As you may all know, Gutenberg is now not just a WordPress editor. Recently, WordPress has the ambition of making Gutenberg also a page builder, a useful tool to build up a WordPress website. Following this tendency, web developers have created numerous plugins, added many blocks, layouts, settings,... to satisfy the demands of developers and website owners. Using these plugins along with themes made for Gutenberg will definitely help users and developers create websites, landing pages, or any page as well as publish posts at ease.
To get more information about the most popular plugins for Gutenberg at present, let’s spend 5 minutes going through our list of 7 plugins below. Our evaluation is based on the following criteria:
- Number of additional Gutenberg blocks
- Custom options for blocks (including pre-built blocks and patterns)
- Flexibility and being user-friendly
- Display ability and compatibility with themes
Now, hesitate no more and go to our first candidate:
Atomic Blocks
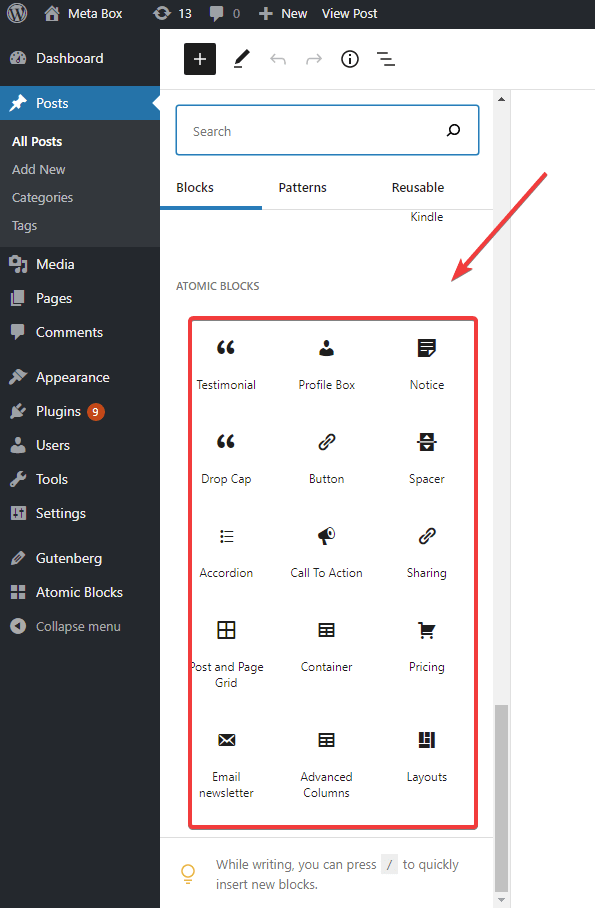
Atomic Blocks provides users with 15 pre-built diverse blocks such as Testimonials, Contact info and map, Service 3 and 4 columns, Pricing, etc. Personally, I think they would match a business website quite well.
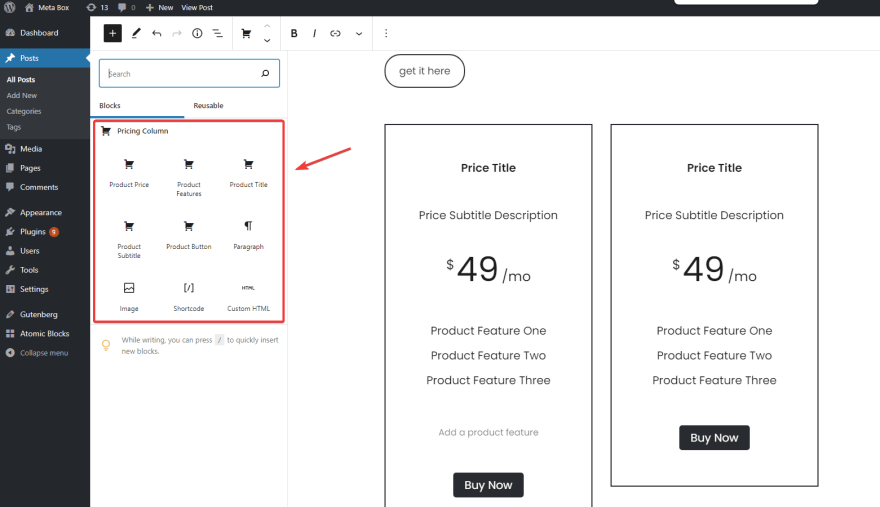
Besides, ‘sub-block' can be added conveniently. For example, in this Pricing Column block, you can add a sub-block made for pricing tables.

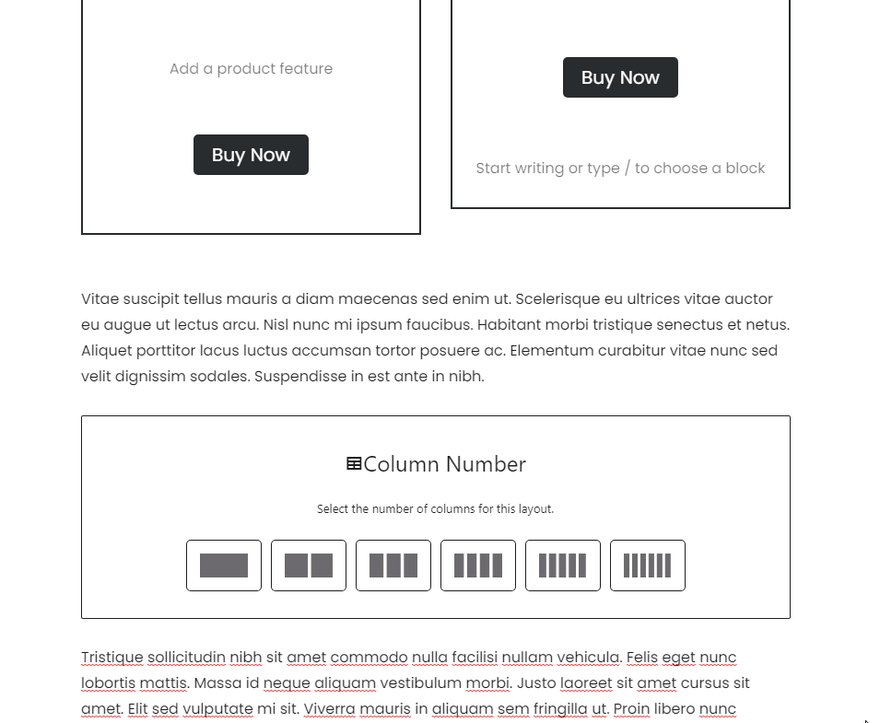
In another case of Advanced Column, you can customize layouts easily within a few clicks right on the block:
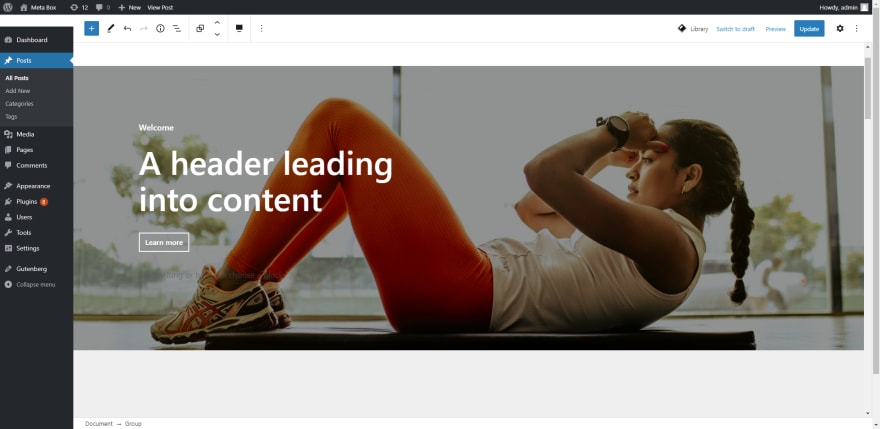
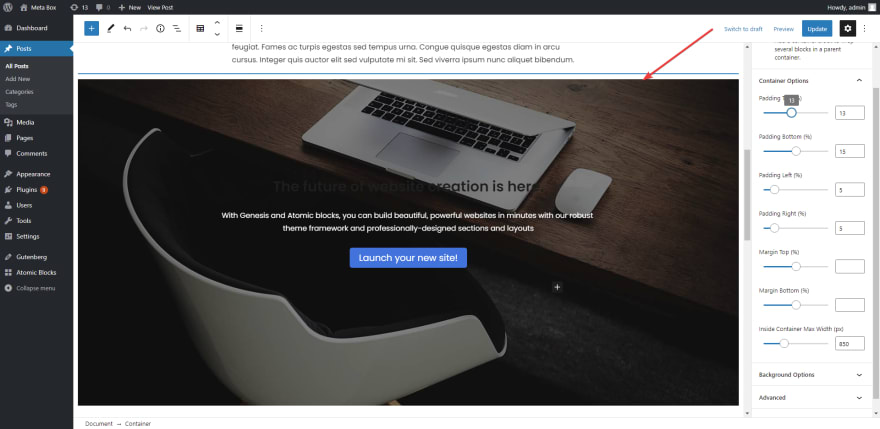
Additionally, Atomic Block also has eye-catching premade layouts for different sections of the page:
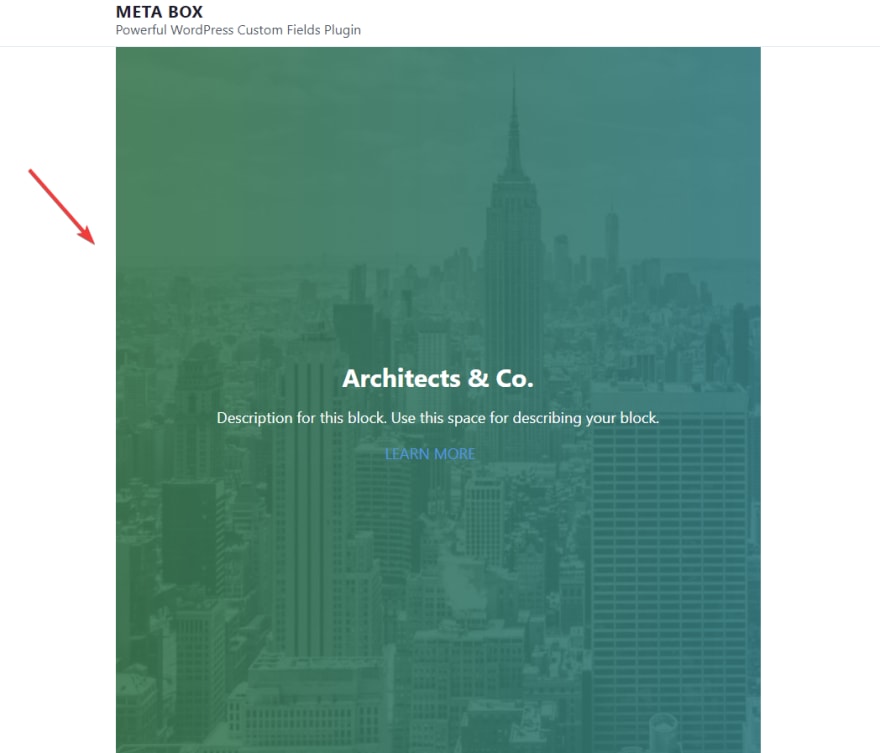
However, when I choose a section with a full-width layout, like in the picture below:
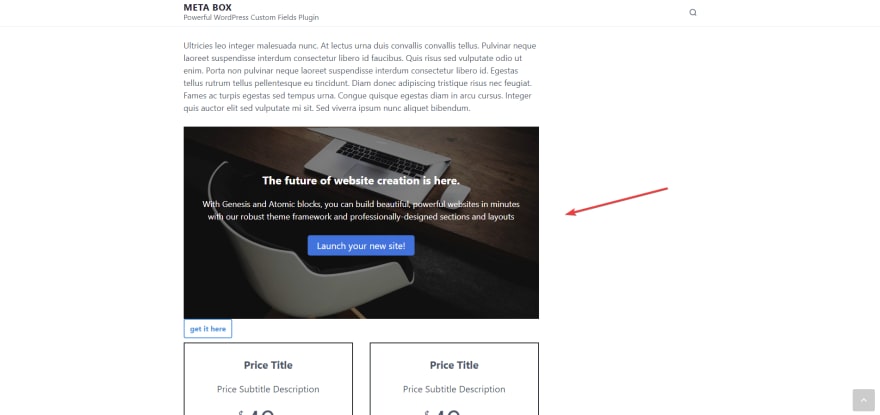
My eStar theme does not display a full-width layout on the front end as I expected:
Thus, you should use Atomic Blocks plugin together with Atomic Blocks theme to get the best result.
CoBlocks
CoBlocks seems to be quite generous when providing up to 29 free blocks for Gutenberg. These blocks have many features like support column division, adjust the width, margin, padding, custom colors, and add some column blocks like posts, services,...
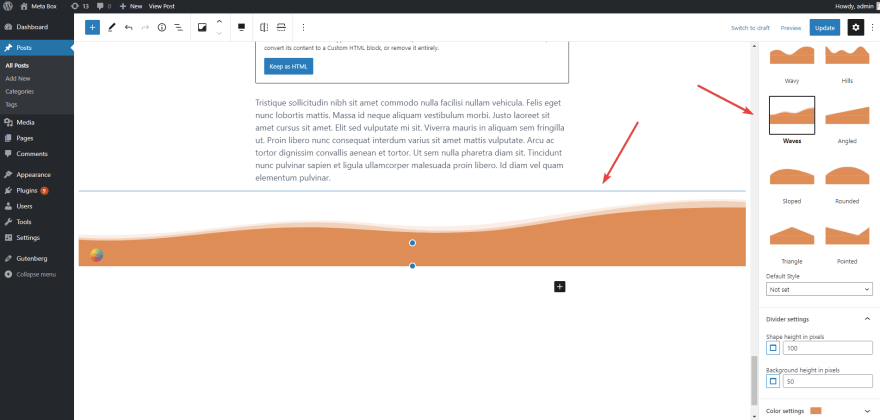
In general, users can make use of this Gutenberg plugin to build up a website with various and eye-catching interfaces. To illustrate, use Shape Divider and freely choose custom colors, sizes, and shapes... that suits your site the most:
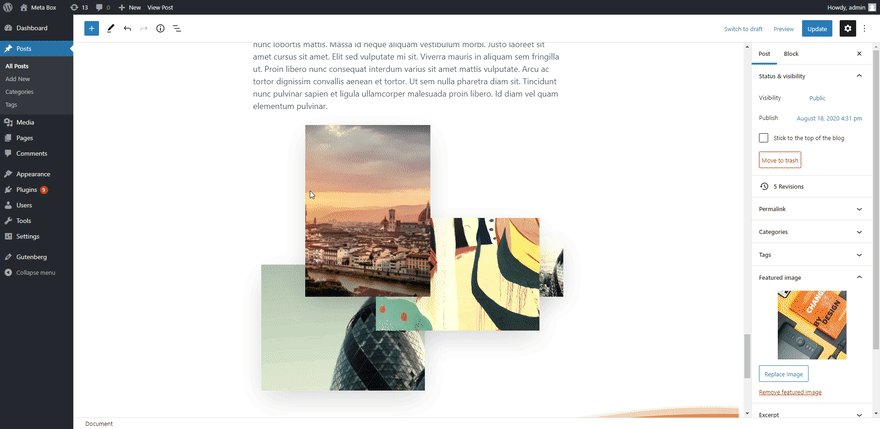
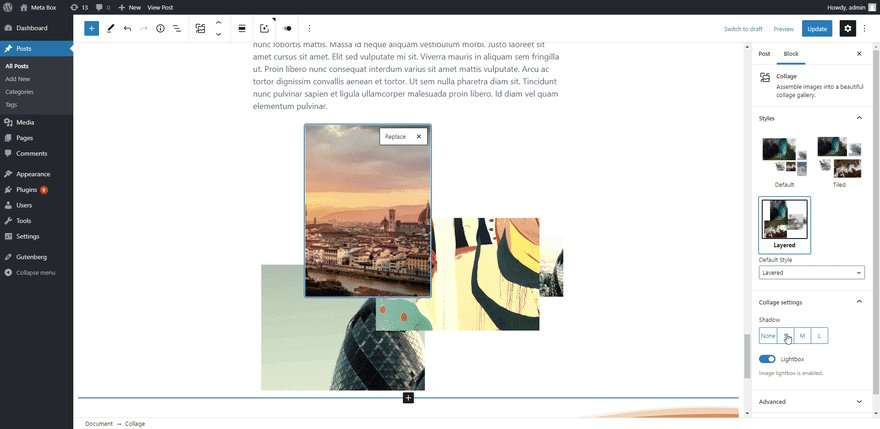
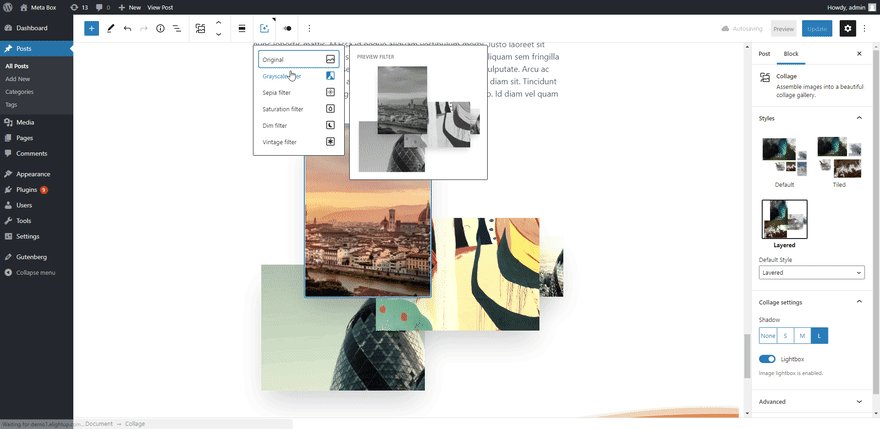
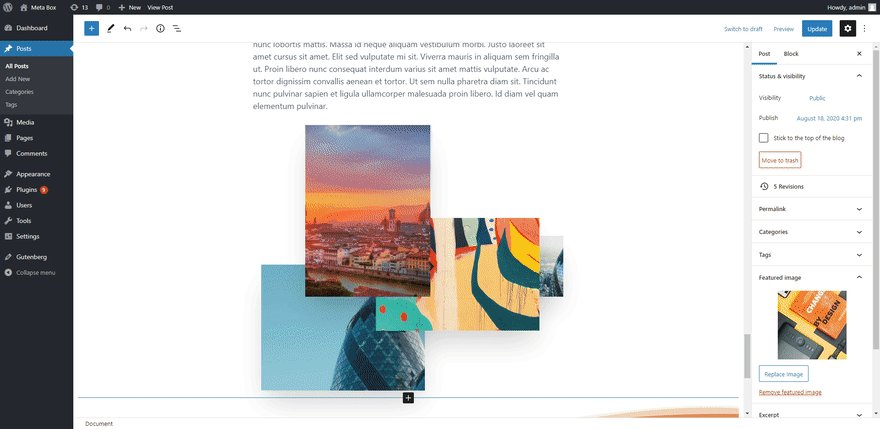
What I like the most about CoBlocks is the College block. You not only have 3 unique and stunning gallery layouts but also can choose an image filter attached with preview, not to mention shadow, lightbox option. In terms of idea, I think CoBlocks team can be considered as a successful case.
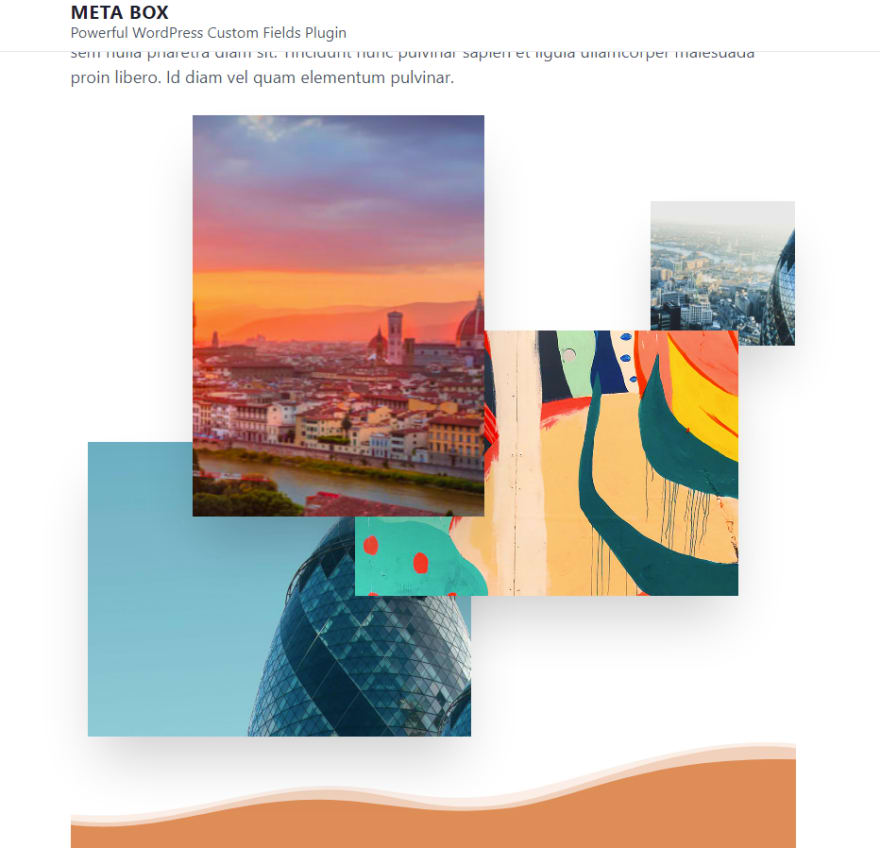
On the frontend, this block also displays beautifully:
GenerateBlocks
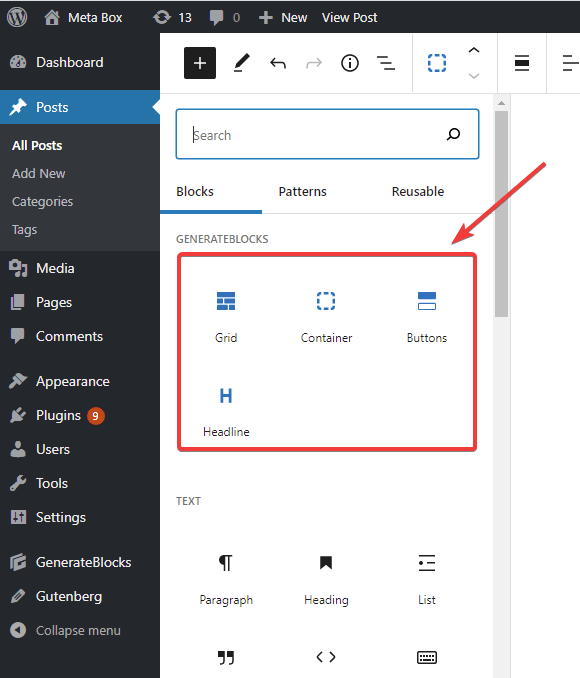
In comparison to the others in this post, GenerateBlocks has fewer blocks. This plugin for Gutenberg only supports the following 4 blocks:
- Grid: Create advanced layouts with flexible grid
- Headline: Create various kinds of content with advanced fonts, custom colors, and icons, …
- Container: Organize your content into rows and sections
- Button: Create and customize buttons
However, these blocks have so many settings and allow you to customize even the minor details of them.
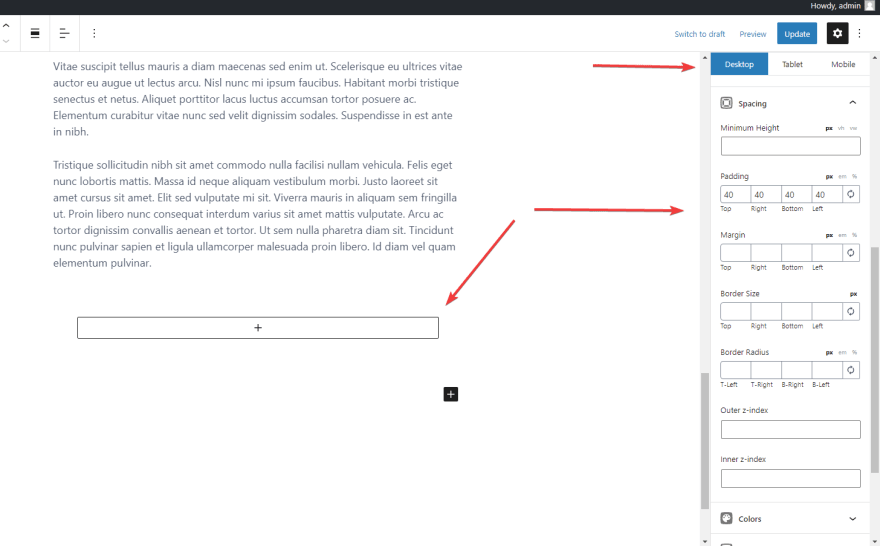
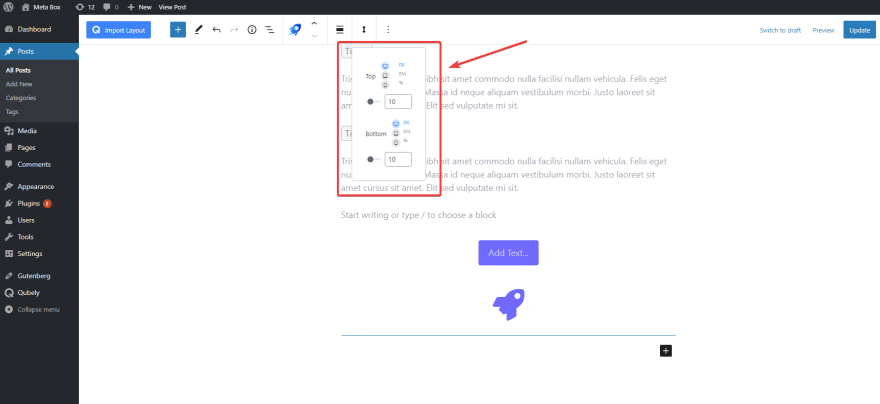
For example, this Container block allows you to customize even the size of the margin, padding, and other parameters.
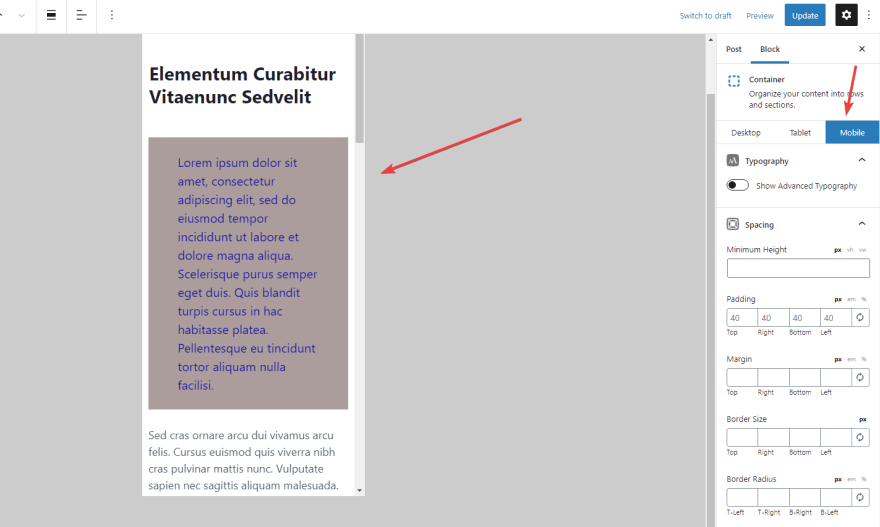
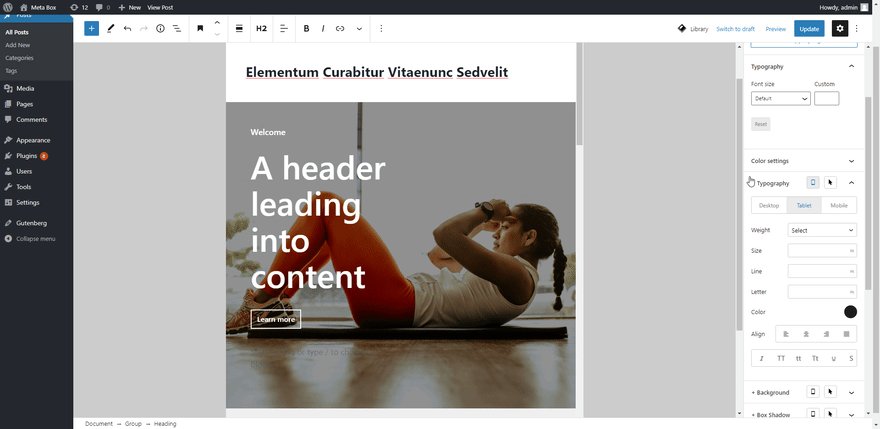
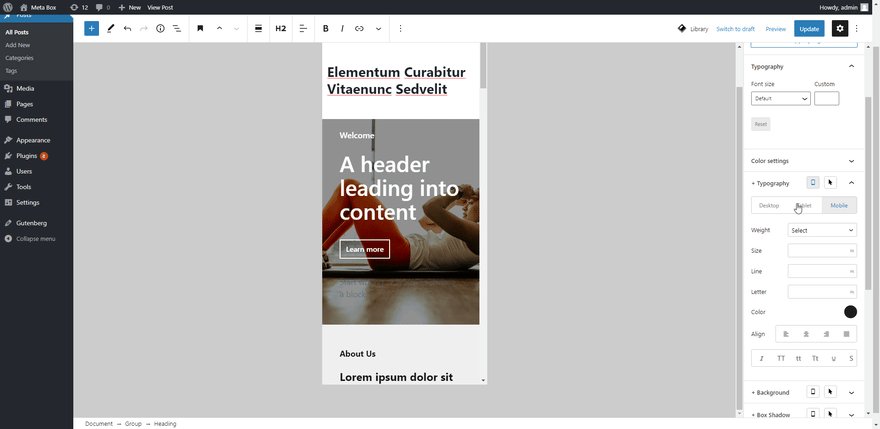
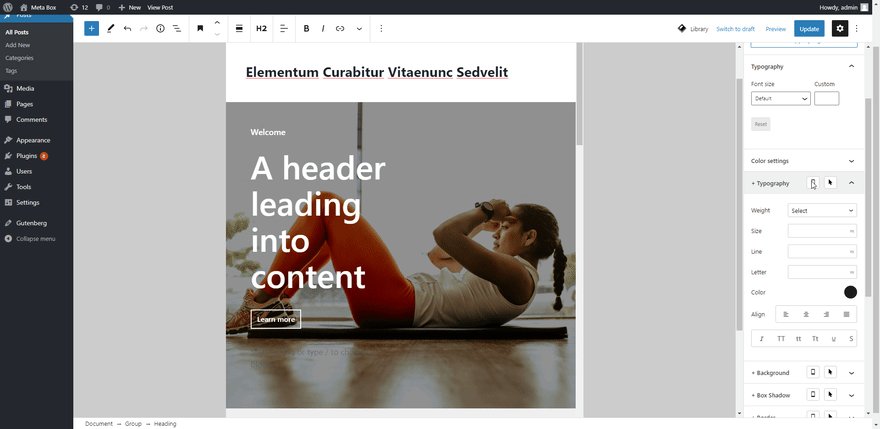
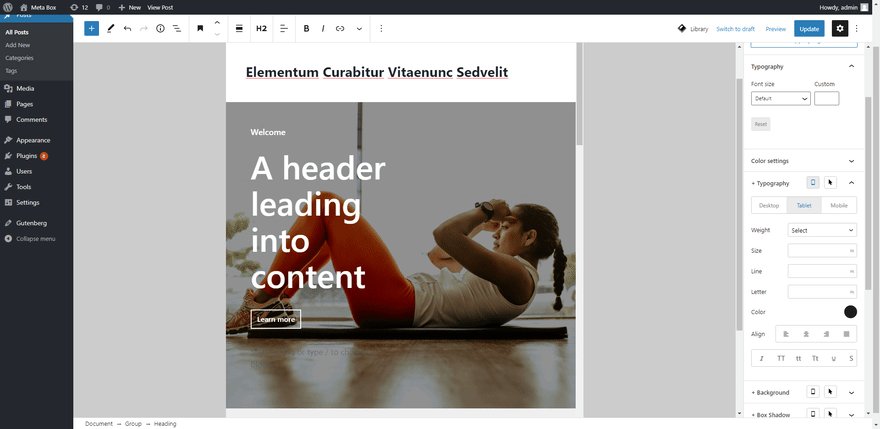
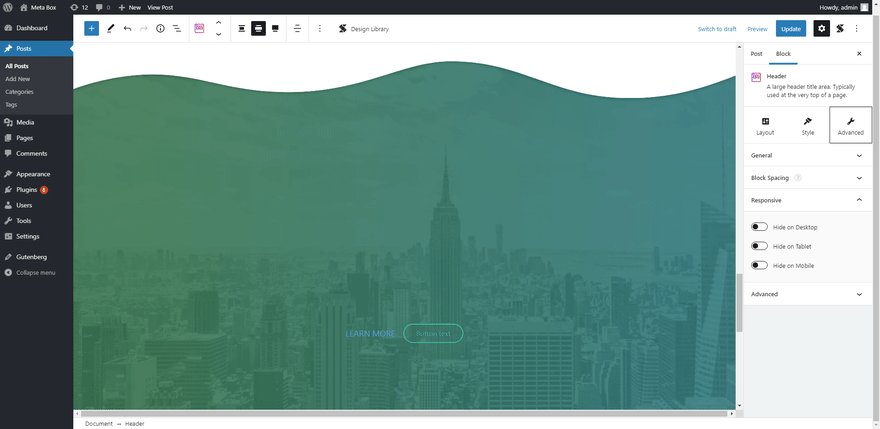
GenerateBlocks even supports users to customize the block's display on Desktop, Tablet, Mobile, and shows responsive designs on each device right in the editor. How convenient it is!
Kadence Blocks
Kadence Blocks provides you with 12 blocks made for Gutenberg. In my opinion, these blocks are not really creative in terms of ideas, but their custom options are very diverse and flexible.
The most special thing about Kadence Blocks plugin is that you can enable and disable each block, including block settings, for each user role on an easy-to-use and convenient interface.
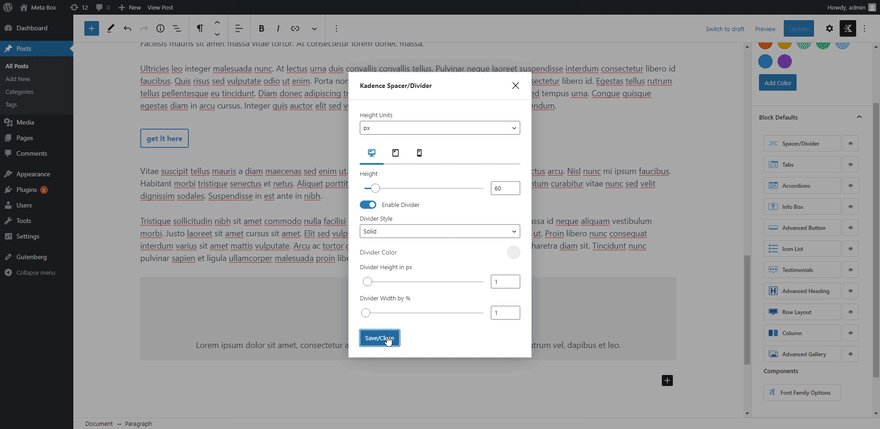
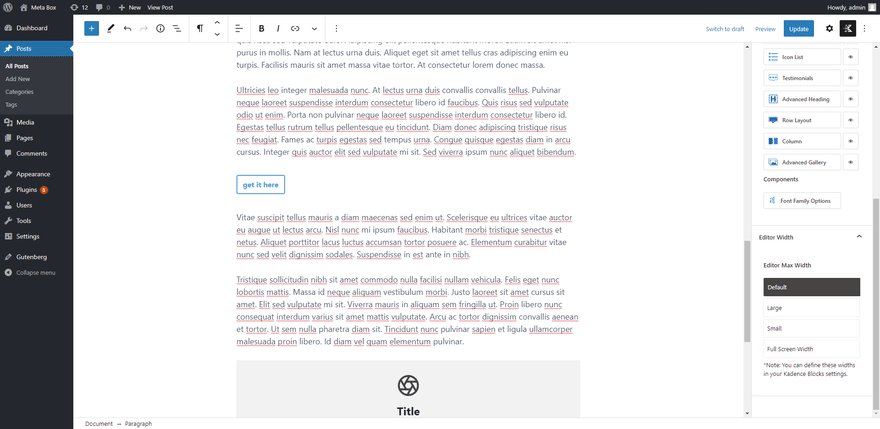
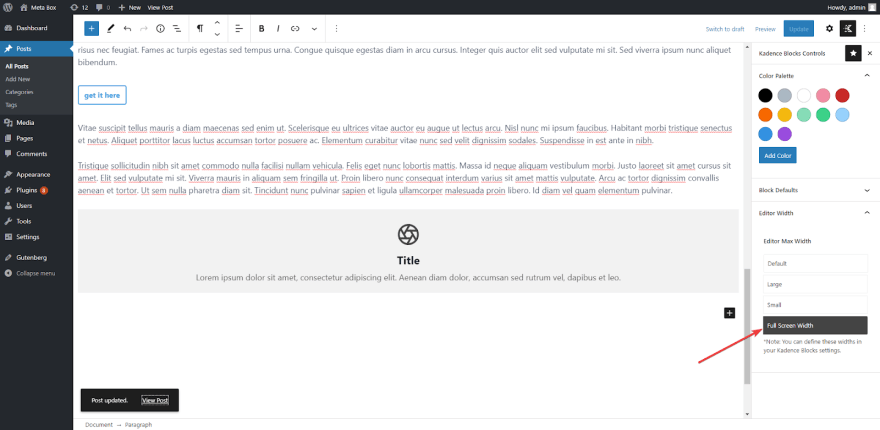
Besides, Kadence Blocks also has a custom width for the editor’s interface on the backend:
Qubely
23 is the number of blocks that Qubely provides us. That’s impressive, isn’t it?
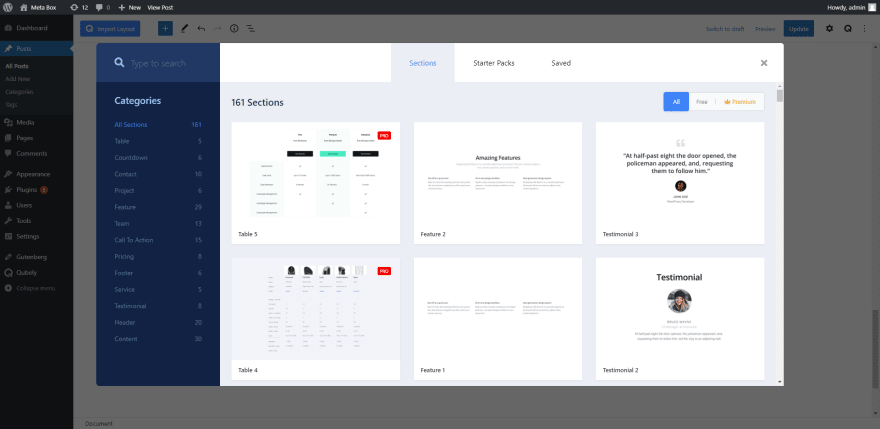
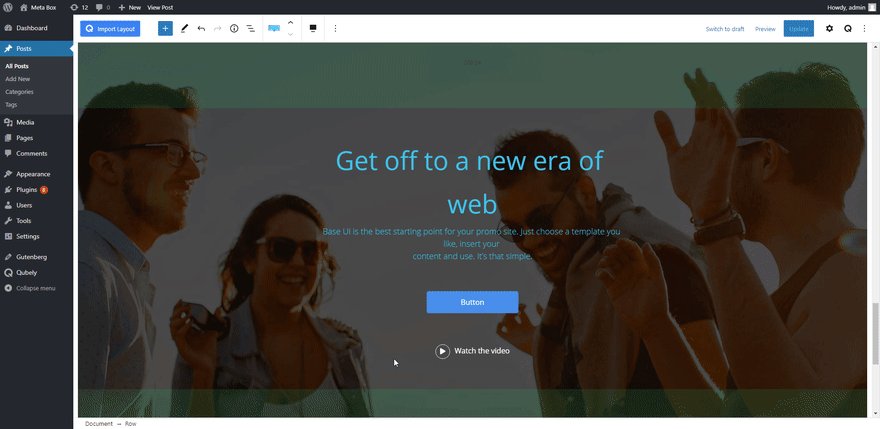
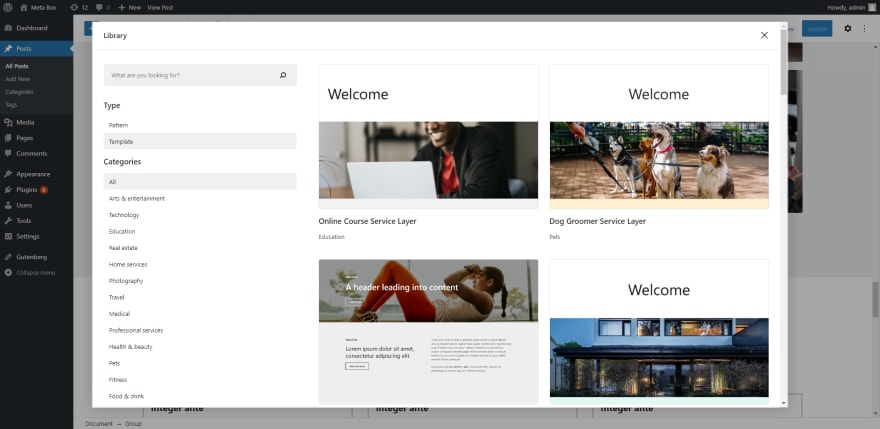
Especially, the Import Layout button right beside the block-adding button makes it convenient to import the layouts. The number of pre-built layouts is quite impressive as well: more than 60 layouts for the free version and 100 layouts for the premium one.
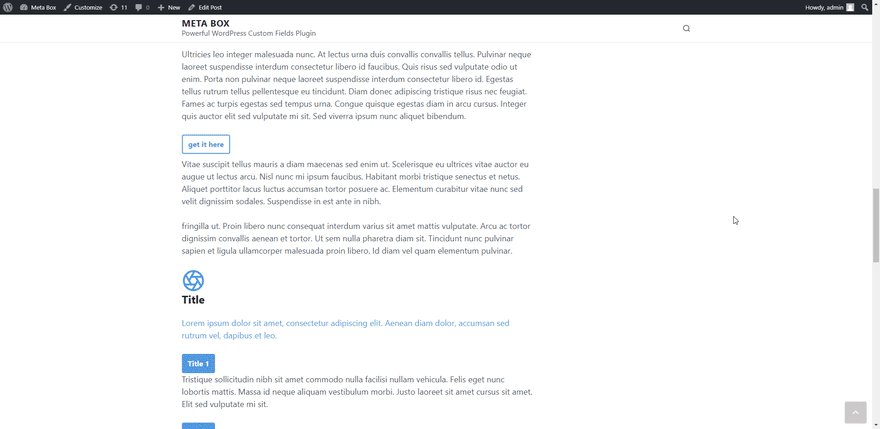
However, keep in mind that these layouts display may look different on the front end, which depends on your themes.
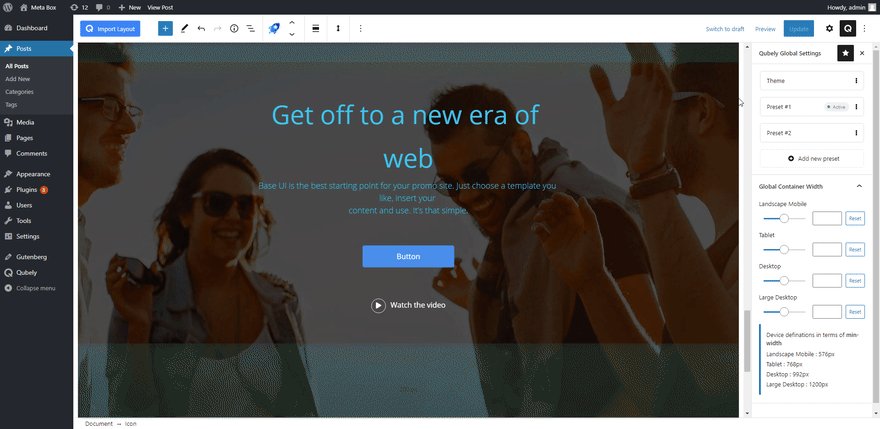
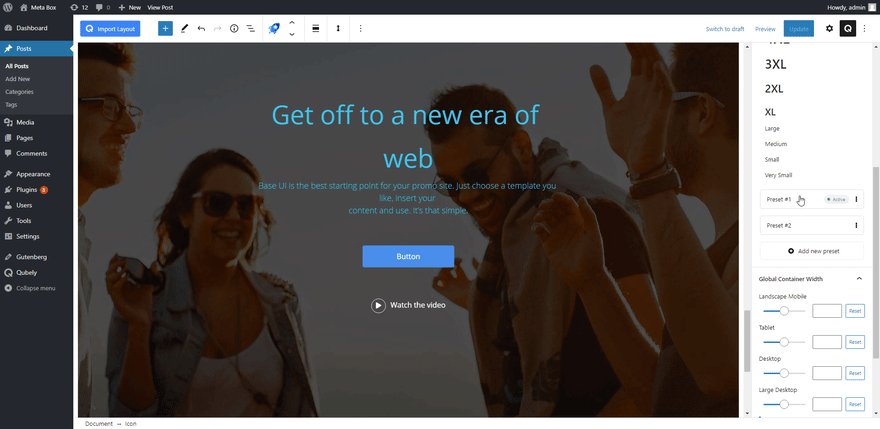
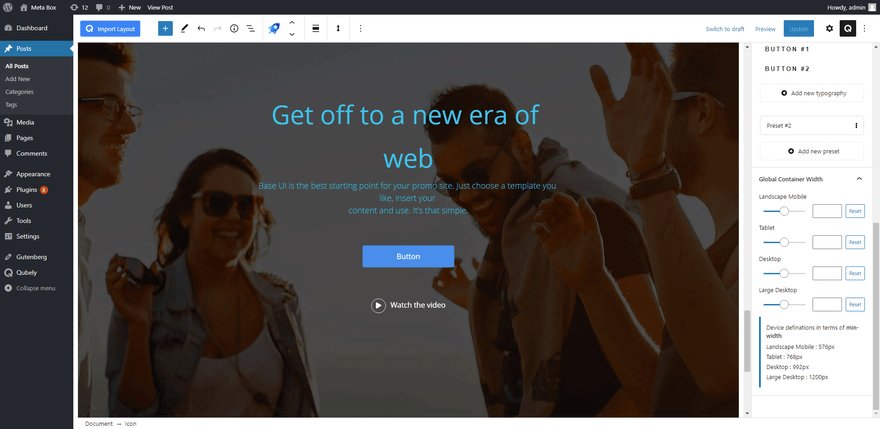
Qubely is able to let users customize blocks’ display on different devices, just like GenerateBlocks. One different thing from GenerateBlocks is that you can adjust the responsive design of each block.
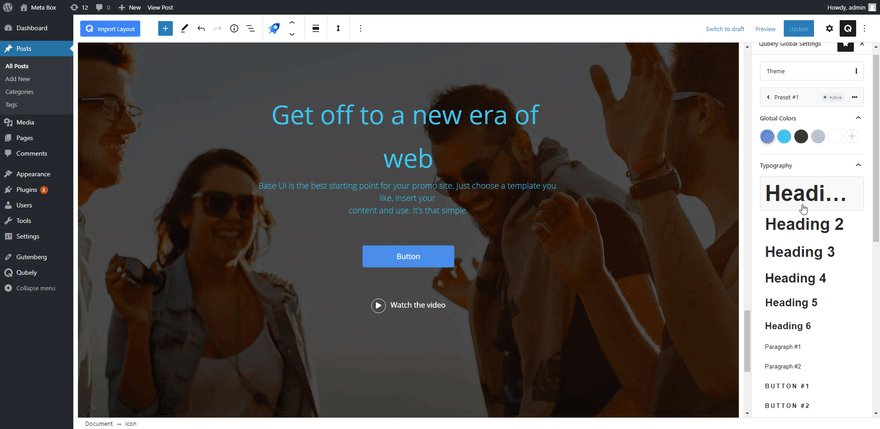
Besides, this Gutenberg plugin has other settings like custom colors, fonts, sizes, width, and you can even add presets if you want:
In my opinion, Qubely is one of the most supportive and featured-rich plugins for Gutenberg.
Editor Plus
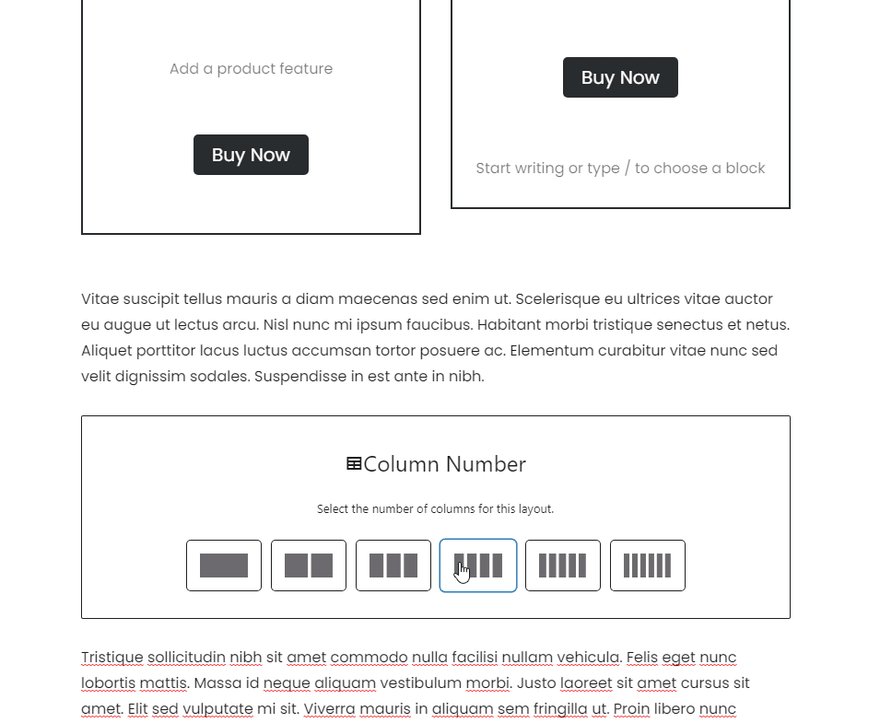
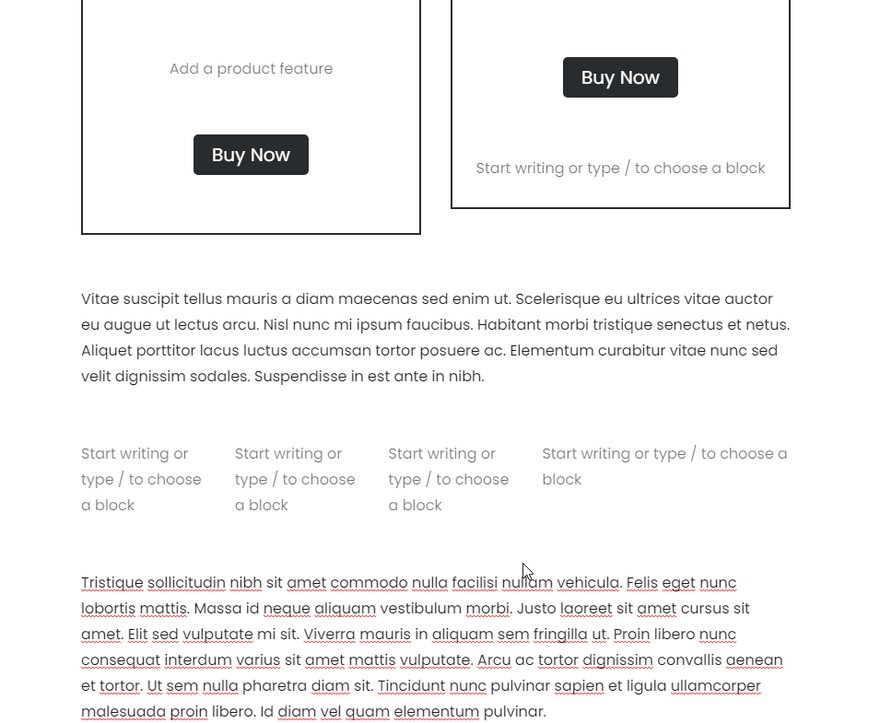
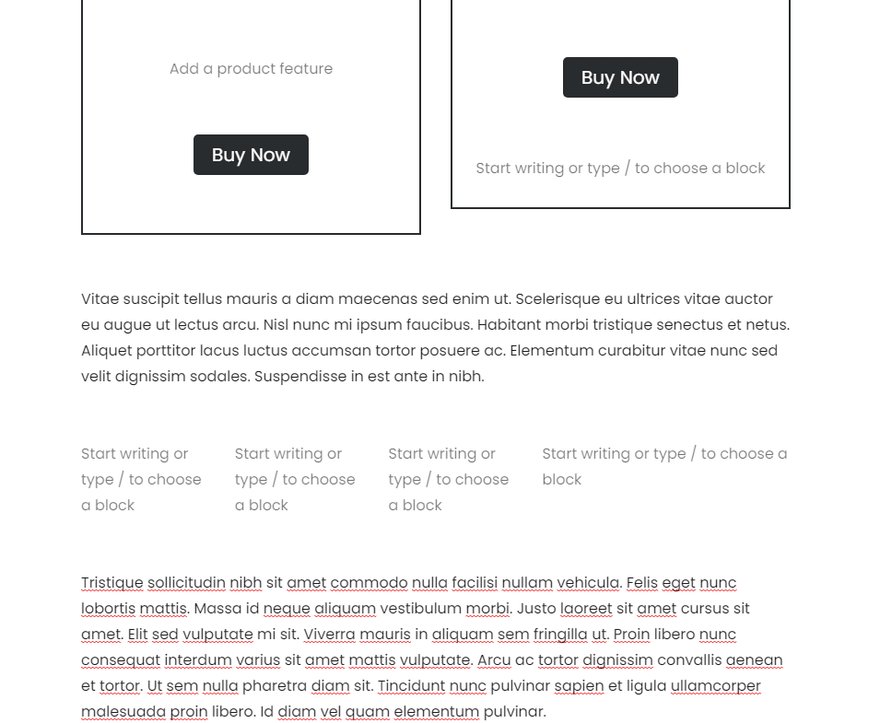
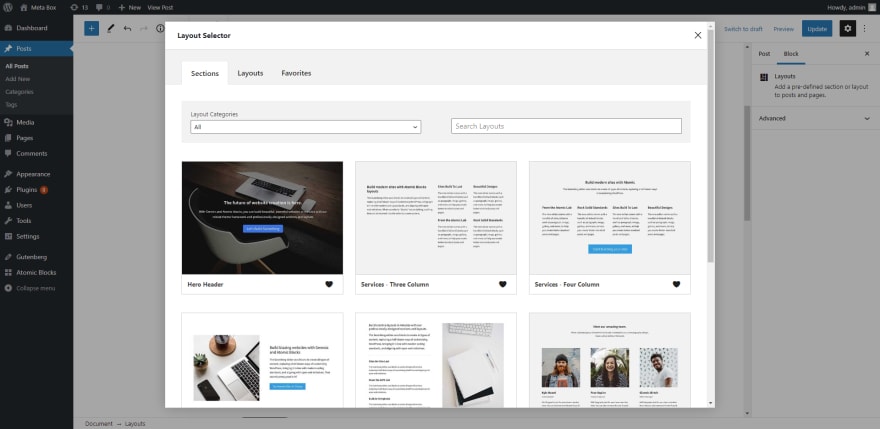
Editor Plus supplies a library including 22 built-in templates for Gutenberg. These templates are featured-rich and can be used for many types of websites: wedding, photography, business,...
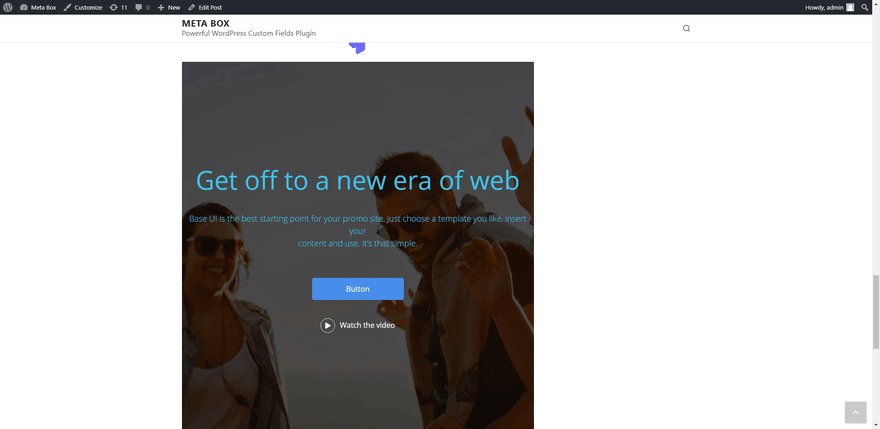
However, these templates might not be compatible with your themes from the beginning, so you will have to spend a short time customizing them to make your website display more beautifully.
 The template display on the backend of the WordPress website[/caption]
The template display on the backend of the WordPress website[/caption]
 The template display on the backend of the WordPress website[/caption]
The template display on the backend of the WordPress website[/caption]
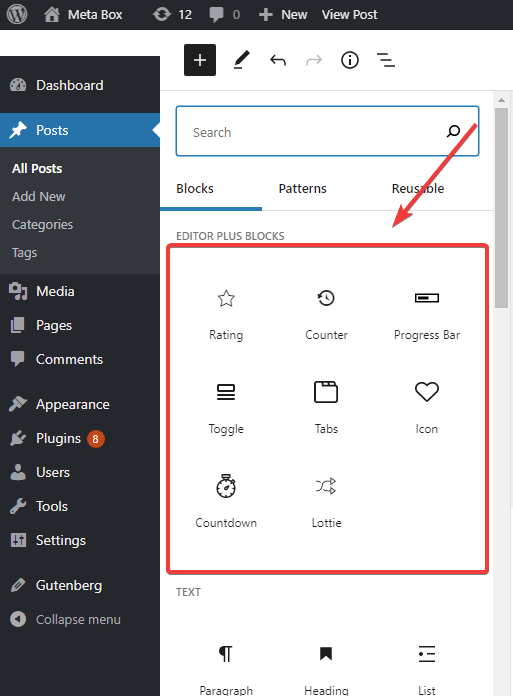
Also, this Gutenberg plugin provides some interesting and practical blocks like rating, counter, icon,... as you can see in the picture below:
Above all of those, Editor Plus has plenty of custom options for Gutenberg like typography, shape divider, adding icons to any positions,... You can also customize different features on different devices:
Stackable
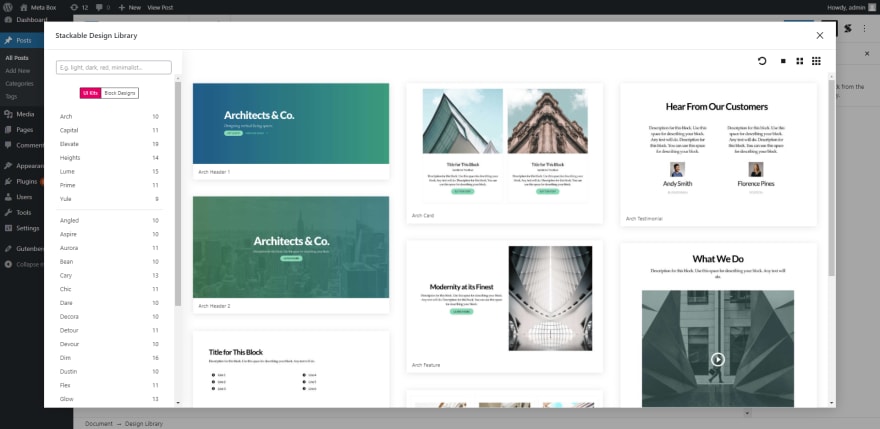
The last candidate in our top list of Gutenberg plugins is Stackable. Stackable has built-in templates along with eye-catching pre-made designs for blocks. You can make use of 89 free designs, 264 premium designs for blocks, and different IU Kits.
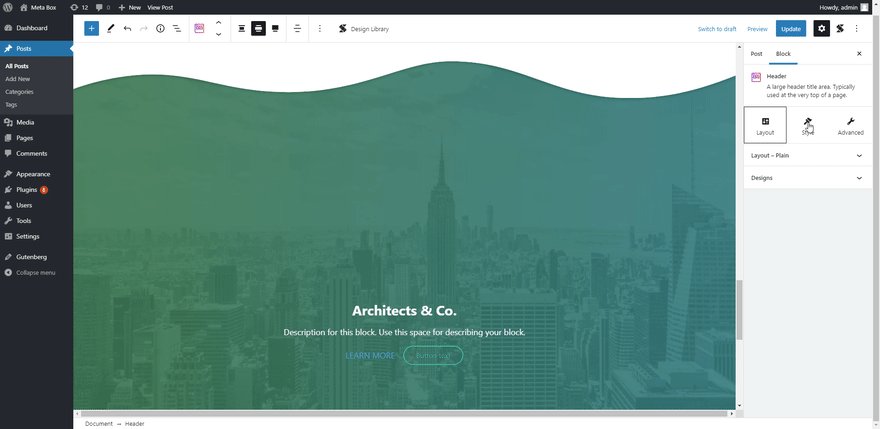
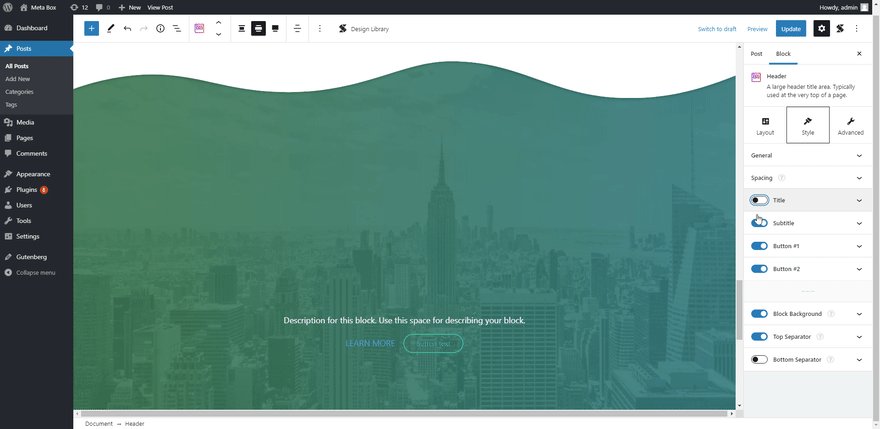
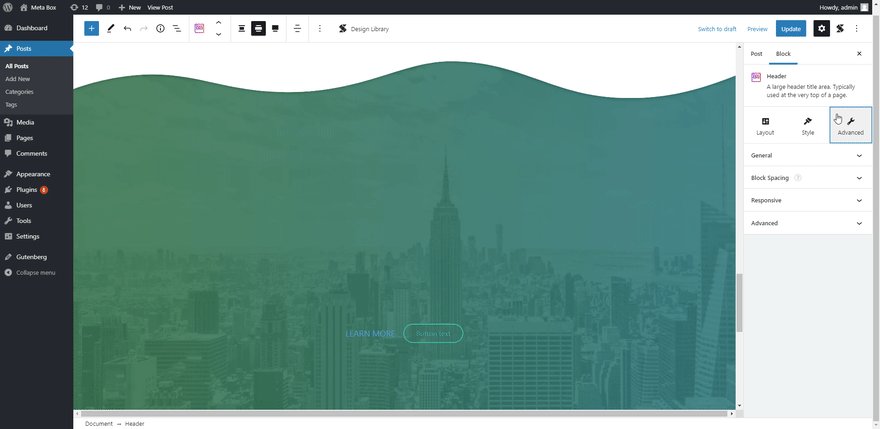
After choosing your preferred templates, you can style them as much as you want. Stackable supports you to customize numerous details and to show/hide them on different devices.
But I think the interface of this feature is not really user-friendly. Perhaps, its wide range of options makes me confused at the first look.
In order to get these templates displayed exactly as they show in the backend, you will have to customize in your current theme.
The Verdict
So we have gone through our review of the top 7 popular plugins for Gutenberg. Each of them has certain pros and cons that may match certain kinds of users. CoBlocks, for example, is developed from a creative idea, while Qubely provides so many custom options and is easy to use. We also cannot skip Editor Plus with various built-in templates and detailed setting options.
Which one out of the 7 plugins above is your favorite? Feel free to tell us in the comment section!

![Cover image for Top 7 Plugins for Gutenberg [2021]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fj2wtpj5wyeq3txtbs0yg.jpg)






























Top comments (0)