👋 Hey fellow Angular Addict
This was the third issue of the Angular Addicts Newsletter, a monthly collection of carefully selected Angular resources that got my attention.
Let’s learn Angular together! Subscribe here 🔥
You can read the April (#1), May (#2), July (#4) and August (#5) issues here.
💎Angular Gems of June, 2022
📰 Angular Architecture Design
In his article, Stefan Haas summarises how software architecture affects the development speed and maintainability of an Angular project, and then he describes the four most common architectures:
- Spaghetti,
- Monolith,
- Modulith and
- Micro Frontend.
📰 Improving Angular Initial Load Time
In case of large Angular applications, initial loading takes a lot of time, resulting in a poor user experience. Cristian-Florin Calina demonstartes six techniques for reducing the application loading time.
📰 Angular CLI and Nx — Why?
Colum Ferry (@coly010) compares the features of Angular CLI and Nx CLI, explains the key differences and how Nx’s additional commands work.
📰 RxJS Testing — Write Unit Tests for Observables
In his in-depth tutorial, Denis Loh explains how Marble testing works and shares different techniques you can use for covering your RxJS code with unit tests.
📰 10 Tips to Be a Good Angular Developer
Ivano Di Gese explains ten best practices on how to organise your code and how to choose a UI kit and a state manager.
📢 Release announcements
📢 Angular v14 is now available!
Angular 14 was released in early June, Emma Twersky’s blog post introduces the biggest highlights of this new version.
📢 Announcing NgRx v14: Action Groups, ComponentStore Lifecycle Hooks, ESLint package, Revamped NgRx Component, and more!
v14 is a new major version of the NgRx framework, Brandon Roberts show us some interesting new features and updates.
📢 Nx 14.2 — Angular v14, Storybook update, lightweight Nx and more!
In his blog post, Juri Strumpflohner showcases the latest version Nx 14.2: it has Angular v14 and Storybook 6.5 support. It also includes performance optimisations to speed up development work.
📢 Announcing TypeScript 4.8 Beta
Daniel Rosenwasser (@danielrosenwasser) announces the latest beta release of TypeScript v4.8 and highlights what’s new in v4.8:
- Improved Intersection Reduction, Union Compatibility, and Narrowing
- Improved Inference for infer Types in Template String Types --build, --watch, and --incremental Performance Improvements
- Errors When Comparing Object and Array Literals
- Improved Inference from Binding Patterns
- File-Watching Fixes (Especially Across git checkouts)
- Find-All-References Performance Improvements
- Breaking Changes
💬 Tweets
Here is a collection of my favourite tweets from June, 2022:
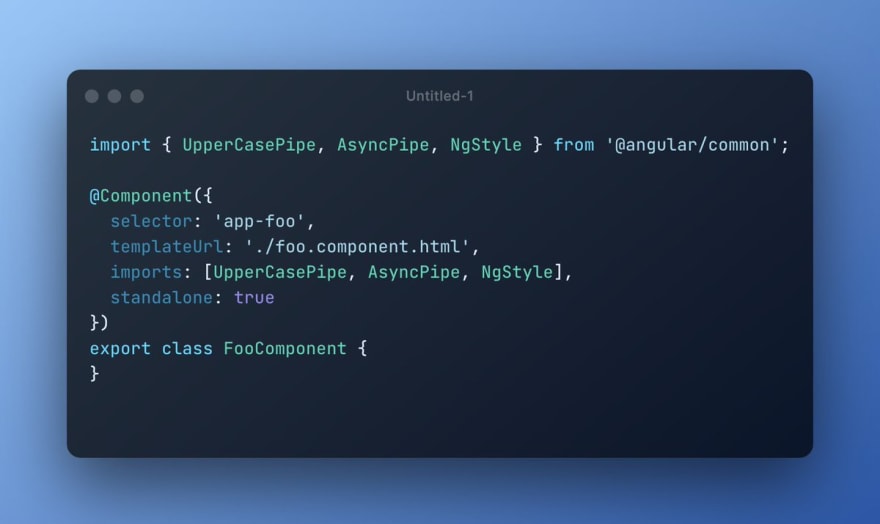
 Directives and pipes from the CommonModule can now be imported individually and via the CommonModule.
Directives and pipes from the CommonModule can now be imported individually and via the CommonModule.
#Angular05:14 AM - 30 Jun 2022


 Angular@angular
Angular@angular Angular v14 is here 🎉
Angular v14 is here 🎉
#ngUpdate includes:
🔑 Strictly typed forms!
🌈 Streamlined page title accessibility
🗯 CLI autocomplete
➕ a developer preview of standalone components! 🤯
& so much more!
Learn all about v14:
📚 goo.gle/angular-v1418:57 PM - 02 Jun 2022

 Decoded Frontend (Dmytro Mezhenskyi) 🇺🇦@decodedfrontend
Decoded Frontend (Dmytro Mezhenskyi) 🇺🇦@decodedfrontend Frontend Snack #11💡Check out the #Angular decorator @ Attribute() and learn where it might be useful. Like it? Retweet it! 🙏🏻
Frontend Snack #11💡Check out the #Angular decorator @ Attribute() and learn where it might be useful. Like it? Retweet it! 🙏🏻
💁🏼♂️ If you’re interested in advanced tutorials about #Angular? Check out my channel - bit.ly/DecodedFrontend
#angulartip #angulardev13:21 PM - 28 Jun 2022
 Did you know that `forwardRef` is considered constructor context and that shiny new `inject` function from #Angular 14 works inside it? 😎
Did you know that `forwardRef` is considered constructor context and that shiny new `inject` function from #Angular 14 works inside it? 😎
stackblitz.com/edit/angular-c…09:34 AM - 25 Jun 2022
 #RxJs tip of the day!
#RxJs tip of the day!
How to implement time based caching of a RxJs #Observable stream?
✅ old vs new way
✅ available since RxJs 7.1
✅ clean, declarative, self-contained
✅ great for caching of frequent backend requests in #Angular apps14:00 PM - 29 Jun 2022
🙋♂️ Who is behind Angular Addicts?
My name is Gergely Szerovay, I work as a frontend development chapter lead. Teaching (and learning) Angular is one of my passions. I consume content related to Angular on a daily basis — articles, podcasts, conference talks, you name it.
I created the Angular Addict Newsletter so that I can send you the best resources I come across each month. Whether you are a seasoned Angular Addict or a beginner, I got you covered.
Next to the newsletter, I also have a publication called — you guessed it — Angular Addicts. It is a collection of the resources I find most informative and interesting. Let me know if you would like to be included as a writer.
Let’s learn Angular together! Subscribe here 🔥













Top comments (0)