We've already had a series of showing the featured restaurants for online food order websites. This time, we're going to do it using Meta Box and Oxygen.
Here is my example:
Video Version
Before Getting Started
In my case, I have already made this homepage using Oxygen. The section is to show the featured restaurants which are chosen manually in the backend by a custom field. The restaurants will be stored in a post type, and each one will be a post. Along with the default information as title and featured image, I also add some extra ones and display them such as logo, voucher, and address, is saved in custom fields.
Furthermore, I also set a condition. It indicates that only selected posts will be displayed in this section. I'll use a special custom field to know when a post is selected.
Here are the tools we need for this practice:
First, to have framework creating a custom post type and custom fields, we need the Meta Box core plugin. We also need some Meta Box extensions for more advanced features. You can use Meta Box AIO or install the following ones individually:
- MB Custom Post Type: to create custom post types;
- Meta Box Builder: to have a UI on the back end to create custom fields easily;
- MB Admin Columns: to show the status of whether the restaurants are featured or not in the list of posts.
The last one is Oxygen. You should use the 3.9 version or upper, which has integration with Meta Box already.
Create a New Custom Post Type
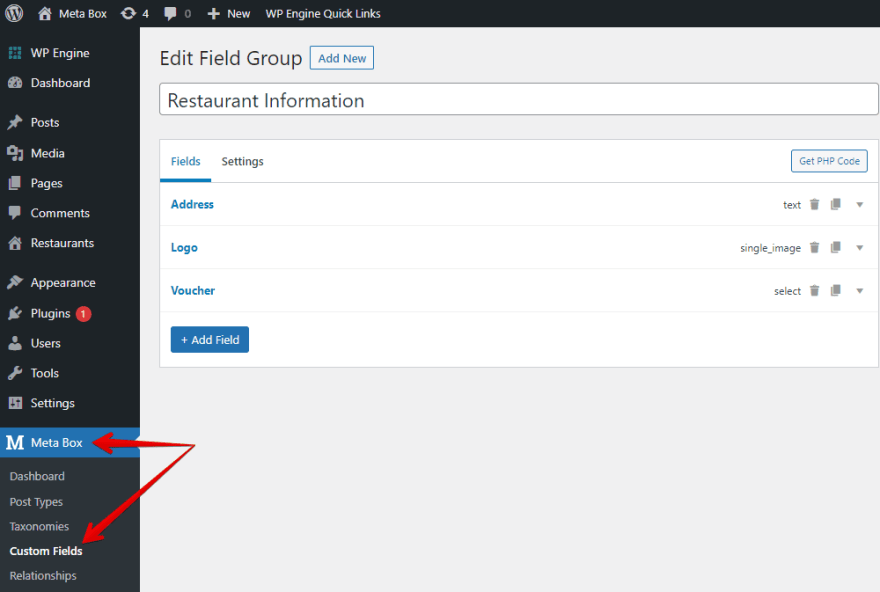
Go to Meta Box > Post Types to create a new post type for the restaurants.
Create Custom Fields
Go to Meta Box > Custom Fields and create fields as you want.
To select which restaurant is featured on the frontend, I'll create another custom field as the Switch type so that users can change the selection button.
This field will display as a button and has two status. The Off status will indicate that you do not want to recommend the restaurant. Otherwise, the On status will let us know that you want to feature the restaurant.
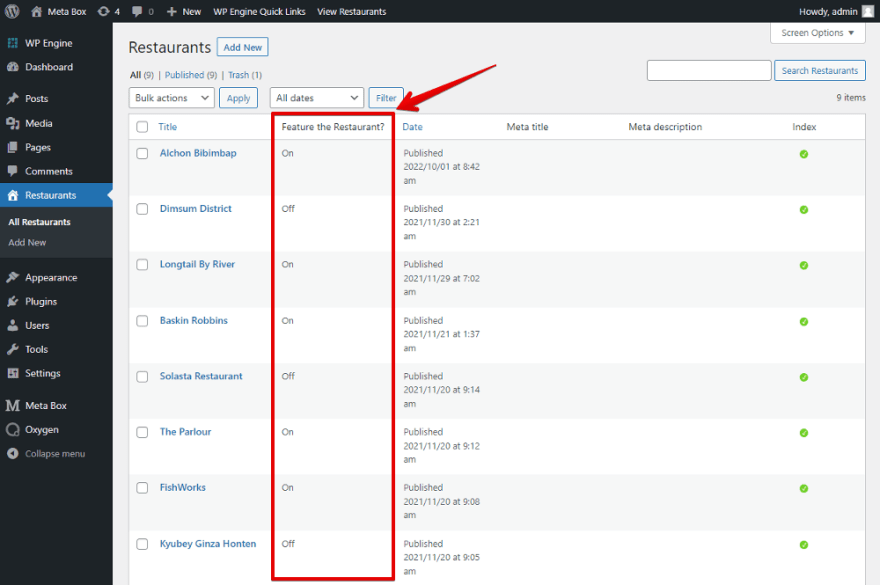
Since I want to show the status of the restaurant and quickly compare the results when displaying the restaurants on the homepage, I use the MB Admin Columns extension from Meta Box. To do it, tick the box as in the image below. However, this is just an optional part
After that, go to the Settings tab > Location > choose Post Type as the Restaurant post type that we've just created to apply the custom fields to it.
In the post editor, you will see all of the created custom fields.
These are the posts that I created as an example. You can easily see which restaurants will be featured like this.
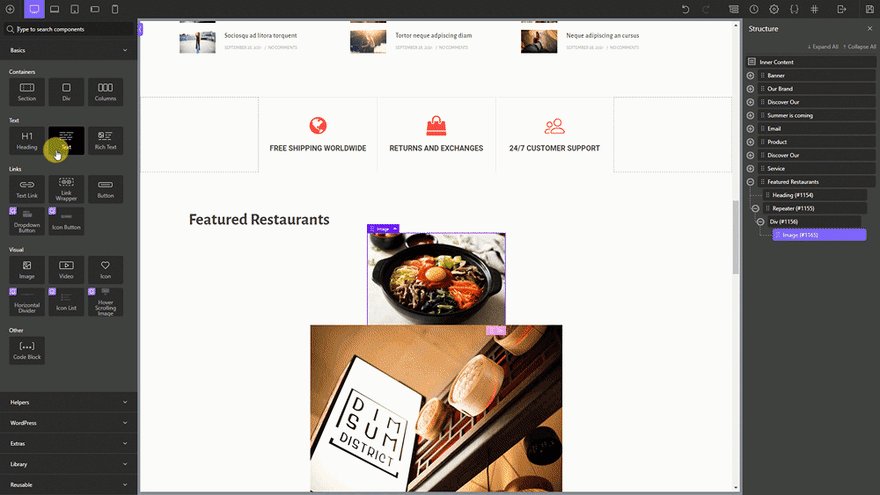
Create the Section for the Featured Posts
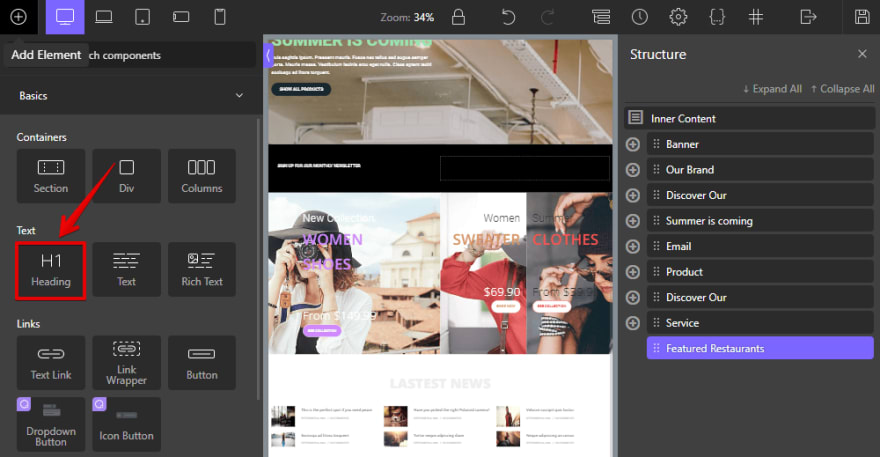
First, select a Section component to contain all of the restaurant's information. Add a Heading component and name it to have a title for the section.
Set a Condition
To get all the posts of the Restaurant post type, select a Repeater component. Then, go to the Query section to choose the data source and set conditions.
Normally, to get the posts, you can choose the default or custom type. As I only select a certain posts to be displayed based on the condition, I choose the query in the advanced type.
Now, let's create conditions to choose which posts to display. We'll add some query parameters as follows:
First, add a parameter to specify that we'll get only posts from the restaurant post type. In the box as in the image below, enter the ID of the post type you want to get the data.
Next, add another parameter as meta_query. This aim to choose which posts in the restaurant post type are displayed.
Explanation:
- In the key option, fill in the ID of the field named Feature the Restaurant?, because the condition will be set based on the value of this field.
- In the type option, enter numeric since this switch field has 2 options: On or Off, corresponding to 1 and 0. They are the numeric type.
- In the value option, add the value as 1 because it's defaulted to the yes status of the switch field. It means that only posts where the switch field is in On status will be displayed in this section.
To limit the number of posts to display in the section, we add the last parameter. Choose the post_per_page parameter and set the number of posts you want to display.
We've done the settings for the condition, press the Add Parameters button.
After applying, there are 6 boxes for 6 posts. It's equivalent to the number of posts we set for the section.
Display the Restaurants Information
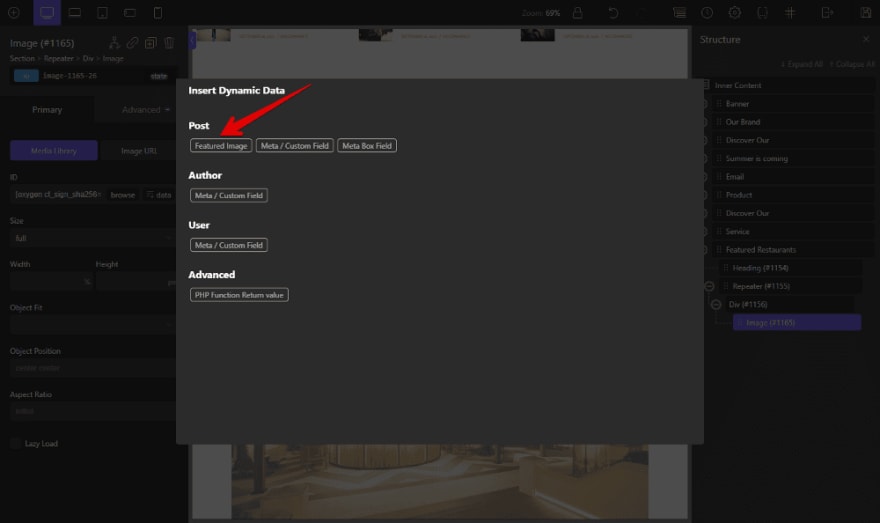
Now, it's time to display information of each restaurant. In the div that is inside the Repeater component, add an Image component to display the restaurant's image, then connect it with the featured image of the post.
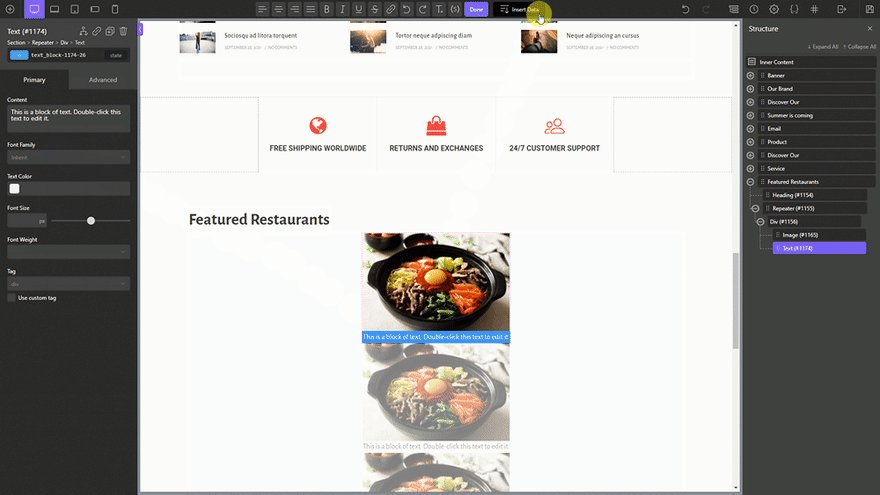
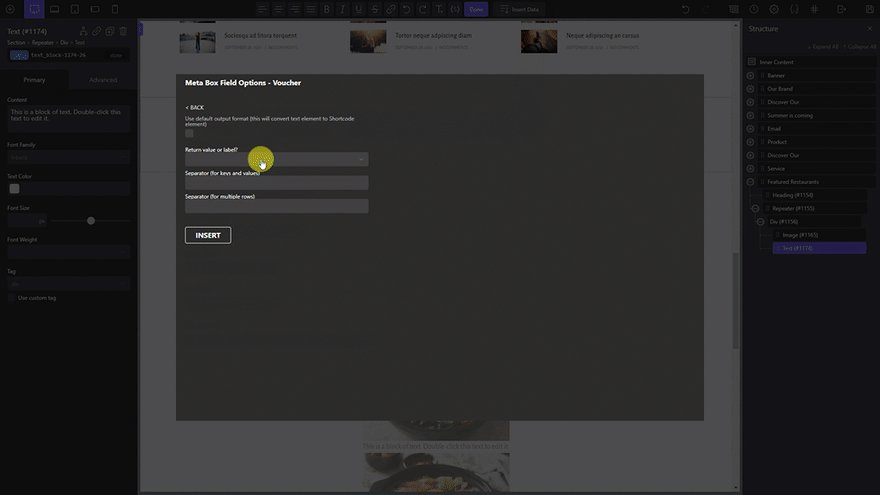
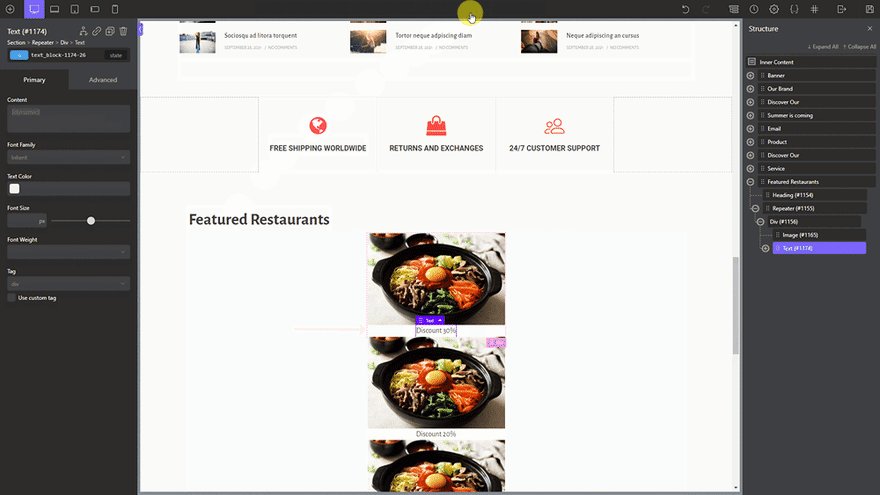
For the voucher information, choose a Text component, and connect it to the corresponding field.
To get the restaurant's name automatically, add the Heading component, and connect it with the title of the post.
For the address information, do the same with the Voucher field. Add a Text component to it, then connect it to the Address field.
The last one we want to display is the restaurant's logo. Choose an Image component. Because the logo field is created by Meta Box and it returns the URL, go to the Image URL tab to get data from this field.
That's all for getting information about the featured restaurants. Now, on the homepage, all the featured restaurants' information is displayed.
Style the Section
For styling, go back to the page editor with Oxygen. Then, choose each component and change the settings to style them.
You can also add some CSS in the Custom CSS tab to have a more advanced style.
Go to the homepage, all the featured restaurants are displayed as we want.
Final Words
With the some easy-to-do steps above, you can have a hand in creating the featured restaurants' section easily. Let's try it out and share the results with us. Take care!





























Top comments (0)