Getting started
Hey, Angular fans, and
Здравейте, приятели!
I am diving more into Dynamic Components and the importance and crucial role they play in developing flexible Angular applications.
I happened to “meet” them relatively late in my Angular career and as far as I see, there aren’t too many articles and content in general about it.
So.. what is it?
Why do we need it?
When could we benefit from it?
I am going to define the Dynamic Components for you and make a contrast to static components, highlighting their advantage and use case.
Second - we will dive a little bit more on how to manage them.
So what am I going to show you and build for you?
Definition and Information
The difference with standard components is that when we talk about dynamic ones, we mean they are not defined at build time, but at run time.
This allows us to create components based on user input or dynamic data.
They are not defined in the template, but rather rendered dynamically.
Perfectly flexible and reusable.
Creating a Dynamic Component
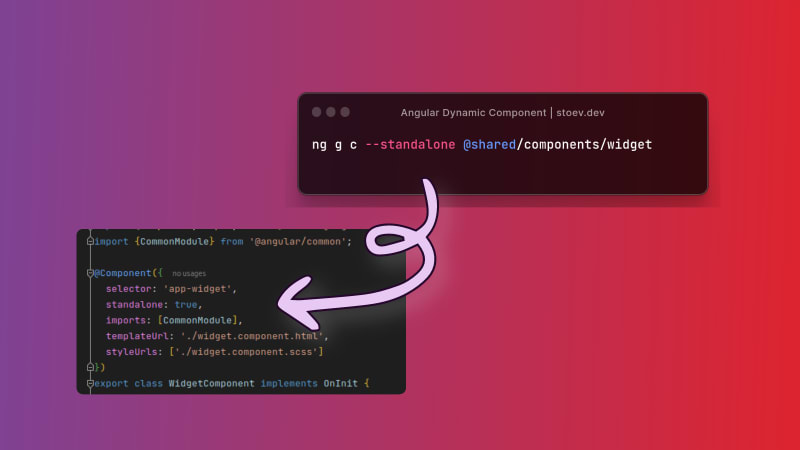
The initialization of the Dynamic Components is straightforward and you already know how to make one.
You generate a component through the CLI and register it in a module as usual.
Nothing new here!
For components that I plan to use dynamically, I usually register them as standalone components.
I have talked to some people who thought that dynamic components are some special components, but that’s wrong.
It’s the same component, just the way we render and create it is different.
The component is just rendering information based on inputs.
I know it’s nothing interesting, but it’s to get the idea.
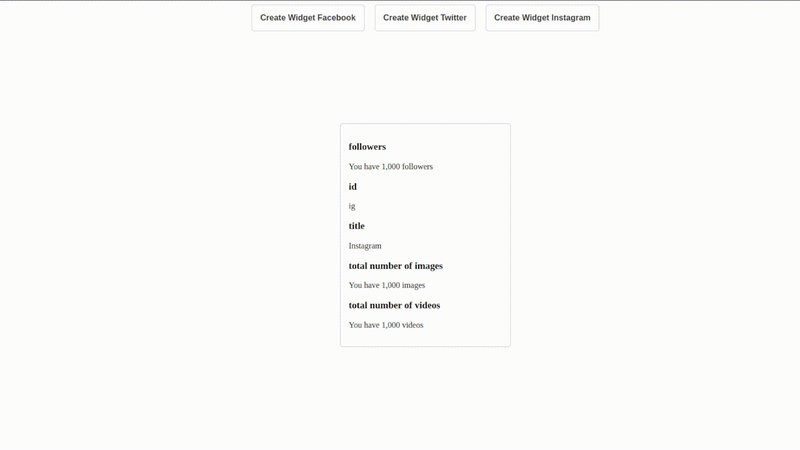
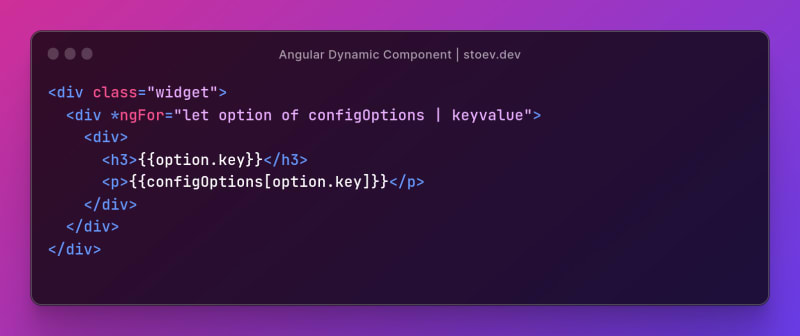
The HTML is as follows
The basic “widget” component is looping through the config and displays the key as title and the value of information as paragraph.
Beautiful, right?
Now let’s go to the interesting part.
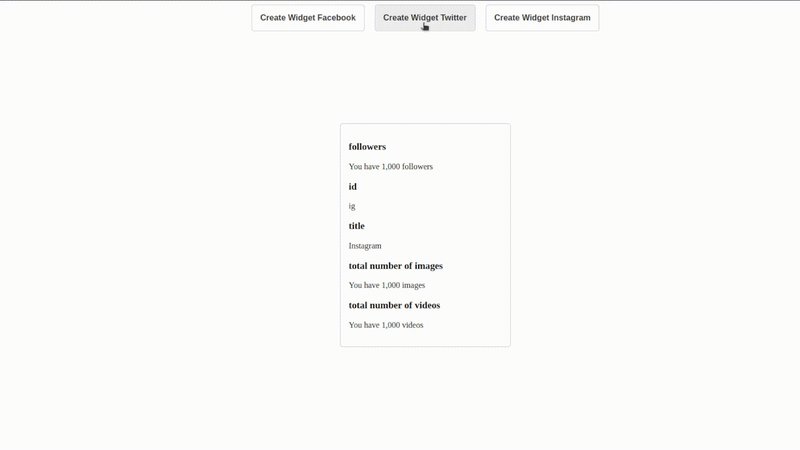
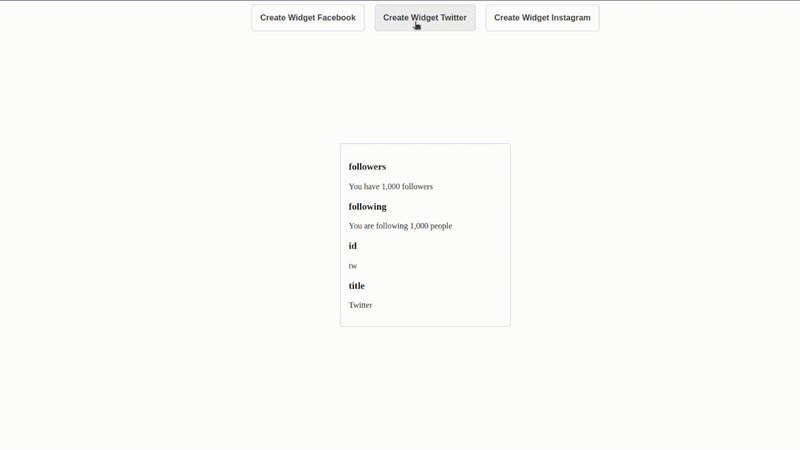
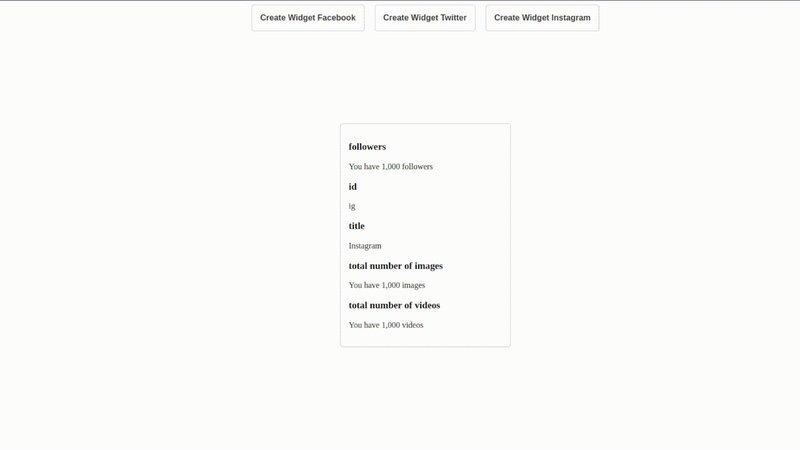
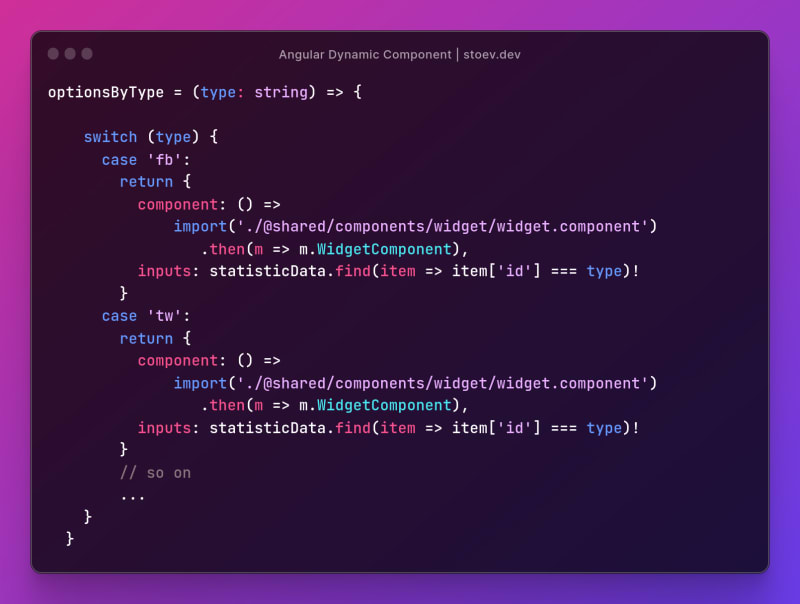
We have three buttons and every one of them calls the method of dynamic component creation for a certain type. Based on the type we “pull” the correct data. I am not going to use a service here and mock a response. Just simple constant data.
Since we are grabbing the “container” we have to “clear” it in every call. If we don’t, we will end up with multiple components.
Now let’s see what is “component” and “inputs”.
We see that we are extracting the data from optionsByType().
The powerful thing is you can load any type of component and any type of data. Making it truly dynamic.
This is perfectly enough for Angular to create the component for us.
You can check the repo listed below and see everything as it is.
Use cases
Using dynamic components depends on the situation. Some of the most real world use cases are
- Dynamic Forms - creating a dynamic section or fields
- Modals | Dialogs - not every time a library is needed or sufficient
- Widgets - not as simple and stupid as the current app I am showing you ( I hope so )
- Data visualization - rendering different charts and data ( personal favorite )
- Conditional rendering - you can show components depending of the user input )
Repository
Dynamic Components are something that is not usually the first choice for many devs out there.
You need to play with them in order to understand them relatively well.
Here is the promised repo you can check. A simple “project”, but enough to get you started!
Thanks for reading!












Top comments (2)
Really interesting ! Many thanks for sharing
Thanks!