clj-konodo
これは何?
https://github.com/clj-kondo/clj-kondo#command-line
静的分析ツール。
走らせると間違っているところを指摘してくれる。
https://github.com/clj-kondo/clj-kondo#features
詳細なチェック項目はここにある。
インストール
https://github.com/clj-kondo/clj-kondo/blob/master/doc/install.md#brew-macos-and-linux
arch -arm64 brew install borkdude/brew/clj-kondo
==> Installing clj-kondo from borkdude/brew
直接叩くコマンドではないのに brew で入れる。
clj-kondo --version
clj-kondo v2022.05.31
コマンドでの使い方
Options:
--lint <file>:
a file can either be a normal file,
directory or classpath.
In the case of a directory or classpath,
only .clj, .cljs and .cljc will be processed.
Use - as filename for reading from stdin.
--lang <lang>:
if lang cannot be derived from the file extension
this option will be used.
Supported values: clj, cljs, cljc.
--filename <file>:
in case stdin is used for linting,
use this to set the reported filename.
通常は --lint {fileName} で動くらしい。
デフォルトの src/ ディレクトリに打って、エラーが出ないのを確認する
デフォルトのディレクトリを狙って clj-kondo --lint を打ってみる
clj-kondo --lint src/
src/cljblog/core.clj:6:6: warning: unused binding args
linting took 170ms, errors: 0, warnings: 1
するとスキャンが走って、エラーがないのを確認できる。
引数が足りない状態でスキャンを打って、エラーが出るのを確認する
(defn -main
"I don't do a whole lot ... yet."
(println "lint test"))
main を引数
[& args]
なしで書いて、
clj-kondo --lint src/
src/cljblog/core.clj:6:3: error:
Function arguments should be wrapped in vector.
linting took 185ms, errors: 1, warnings: 0
と
引数がベクトルに包まれてるべき言う指摘が出た。
スキャンとエラーの洗い出しが機能しているのが確認できた。
clj-kondo まとめ
brew でインストールできる。
clojure コードを書いた際にファイルやディレクトリに対して打てば
ミスっている時に指摘してくれる。
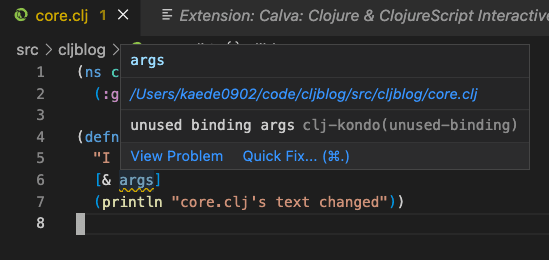
VSCode/ Calva
Extension Store でインストール
検索して出てくるので、インストールすると
hover で警告がだせた。
間違えている時に自動で教えてくれると効率が上がりそう。
cljstyle
これは何?
トヨクモ株式会社の記事によると
- 規定とは違うインデントの数
- 余分なスペース
- 余分な改行
これらを修正してくれるコマンドらしい。
インストールと有効化
https://github.com/greglook/cljstyle#macos-via-homebrew
arch -arm64 brew install --cask cljstyle
...
==> Installing Cask cljstyle
🍺 cljstyle was successfully installed!
cljstyle も brew でインストールできる。
cljstyle --help
“cljstyle” cannot be opened
because the developer cannot be verified
しかし、デフォルトでは認証が通ってないので実行できない。
Finder/Security&Pravacy/General/
を確認すると、ブロックされているので
Allow Anyway のボタンを押して変更する。
cljstyle version
mvxcvi/cljstyle 0.15.0 (1f58e2e7af4c193aa77ad0695f6c2b9ac2c5c5ec)
すると、0.15.0 で入っているのが確認できた。
cljstyle check コマンドで、フォーマットに反している部分の差分を出力する
cljstyle check src
--- a/src/cljblog/core.clj
+++ b/src/cljblog/core.clj
@@ -2,8 +2,7 @@
(:gen-class))
-
(defn -main
"I don't do a whole lot ... yet."
- [& args]
+ [& args]
(println "core.clj's text changed"))
1 files formatted incorrectly
無駄な改行やインデントを敢えて入れて
cljstyle check {dir/} コマンドを叩くと
どこが修正されるかのを表示してくれる。
cljstyle fix コマンドでフォーマットに沿った形に変更する
cljstyle fix
Reformatting source file project.clj
Reformatting source file src/cljblog/core.clj
Reformatting source file test/cljblog/core_test.clj
Corrected formatting of 3 files
fix を打つと、フォーマットに沿った形に
実際のファイルが書き換えられる。
https://qiita.com/lagenorhynque/items/a5d83b4a36a1cf1cacbe#vs-code--calva%E3%81%AE%E5%A0%B4%E5%90%88
VSCode Calva に組み込んで、保存時に自動的に fix が走るようにする。
cljstyle まとめ
余分な改行やインデントを検知、変更ができるコマンド。
brew cask でインストールして認証を通して有効化する。
check で変更すべき箇所の差分を出力して
fix で変更をファイルに適用する。
clj-konodo, Calva, cljstyle まとめ
clj-kondo
静的解析ツール (Lint) 。
実行すると文法が間違っている箇所を教えてくれる。
Node.js の eslint 相当。
brew でインストールできる。
Calva
自動解析ツール?
VSCode に入れると、文法が間違っている箇所を
自動で波線( ~ )を出して表示してくれる。
VSCode x TypeScript の標準機能相当。
VSCode の拡張機能ストアでインストールできる。
cljstyle
静的解析ツール (Formatter)
実行するとインデントや改行が間違っている箇所を教えてくれる。
Node.js の prettier 相当。
brew cask でインストールできる。










Top comments (0)