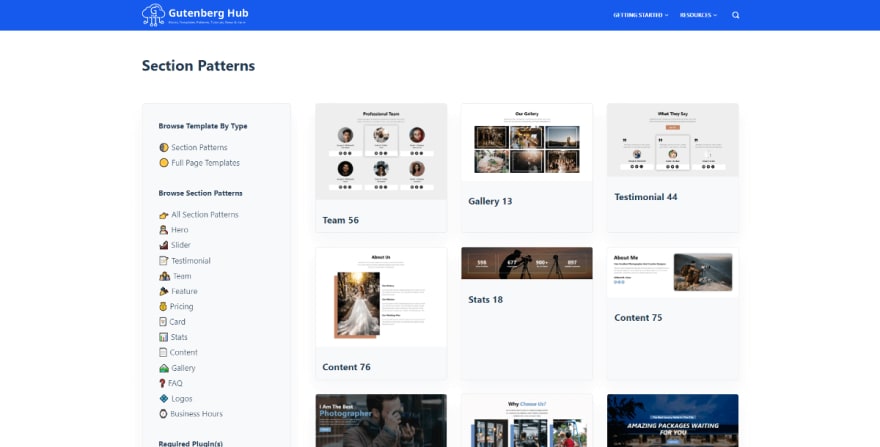
Gutenberghub.com
Along with the block patterns for one section or short content, gutenberghub.com even provides you with Gutenberg templates for the whole site. These templates are eye-catching for many different topics. It's also possible to copy the code of these templates and patterns to use.
Shareablock.com
There are nearly 30 block patterns in shareablock.com. They are professional and modern with various topics for different purposes. However, to download these patterns, you have to register via email to receive the download link.
Final Words
Block Pattern is a convenient and easy-to-use feature in Gutenberg. As you can see, using and creating a new block pattern is really simple, right? Even when you don't know much about code, you can still create your own unique ones or your website within a blink of an eye. Take advantage of these block patterns to build a beautiful website quickly and easily!
If you want to learn more about any feature of Full Site Editing, please let us know in the comment section below.













Top comments (0)