So I had a couple of hours this week and put a bit of time into my night-time project I am likely to never finish. So my game is starting to look like a game. What's changed? Let us go through it.
Objects
I can now render objects eg. computers, doors, force-fields which are defined as a JSON file accompanied by a layout file.
here we can see objects defined, You'll notice the keys are single characters. These characters will show up in the layout file.
{
"name": "Holding Area",
"objects": {
"1": {
"handle": "door",
"character": "X",
"exit_action": "down",
"exit_room": "hall",
"exit_position": {
"x": 19,
"y": 0
}
},
"2": {
"handle": "door",
"character": "X",
"exit_action": "right",
"exit_room": "security_office",
"exit_position": {
"x": 0,
"y": 2
}
},
"F": {
"handle": "force_field",
"character": "┅"
},
"G": {
"handle": "force_field_decker",
"character": "┅"
},
"D": {
"handle": "character_decker",
"character": "D"
}
}
}
Layouts of Rooms
Room layouts are defined as a text file. Here you see a bunch of Ws. That is hardcoded to stand for a wall. Any other character is mapped to the JSON file to match to an object.
WWWWW WWWWW WWWWW
W W W D W W W
WWWFFFwWWWGGGWWwWFFFWWWWW
W W
W 2
W W
W W
W W
W W
WWWWWWWWWWW1WWWWWWWWWWWWW
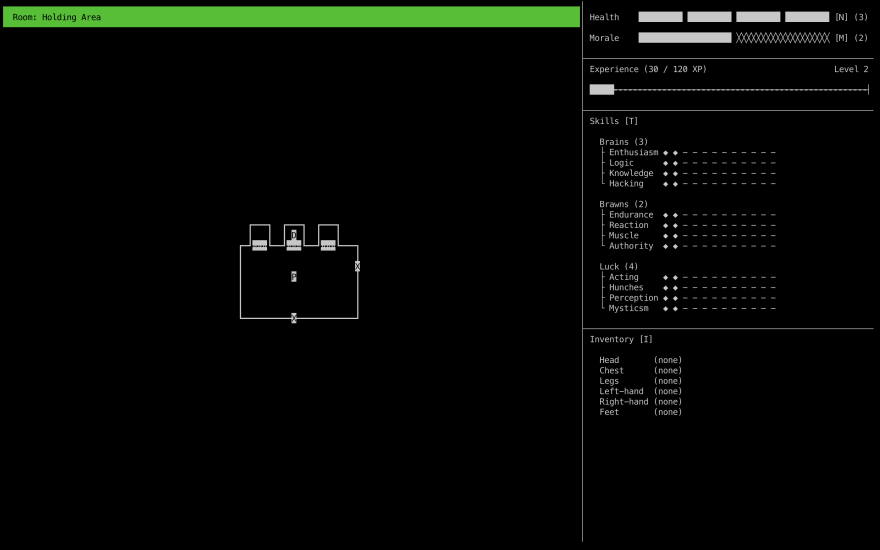
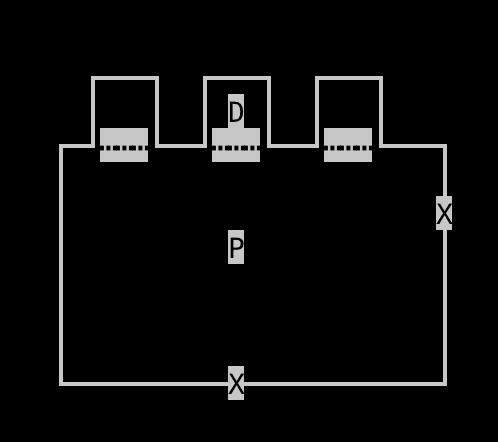
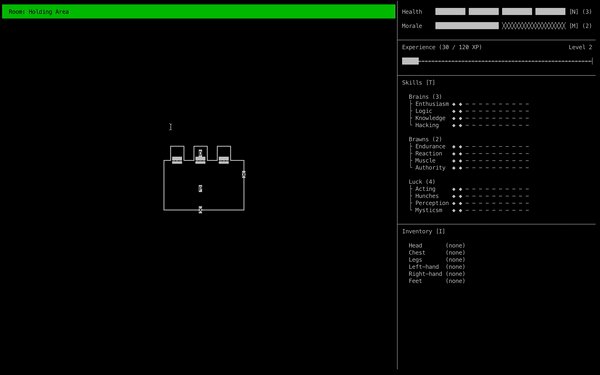
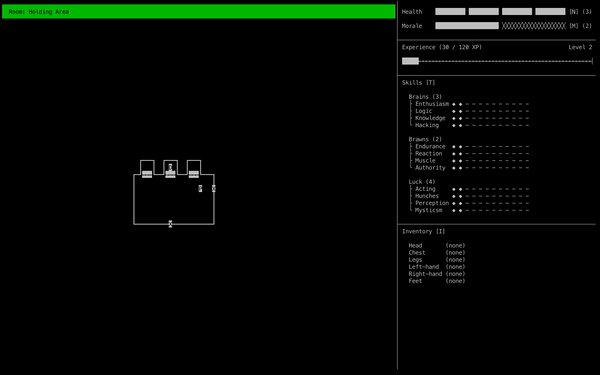
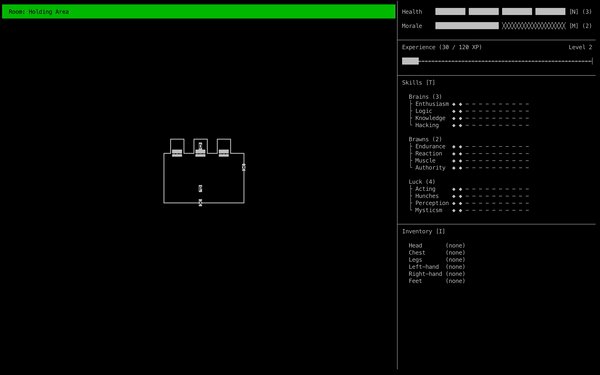
I have a class called RenderWalls just to handle how to set the correct wall piece so they are seamless. This is end result here:
Dialog Panel
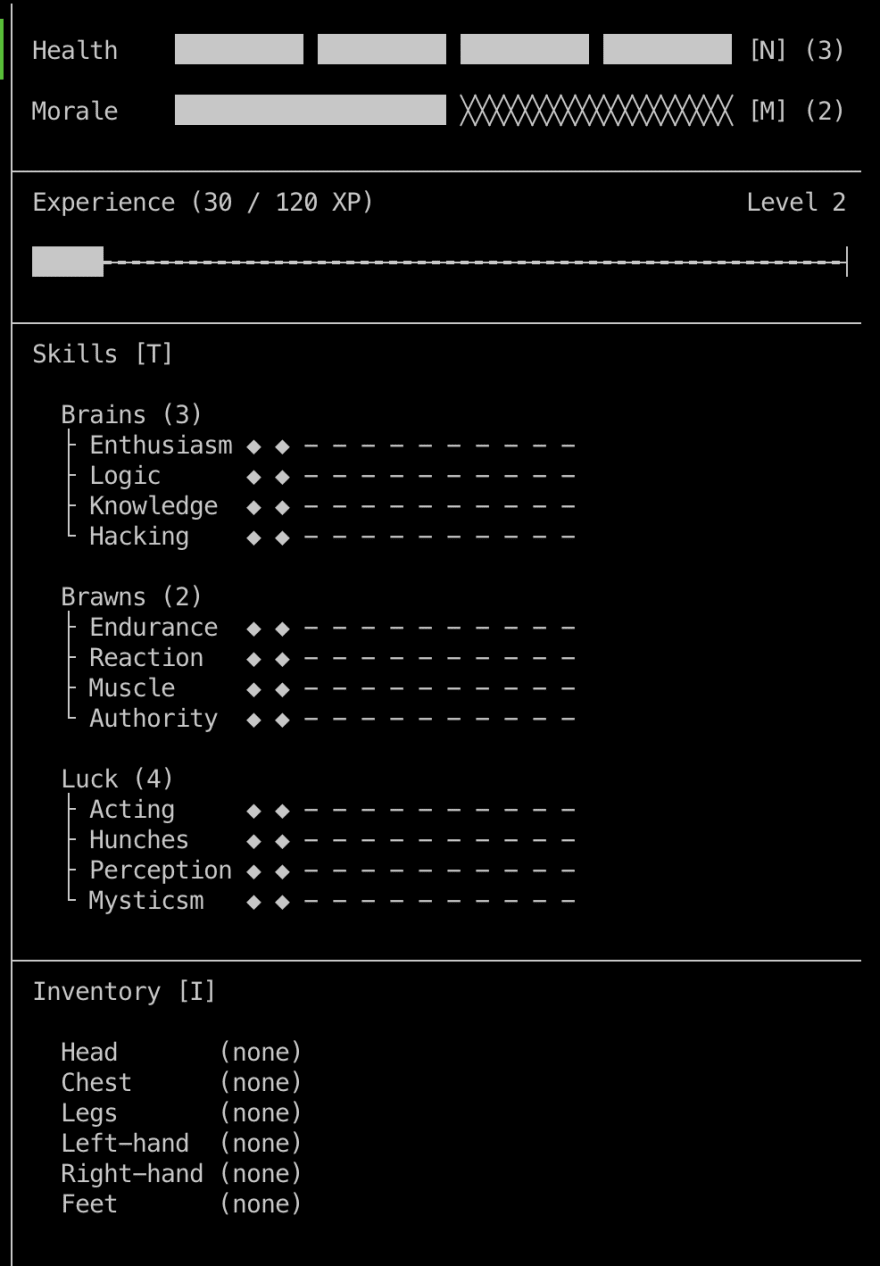
On the right side, I've added a panel/column which is where all dialogue will appear. When a player is not interacting with objects or characters then it displays stats. The stats are not actually coded in yet but just to help me think about how this game will work.
This is quite good progress for maybe 3 hours so far.
I am currently working on the story engine which determines the state logic of conversations.










Top comments (1)
I'm excited to see this progress!