This tutorial is eight chapter of series build fitness tracker this app use for track workouts, diets, or health activities and analyze data and display suggestion the ultimate goal is to create food and health recommendation using Machine learning we start with creating app that user wants to use and connect to google health and apple heath for gathering everything to create dataset that uses for train model later I start with ultimate goal. Still, we will start to create a react native app and set up screen navigation with React navigation. inspired by React native template from instamobile
your can view the previous chapter here
in this chapter we want to add more way that user can authenticate to the app first we implement Facebook login in this part we deal with iOS then will deal with Android in the next episode
first, we need to install react-native-fbsdk package
yarn add react-native-fbsdk
next, we need to follow the official document install cacao pod package
cd ios ; pod install
now we finish on React native part
Configure on Xcode
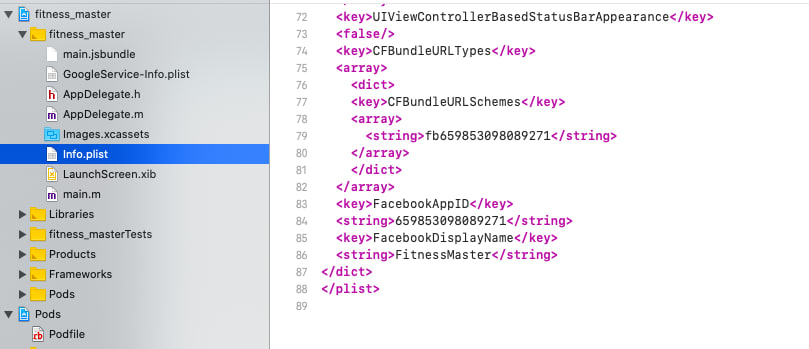
next, open our project in Xcode add code below to info.plist
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>fb6598530980\*\*\*\*</string>
</array>
</dict>
</array>
<key>FacebookAppID</key>
<string>65985309808\*\*\*\*</string>
<key>FacebookDisplayName</key>
<string>FitnessMaster</string>
result like here
React native part
next, we come back to react-native part in LoginScreen.js import react-native-fbsdk package
import {LoginManager, AccessToken} from 'react-native-fbsdk';
then add function for handle Authentication data
async FacebookLogin() {
const result = await LoginManager.logInWithPermissions([
'public\_profile',
'email',
]);
if (result.isCancelled) {
throw new Error('User cancelled the login process');
}
const data = await AccessToken.getCurrentAccessToken();
if (!data) {
throw new Error('Something went wrong obtaining access token');
}
const credential = firebase.auth.FacebookAuthProvider.credential(
data.accessToken,
);
await firebase.auth().signInWithCredential(credential);
alert('Registration success');
setTimeout(() => {
navigation.navigate('HomeScreen');
}, 2000);
}
Here, we’ve implemented the FacebookLogin() function as an asynchronous function. First, we activate the Facebook login. Then, we’ll get an access token in return, which we save to Firebase. And when Firebase returns the login credentials, we manually authenticate to Firebase. And after ensuring that everything is a success, we navigate to the Home screen.
Next, we need to add the FacebookLogin() function to the onPress event of the SocialIcon component, which represents the Facebook login button:
<TouchableOpacity onPress={() => this.FacebookLogin()}>
<SocialIcon type="facebook" light />
</TouchableOpacity>
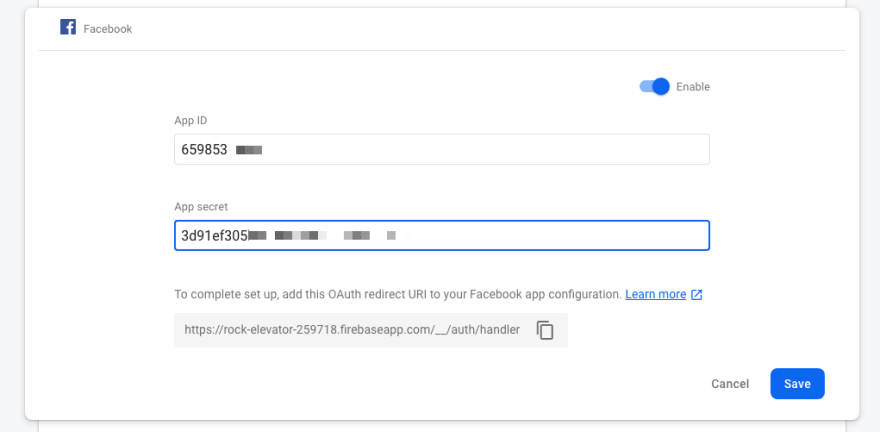
Activate the Firebase login method
lasting we need to activate Facebook authentication on Firebase and then App ID and App secret
now we can log in to our app
Conclusion
in this chapter, we learn how to add Facebook login to iOS part in the next chapter we learn adding Facebook login again but on android part
Originally published at [_Kriss](https://kriss.io/build-react-native-fitness-app-8-ios-firebase-facebook-login/)._

![Cover image for Build React Native Fitness App #8 : [iOS] Firebase Facebook Login](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fcdn-images-1.medium.com%2Fmax%2F1024%2F0%2AZi-H6NonKNlpenCh.png)







Top comments (0)