Hey fellow creators,
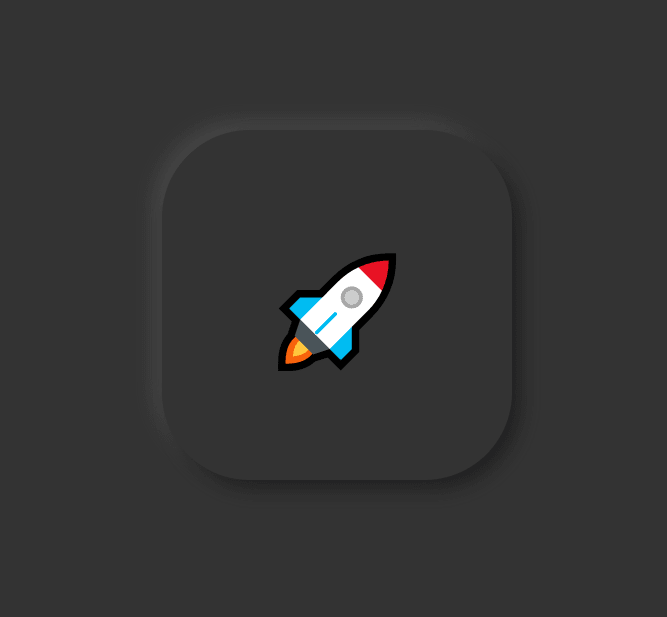
Let's learn how to create this awesome neomorphism effect in CSS that's raging at the moment !
If you prefer to watch the video version, it's right here :
1. Create a button in HTML.
Create a button in your body with a fire emoticon and a class called "btn".
<body>
<button class="btn">🚀</button>
</body>
2. Style the button.
Make sure to give the button the same colour as the colour of its background in order to blend in. Then, center the button in the middle of the page as well as center the emoticon inside the button.
body{
background-color: #333333;
}
.btn{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
cursor: pointer;
width: 200px;
height: 200px;
font-size: 60px;
outline: none;
border: none;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50px;
background: #333333;
}
For now, the button blends into the background, so we'll need to remedy that.
3. Add some depth !
Now it's time to add some depth ! Since we cannot see the button right now, we'll use box-shadow to create this neomorphism interface.
In order to do that, we'll add some lighter shadows to the left of the button (second line) and some darker shadows to the right (first line), for instance here with :
.btn{
box-shadow: 5px 5px 10px #202020,
-5px -5px 10px #464646
}

Make sure the button is still accessible.
But here you are! You've created your very first neomorphic button. Well done 👏
Grab the source code is here : https://www.ui-delivery.com/Neomorphism
Come and take a look at my fancy Youtube channel: https://www.youtube.com/c/TheWebSchool
See you soon for more easy-to-follow tutorials !
Enzo.







Top comments (0)