👋 Hey fellow Angular Addict
This is the 5th issue of the Angular Addicts Newsletter, a monthly collection of carefully selected Angular resources that got my attention. (You can read the first, second, third and fourth issue here.)
Let’s learn Angular together! Subscribe here to the Angular Addicts newsletter 🔥
💎 Angular Gems of August, 2022
📰 Why Angular 14’s new inject() function is so amazing?
The inject() function was introduced in Angular 14.0, it takes an InjectionToken as a parameter and returns its value from the currently active injector. In his article, Vlad Gheorghita shows multiple different use cases for this new feature.
📰 The Ultimate Clean Architecture Template for TypeScript Projects
Aziz Nal shares a Typescript project architecture that allows your code to be independent of frameworks, databases, or UIs and makes your code more testable. In his second article, he demonstrates an Angular project based on his template.
📰 Optimize the Bundle Size using Source Map Explorer
Mohammedfahimullah demonstrates how to analyze the bundle size of an Angular application, then shows us some interesting optimization techniques.
📰 Design systems: Prototyping on steroids
In his article, Daniël De Wit explains how their team creates high fidelity prototypes based on their own design system, using Angular.
📢Release and deprecation announcements
📢 Angular 14.2.0 is out
Netanel Basal covered the most interesting new features in the following articles:
- Using Angular NgOptimizedImage to Implement Image Loading Best Practices
- Using the Angular Router API without RouterModule
- Getting to Know the createApplication API in Angular
📢 The State of end-to-end testing with Angular by Mark Thompson (@marktechson)
The Angular Team deprecated Protector, its last release will be released in Angular v16.
📢 Nx 14.5 — Cypess v10, Output globs, Linter perf, React Tailwind support
Juri Strumpflohner summarizes the changes in the latest version of NX:
- Cypress v10 and Component Testing
- Globs for Task Outputs in nx.json
- Parameter Forwarding when building dependent projects
- Nx module boundary lint rule feature improvements, it got an order of magnitude faster
- Nx Migrate improvements and Nx Repair
- Tailwind Setup Generator for React
- React Native: Add Detox config to Expo apps
👨🏫 Tutorials and guides
👨🏫 How To Quickly Get Started With GraphQL in Angular
Haroun Chebbi walks us through the setup of an Angular project with Apollo Angular and Angular Material, then creates a country list application.
👨🏫 What is App monitoring?
Bhoomi Bhalani explains the importance of application monitoring and demonstrates how to set up Sentry for an Angular app.
👨🏫 How to create your own Angular Tooltip Directive
In his tutorial, Piotr Gołofit shows us how to create a lightweight, plain HTML/CSS based tooltip directive in Angular.
💬 Tweets
Here is a collection of my favorite tweets from August, 2022:

 Chau Tran@nartc1410
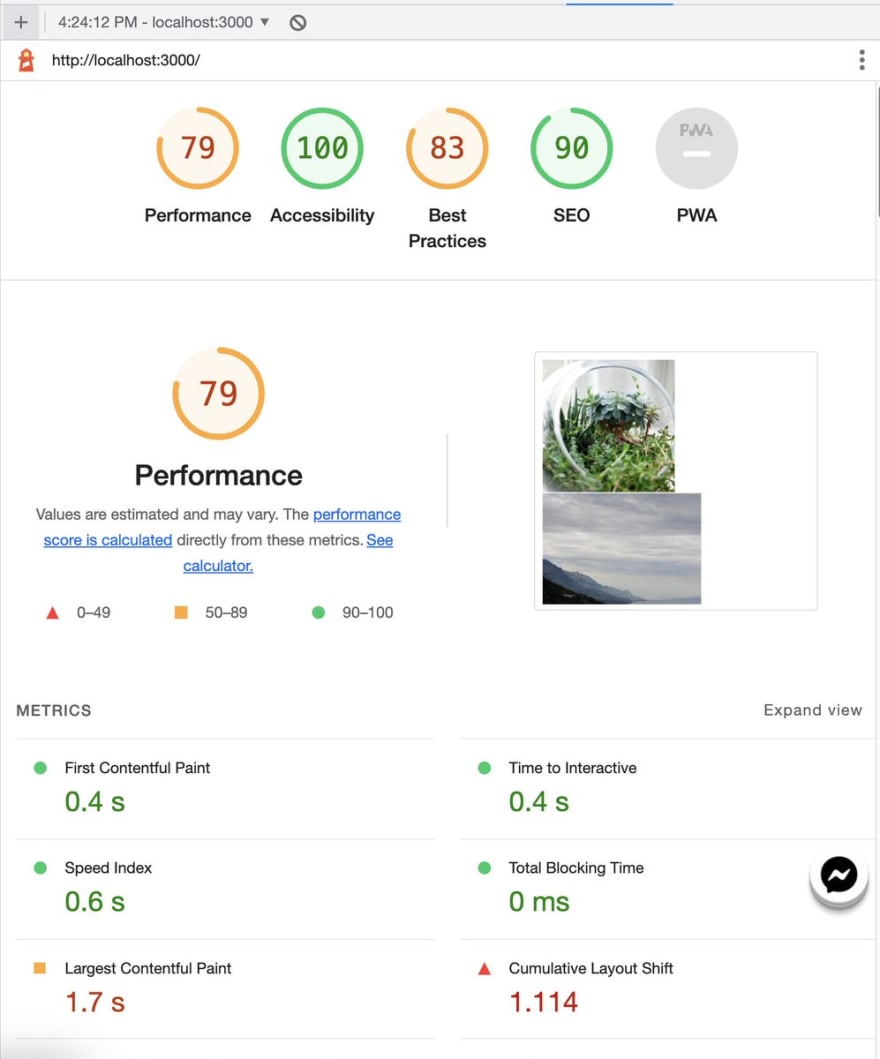
Chau Tran@nartc1410 Testing the NgOptimizedImage directive in @angular 14.2 out and it's 🔥. Free performance gains with extremely less effort. Awesome effort by #GoogleAurora and #Angular for bringing this Directive to the community
Testing the NgOptimizedImage directive in @angular 14.2 out and it's 🔥. Free performance gains with extremely less effort. Awesome effort by #GoogleAurora and #Angular for bringing this Directive to the community
Note: This is a very simple page: 5 images with 5 different sizes twitter.com/angular/status…09:30 AM - 26 Aug 2022Angular @angularGuess what? v14.2 is out now! ng update for: → Developer Preview of a new Image Directive in collaboration with @ChromiumDev 🌠 → CDK Listbox is stable → ng serve with service-worker support → Developer Preview of standalone support in @angular Elements + more! https://t.co/y0FAJxFN2M

 Enea Jahollari@enea_jahollari
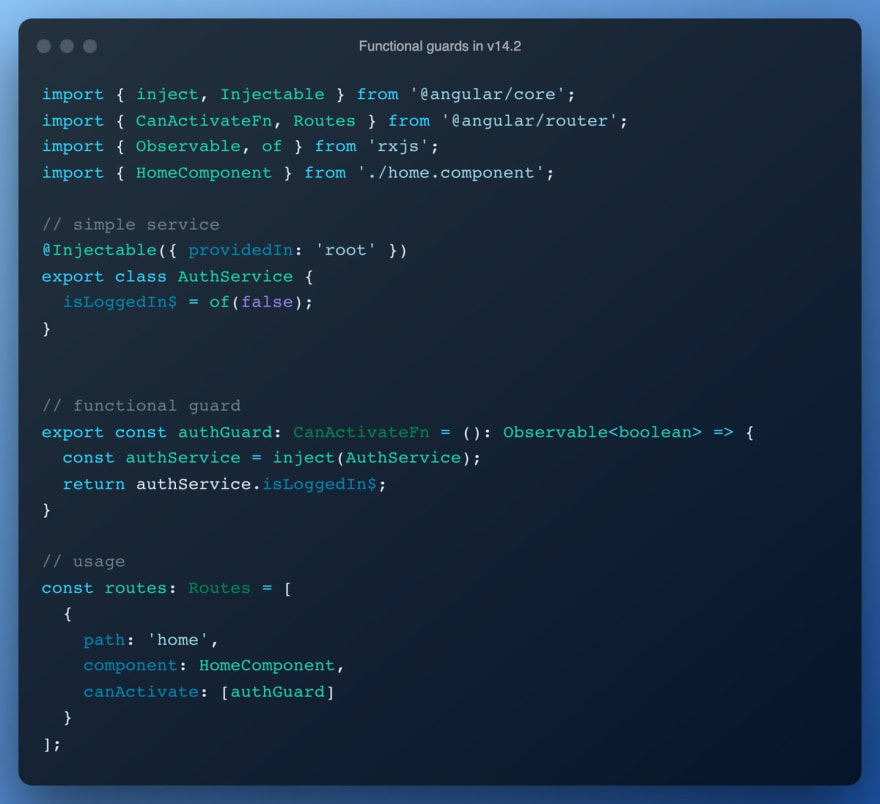
Enea Jahollari@enea_jahollari Here's an example of functional guards that just landed in #angular v14.2.
Here's an example of functional guards that just landed in #angular v14.2.
Yes, we can use inject function inside the guard function.
How? Because the guard function will be executed in an injection context.
Thanks to @AScottAngular 🥳08:24 AM - 26 Aug 2022

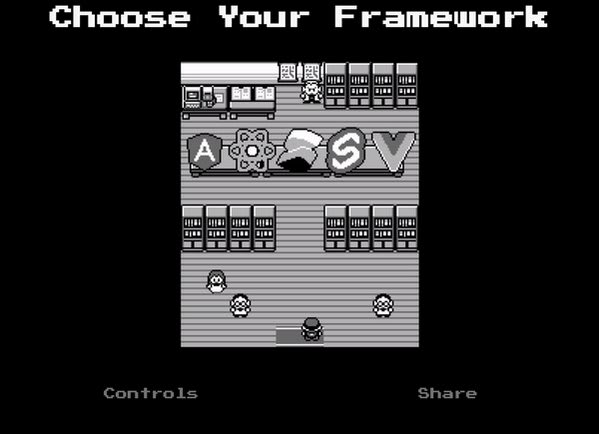
 Introducing chooseyourframework.dev: a cute lil retro/8bit helper for choosing a JavaScript UI framework. 🕹
Introducing chooseyourframework.dev: a cute lil retro/8bit helper for choosing a JavaScript UI framework. 🕹
💻 The game is built on a custom game engine made for retro games, and the whole site takes up <256 kB *uncompressed*. ⚡️
#javascript #angular #react #solid #svelte #vue21:46 PM - 25 Aug 2022
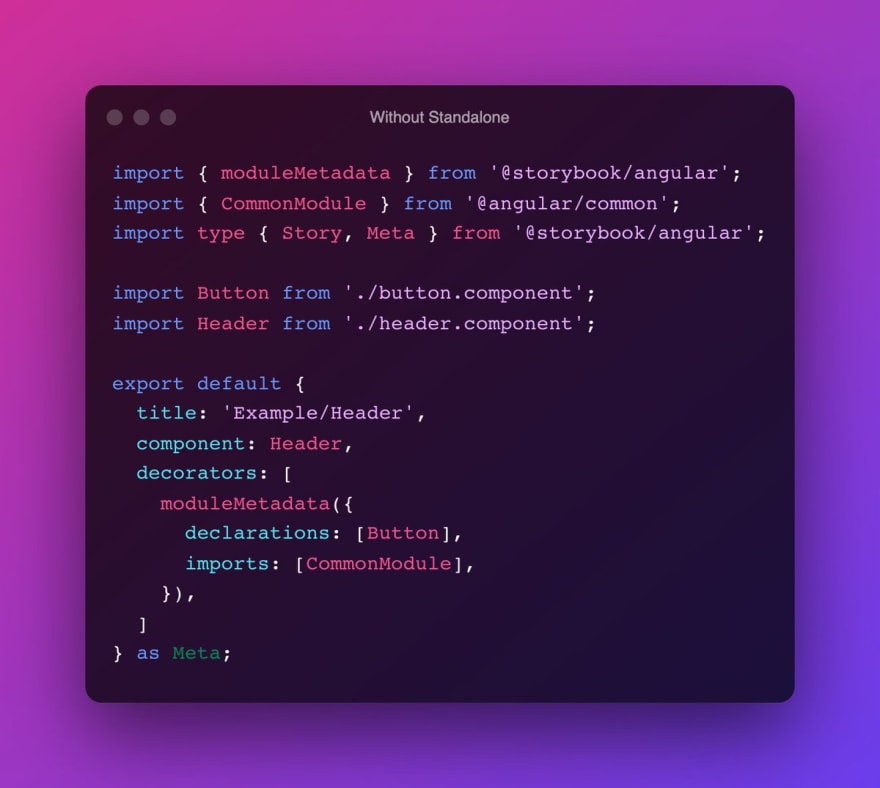
 #Angular standalone components make storybook stories much simpler to write 🤩
#Angular standalone components make storybook stories much simpler to write 🤩
See the comparison between:
- Without standalone
- With standalone
I took the example stories from storybook: github.com/storybookjs/st…05:30 AM - 17 Aug 2022
🙋♂️Who is behind Angular Addicts?
My name is Gergely Szerovay, I work as a frontend development chapter lead. Teaching (and learning) Angular is one of my passions. I consume content related to Angular on a daily basis — articles, podcasts, conference talks, you name it.
I created the Angular Addict Newsletter so that I can send you the best resources I come across each month. Whether you are a seasoned Angular Addict or a beginner, I got you covered.
Next to the newsletter, I also have a publication called — you guessed it — Angular Addicts. It is a collection of the resources I find most informative and interesting. Let me know if you would like to be included as a writer.
Let’s learn Angular together! Subscribe here 🔥














Top comments (0)