why
tsc と ts-node が毎回ごっちゃになるのでまとめる
tsc でファイル指定すると tsconfig 読み込まない問題で苦戦したので記載しておく
参考
手を動かしながら学ぶ TypeScript
by 株式会社 SmartHR
インストールと動作テスト
グローバルインストール
npm i -g typescript@4.3.5
added 1 package, and audited 2 packages in 885ms
found 0 vulnerabilities
npm i -g で ts の 4.3.5 をグローバルインストール
===
数値限定の足し算の ts ファイルを作成する
function sum(a:number, b: number) {
return a + b
}
console.log(sum(1, 2));
sum.ts というシンプルな数値限定の足し算の ts ファイルを作成
tsc コマンドでコンパイルして js ファイルに変換。
tsc sum.ts
function sum(a, b) {
return a + b;
}
console.log(sum(1, 2));
tsc コマンドを ts ファイルに対してかけると js ファイルにコンパイルされる。型の情報が消えて出力される。
その js ファイルを VSCode で開くと同じディレクトリにコンパイルすると同じ名前の関数が複数あるとみなされてエラーメッセージが出るが、無視して OK。
https://js.studio-kingdom.com/typescript/project_configuration/tsconfig_json
なお、tsc hoge.ts のようにファイルを指定してコンパイルをすると、strict: true のような tsconfig の内容が無視されてしまうので注意。
後述の ts-node コマンドでは tsconfig の内容が適用される。
node コマンドで先ほど変換された js ファイルを実行
node sum.js
3
node コマンドでできた js ファイルを実行する。
tsc コマンドは js ファイルへの変換(コンパイル)のみで
ts ファイルを直接実行することはできない。
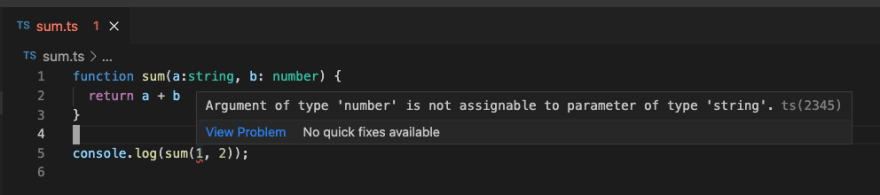
型情報が間違っている ts ファイルを作成して vscode のエディタ上でエラーをチェックする
function sum(a:string, b: number) {
return a + b
}
console.log(sum(1, 2));
文字列と数値を引数に取るのに
数値と数値を渡してしまっている、間違っている ts ファイルを作る
vscode で書いていれば
書いた瞬間にエラーが出てくれる。優秀。
tsc でコンパイルした時のエラーを確認する
tsc sum.ts
sum.ts:5:17 - error TS2345: Argument of type 'number' is not assignable to parameter of type 'string'.
5 console.log(sum(1, 2));
~
Found 1 error.
先ほどの型が間違っているまま tsc コマンドでコンパイルしようとすると
どこが間違っているのか教えて、コンパイルに失敗してくれる。
優秀。
なお、strict:true は反映されないので注意。
ts-node で ts ファイルを直接実行する
npm i -g ts-node
added 17 packages, and audited 18 packages in 2s
found 0 vulnerabilities
ts-node をグローバルにインストール
ts-node sum.ts
11
ts-node コマンドで直接 ts ファイルを実行することもできる。
手軽。もちろん間違っていればエラーが出る。
こちらは tsconfig に書いた strict:true などの設定も反映される。
まとめ
TypeScript を実行するには、tsc コマンドで JavaScript に変換して node コマンドで実行する方法と
ts-node コマンドで直接 TypeScript を実行する方法がある。
前者はファイル指定で動かすと tsconfig.json の内容を無視して実行してしまう。
なので tsconfig.json に null を許容しない strict:true などの設定を書いている場合は tsc をファイル指定で書けると間違っている結果が出てしまう。








Top comments (0)