I'm late!
No problem, my project is going to be super simple for this year: my idea is for an application where programmers can post short project ideas or problems they are trying to solve and other programmers can offer their contact information for pair programming. I'm calling it dbug for now (accepting suggestions).
I will be using a full typescript stack with ReactJS on the front-end and Node in the server. I will also use the amazing TypeORM to interact with a PostgreSQL database.
Figma Prototype and Use Cases
First order of the day was coming up with some Figma screens. You can check out what I've come up with here:
Figma Prototype
Drawing the screens on Figma really helps me solidify the functionalities I want to get out of an application. We are trying to keep it lean for this one, users will only be capable of offering their information to other people's projects, posting their own project and selecting an applicant to their project to pair program with. Other than saving and updating their contact information (zoom, meet and discord for now) this is pretty much it. I'm also delegating all user authentication to GitHub's OAuth API, this should give me access to a lot of useful user information like avatars, bios and stars while adding very little overhead to the application.
Other things are in the back of my mind too, such as tagging and searching listings by technology and a place to store and retrieve previous contacts. I'll complete this MVP first and see how much time I have left to add on to it.
GitHub Monorepo Setup
I've been hearing a lot about the idea of monorepos lately so I've decided I'd give this a try for this project. Using yarn's workspace feature I've defined two packages: @dbug/server and @dbug/web. @dbug/server was scaffolded with a simple Express hello world thing, and the necessary scripts for transpiling the typescript into a /dist folder. I also ran trough some simple configuration for Eslint and Prettier, using the popular Airbnb style guide. @dbug/web was scaffolded with create-react-app using the typescript template, I've also ran trough a similar configuration for Eslint and Prettier.
It's not a lot, but it will do for setting up the next part: the Digital Ocean App platform. You can check out the repository here:
Digital Ocean App Platform Setup
My experience deploying this application to DO's Apps has been super pleasant. All you need to do is fill a few forms and your application gets built and deployed!
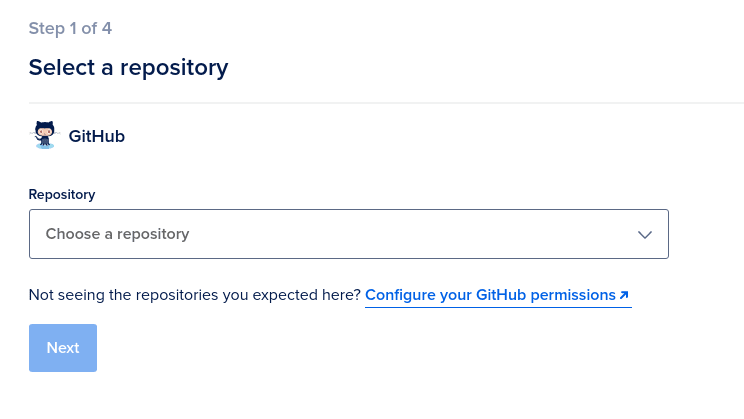
The first thing you need to do is select what repository you will be deploying from:

Then it will prompt you for the region of the datacenter you want your application to live in as well as the branch that it will pull the code from.
The next step is to set up environment variables and build commands:

You can see it already recognized we are trying to deploy a node application. For environment variables we only need one for now: APP_PORT that I'll set up with the value of 8080. My build command for the @dbug/server package is this:
yarn workspace @dbug/server build
We also need a run command:
yarn workspace @dbug/server start
The HTTP routes field lets you setup a url path in which this component will live, I've set it to '/api' so our server will be reachable on [base_url]/api. At the very bottom you will see 'HTTP Port'. This is the port that will be forwarded to the external 80 port out of the Docker container (this whole thing is built with Docker, you can even upload you own Docker files to get fine grain tuning).
The final thing you need to do before launching is selecting your plan and you are live!
Another 'component' you can have on DO's App is a static site. The setup is very similar except you don't really need a run command, all you need is the build command and the path where the final static files of the site can be found. DO will then upload the static files to its spaces platform and serve them as you would expect. Also, SSL certificates are all handled for you!
You can check out my progress on dbug.xyz. It isn't much for now but should grow in time.
I'd love to see some feedback and suggestions, have a great hackaton!








Top comments (6)
This sounds like an interesting and innovative idea. I will watch for further updates. I completed my entry in the #dohackathon. If you get some time take a look and let me know what you think.
Keep on programming, keep on learning.
I had already checked out your entry earlier, it's an awesome app! Really easy to use and useful too.
That's really nice. Thanks for taking a look and I really appreciate your kind comments. Good luck!
Very nice! I'm using a very similar stack for my entry so it'll be nice to have you to compare with. I'll use all the help I can get haha. I also love that you took the time to draw up some Figma plans before you started building. I think that'll be one of my next steps as soon as I get the basic foundation laid.
But yeah, nicely done!
This sounds like a great idea! Good luck and have fun building! 🙌
I love the idea ! And the UI : nice colors (I love green & black), intuitive, simple. Good job, keep it up and have fun !