Have you ever visited a WordPress website and found that articles in different categories had different styles and designs like different backgrounds, fonts, text colors, ...? For example, in a music blog, the articles in the "Blue" category have a dreamy purple background, and the articles in the "Rock" category have a dark color. This is an interesting highlight in the design, making your website more impressive in the eyes of viewers.
Today, I'm going to walk you through some simple steps to change the style of posts by category, specifically the background color!
Method to Change the CSS for Each Category
To change the posts' background color by categories, we need to create a custom field for the category to choose the background color, then use some code to display the background color on the front end.
With the same method as above, you can change other CSS attributes of whatever category you want, for example:
- Add a class to the body tag (via the
body_classfilter) to customize the CSS for the whole page more conveniently - Change post title color
- Change the font size
- Change the position or hide the sidebar
This method has many other applications as well, depending on your creativity. The main idea here is to create settings for the category, then get/use these settings for the posts in that category.
Note: If you already have had many different layouts and want to choose one for a post, or category, you can use the same method above. However, you'll need to create a class to identify the post / category using which layout.
Now, back to the work of changing background color for posts by category, here is how to do it in detail:
Getting Started
To change the background color of posts by category, you need the following plugins:
- Core Meta Box plugin (free): it's a framework that helps create custom fields simpler and faster. This plugin is available on wordpress.org.
- Meta Box Builder (premium): it's a Meta Box extension that helps you create custom fields with an intuitive user interface right in the backend of your WordPress website.
- MB Term Meta (premium): it's a Meta Box extension that helps you add custom fields to taxonomy terms such as categories and tags.
Once you have installed and activated all the mentioned plugins, follow these steps to change the background color of your posts by category:
Step 1: Create a New Custom Field for Category
First, go to Meta Box> Custom Fields> Add new to create a new custom field:
I created a Background Color field with Color Picker field type and this information:
Next, we need to display this custom field on category by moving to the Settings tab and choosing Location as Taxonomy > Category:
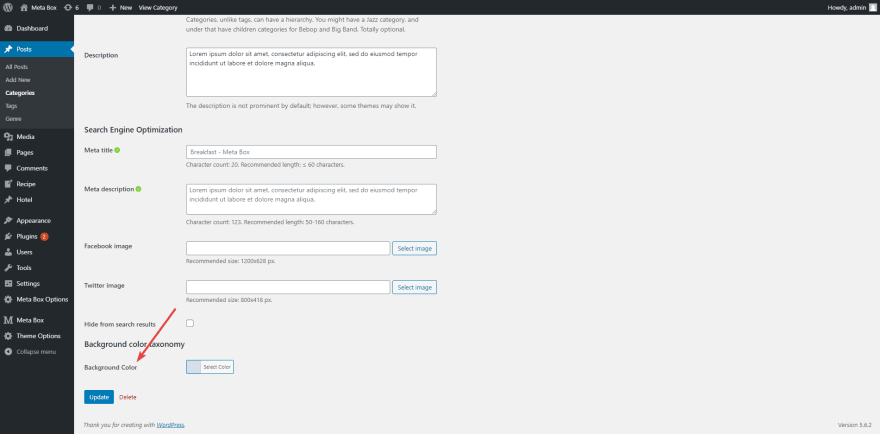
Now, edit any category by going to Posts > Categories > Select category > Edit:
Scroll down to the bottom, you will see the Background Color custom field that we have just created above:
Step 2: Change the Background Color for Posts
To change the background color for posts, add this code to the functions.php file:
function estar_child_output_frontend() {
If ( ! is_single() ) {
return;
}
$categories = get_the_category();
$background_color = get_term_meta( $categories[0]->term_id, 'background_color_taxonomy', true );
if ( ! $background_color ) {
return;
}
echo '<style>
.single-post {
background-color: ' . $background_color . ';
}
</style>';
}
add_action( 'wp_head', 'estar_child_output_frontend' );
Code explanation:
-
estaris the theme that I am using. You can download this free theme here. -
get_the_category (): This function returns an array including all the categories where the post is. -
get_term_meta ($ categories [0] -> term_id, 'background_color_taxonomy', true): useget_term_meta ()to get the value of the custom field corresponding to the returned values of theget_the_category()function, with the id of the custom field is'background_color_taxonomy'(created in step 1). -
'wp_head': This hook will print the above data into the head tag on the front end of your WordPress website.
Now, it is time to check the results. I will try to change the background color of posts in a category called Breakfast:
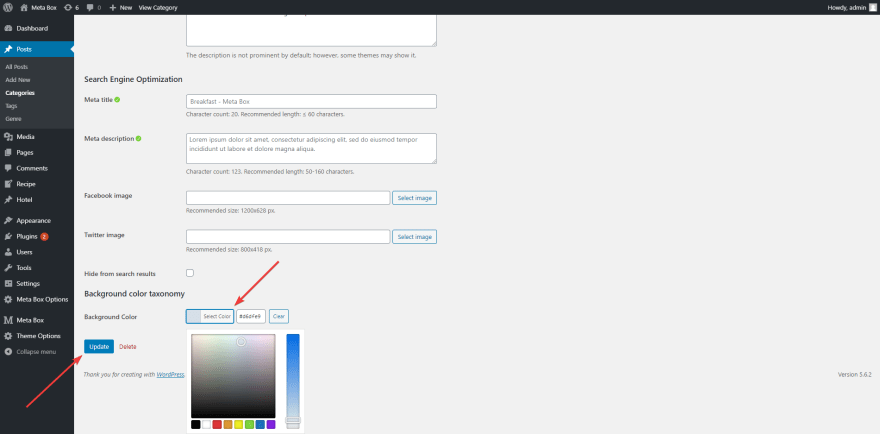
Then, we just need to click Select Color in the Background Color section, choose a color, and then click Update:
This is my post in the Breakfast category before I change the background color:
And this is how it looks after I change the color:
You see, now your customers can "enjoy the dish" with an elegant blue background.
Video Tutorial
https://youtu.be/sV_ZW2y5CpY
Last Words
With just a few simple steps, combined with a bit of aesthetics, you can make these posts stand out, more attractive than the posts in other categories on the website! Surely readers will be extremely impressed with your blog or website - such a pretty good tip for making your blog more successful, right? Note that while choosing colors and fonts for each category, choose carefully so that the website design is beautiful and harmonious.















Top comments (0)