This tutorial is the thirteenth chapter of the series build fitness tracker this app use for track workouts, diets, or health activities and analyze data and display suggestions. The ultimate goal is to create food and health recommendation using Machine learning. We start with creating an app that the user wants to use and connect to google health and apple heath for gathering everything to create the dataset that applies for train model later. I start with the ultimate goal. Still, we will begin to build a react native app and set up screen navigation with React navigation. inspired by React native template from instamobile
here we continued from the previous chapter that we migrate codebase to Expo our app is not required any advanced feature for now that we can use Expo manage template for a fast workflow but the future if we required feature that out of support we can eject project from manage to bare workflow, for now, Expo team have release set of package that we use on manage workflow to individual package that pain is gone
this chapter we will implement Google and Facebook login by Expo package
Facebook login
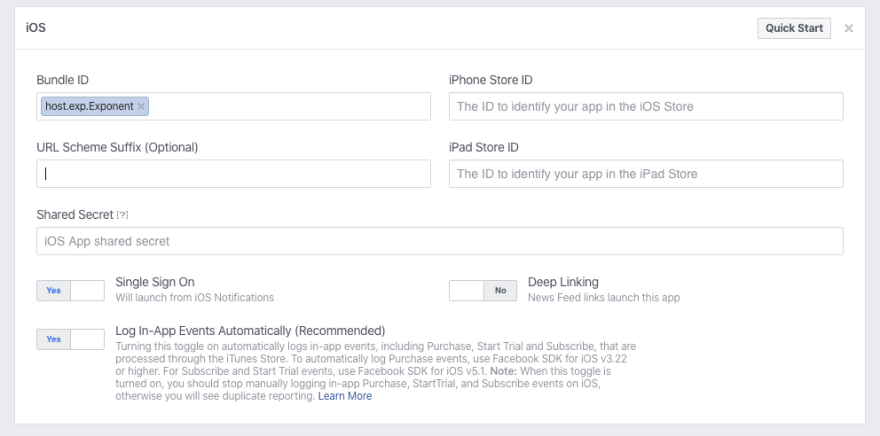
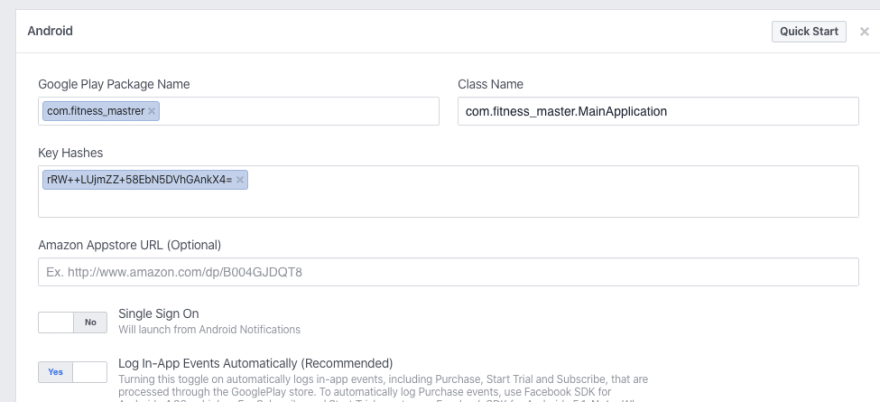
change bundle identifier comes from Expo client app
Add host.exp.Exponent as an iOS Bundle ID. then add rRW++LUjmZZ+58EbN5DVhGAnkX4= in Android Key hash
add app id to app.json in an extra key that we create a new one
"extra": {
"firebase": {
"apiKey": "xxxxxxxxxxxxxxxx",
"authDomain": "rock-elevator-xxxxxxxx.firebaseapp.com",
"databaseURL": "https://rock-elevator-xxxxxxxx.firebaseio.com",
"projectId": "rock-elevator-xxxxxxxx",
"storageBucket": "rock-elevator-xxxxxxxx.appspot.com",
},
"facebook": {
"appId": "xxxxxxxx"
}
}
now we can come back to LoginScreen.js for finishing login logic
first import firebase and expo facebook package and Expo constant for the handle environment variable
import firebase from "../components/Firebase";
import \* as Facebook from "expo-facebook";
import Constants from "expo-constants";
then we initial getting AppId from app.json
signInWithFacebook = async () => {
const appId = Constants.manifest.extra.facebook.appId;
const permissions = ["public\_profile", "email"];
await Facebook.initializeAsync(appId);
const { type, token } = await Facebook.logInWithReadPermissionsAsync({
permissions
});
if (type == "success") {
await firebase.auth().setPersistence(firebase.auth.Auth.Persistence.LOCAL);
const credential = firebase.auth.FacebookAuthProvider.credential(token);
const facebookProfileData = await firebase
.auth()
.signInWithCredential(credential); // Sign in with Facebook credential
console.log(facebookProfileData);
}
};
then start facebook login after getting access token we add to Firebase
and we will see a result like a screenshot below
Conclusion
this chapter we learn how to use Facebook Login with Expo .so simple and sweet Expo handle all everything help us move quickly for next chapter we will try Google login
Originally published at [_Kriss](https://kriss.io/build-react-native-fitness-app-12-facebook-login/)._










Top comments (0)