Introduction
Hey there! I am your friendly neighborhood Angular developer. The one who's always tinkering with code, trying to make things faster, better, and more efficient. I've been around the block a few times when it comes to structuring Angular applications, and I'm here to share what I've learned with you.
Now, I don't want to brag, but I've seen my fair share of poorly-structured Angular apps. You know the ones I'm talking about - they're slow, buggy, and downright painful to work with. But fear not! With the tips and tricks I'm about to share, you'll be able to structure your Angular applications like a pro.
So, why is structure so important? Well, think about it this way - would you rather have a cluttered, disorganized mess of code to work with, or a streamlined, easy-to-navigate application that just makes sense? I know which one I'd choose (hint: it's not the mess).
By structuring your Angular application properly, you'll be able to improve its maintainability, make it easier to debug, and even give it a performance boost. Plus, you'll impress all your developer friends with your well-organized code (and who doesn't love a little bit of developer street cred?).
So, without further ado, let's dive in and talk about how to structure your Angular application like a pro.
The importance of structure in Angular applications
Let's talk about the elephant in the room - structure. I know, I know, it's not the most exciting topic in the world. But trust me, when it comes to Angular applications, structure is the backbone that keeps everything running smoothly.
Picture this: you're working on an Angular app that's so disorganized, you can't even find the files you need without a search party. You're sifting through endless lines of code, trying to figure out where everything goes and how it all fits together. Sounds like a nightmare? It is.
But here's the thing - it doesn't have to be that way. With a well-structured Angular application, you'll be able to navigate your code like a pro, making changes quickly and easily. Plus, when you inevitably have to come back to the code months or even years down the line, you'll be thanking yourself for setting up that solid structure in the first place.
Not convinced yet? Well, let me break it down for you. Here are just a few of the benefits of a good structure in your Angular application:
Maintainability: With a well-organized codebase, you'll be able to make updates and changes more quickly, with less chance of breaking anything in the process
Performance: By organizing your code properly, you can optimize the performance of your Angular app, making it run faster and more efficiently
Debugging: When something inevitably goes wrong (and trust me, it will), a good structure will make it much easier to track down the problem and fix it
Don't underestimate the power of a good structure in your Angular application. It may not be the most exciting topic, but it's one that can save you countless hours of frustration and headaches in the long run. Trust me, your future self will thank you for it.
Modular Structure
When it comes to structuring your Angular application, one of the most important things to consider is modularity. By breaking your app into smaller, more manageable modules, you'll be able to keep your code organized and maintainable. Plus, it makes it easier to reuse code and collaborate with other developers.
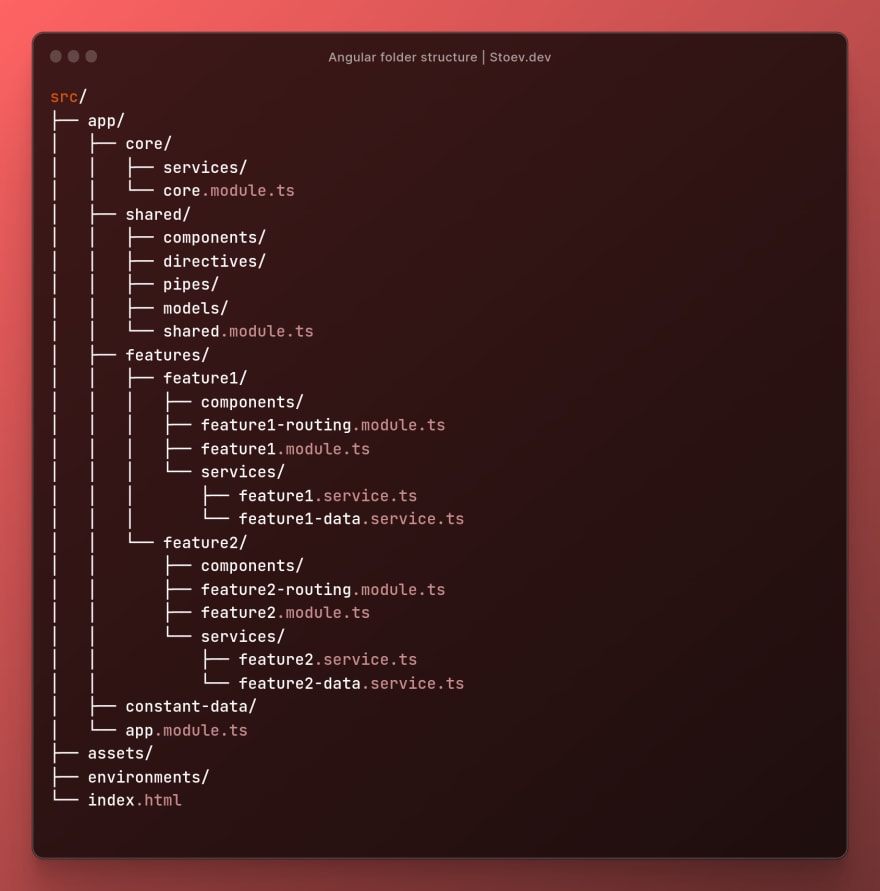
Here's my suggested modular structure for an Angular app:
The core module contains services and other code that is used throughout the entire application. This includes things like authentication, logging, and other core functionality. By separating this code into its own module, we can ensure that it's available to all other parts of the app.
The shared module contains components, directives, pipes, models, and other code that is shared between multiple feature modules. This includes things like navigation bars, footer sections, and other UI elements that appear on multiple pages. By separating this code into its own module, we can ensure that it's easy to reuse and maintain.
The constant-data folder is a good place to store data that remains constant throughout the application. For example, you might have an array of options that is used in multiple places within the app. Instead of duplicating this array in each component or service that uses it, you can define it once in a file within the constant-data folder and then import it wherever it's needed. This not only reduces duplication of code but also makes it easier to maintain the data if it needs to be updated or changed. It's a good practice to keep your code DRY (Don't Repeat Yourself) and the constant-data folder is one way to achieve that.
In the "feature" module, we have a folder called "components" that we use to store what we call "dumb components". These are components that don't have any business logic or state management of their own, but are purely responsible for rendering data that they receive from a parent component.
For example, let's say we have a "feature" component that needs to display a list of items. We would create a child component called "item-list" and place it in the "components" folder. The "item-list" component would take an input from the parent "feature" component that contains the list of items to display, and simply render them in the template.
By keeping these "dumb components" separate from the "smart components" that have business logic and state management, we can create a clearer separation of concerns and make our code easier to maintain and debug. Plus, by giving each component a clear and specific responsibility, we can make our code more reusable and flexible.
Feature-specific services are services that are used within a specific feature of your application. These services provide functionality that is unique to the feature and are not shared with other parts of the application. By separating feature-specific services into their own folders, you can keep the code for each feature organized and easier to maintain. It also helps to reduce the potential for naming conflicts, as the services are contained within their own folder and are less likely to collide with other services.
Feature-specific services can include data services, which are responsible for retrieving and manipulating data related to the feature, as well as other services that provide specific functionality related to the feature. Using feature-specific services can make your code more modular, easier to understand and maintain, and can help reduce the overall complexity of your application.
Routing and Lazy Loading in Modular Structure
When it comes to organizing your Angular application, modular structure is a great way to keep things organized and maintainable. But there are some additional techniques you can use to make your app even more efficient, such as routing and lazy loading.
Creating and Organizing Routes in Modular Structure
Routing is essentially the process of navigating between different pages or views within your Angular app. And when you're using a modular structure, it makes sense to keep each feature module's routes separate from the rest of the app.
To do this, you can create a separate routing module for each feature module. In that routing module, you can define the routes specific to that feature, so you don't have to worry about all the routes for the entire app being in one giant file.
One of the key benefits of this approach is that it keeps things much more organized and maintainable. You don't have to scroll through a huge file just to find the routes for a specific feature.
Benefits of Lazy Loading and How to Implement it in a Modular Structure
Lazy loading is another technique that can be incredibly useful, especially for larger Angular applications. Essentially, it allows you to load only the parts of your app that are actually needed at runtime, rather than loading everything up front.
So how do you implement lazy loading in a modular structure? Well, it's actually pretty straightforward. You can use the loadChildren property of the Routes object to specify a feature module to load lazily.
In other words, when a user tries to navigate to a particular feature, that feature's module will be loaded only when it's actually needed. This can dramatically improve the performance of your app, especially for users who might not need to use all of its features.
Overall, combining modular structure with routing and lazy loading is a powerful way to create an efficient and maintainable Angular application. So if you're not already using these techniques, it's definitely worth giving them a try!
Conclusion
Well, that's it for my tips on organizing your Angular application using modular structure. I hope you found this blog post helpful, and that you can use these ideas to create more efficient and maintainable apps.
Remember, good organization is crucial for any software project, and Angular is no exception. By breaking your app down into modules, organizing your routes, and using lazy loading, you can create an app that's much easier to work with in the long run.
If you have any questions or comments about this post, please don't hesitate to get in touch! You can find me on Twitter at @Dimitar__Stoev, or you can reach out to me through my contact page.
Thanks for reading, and happy coding!









Top comments (4)
Interesting read. I wonder where your state management related files are (if any)
Also, the visuals are cleans! Might I ask what tool you are using for them?
Thanks!
I am using ray.so . You cab check it out - it's a great tool.
Regarding the state management control I try to rely as less as possible on the NGRX and prefer to use observables for it and usually put them in the core.
If it's really required - I put a folder in the root and setup everything there. Called "store".
What approach do you use?
I knew carbon.now.sh but ray.so seems “cleaner”, thanks for sharing!
For my state management, I tend to prefer having a component store provided on the lazy loaded route level and keeping it only focused on the feature.
Otherwise I create a .store.ts at the same place as the other component-related files and I provide it directly in the component’s providers.
I too have a global store that is generally available with user preferences in a store/ folder at the root tho!
Thanks for sharing.
Your way for structuring the store seems clean!