This series intends to show how I build app to serve content from my Wordpress blog by using react native. Since, my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with Wordpress APIs. Here, the most prominent features talked about in the book are the dark theme , offline mode, infinite scroll and many more. You can discover much more in this series.this inspiration to do this tutorial series came from the React Native Mobile Templates from instamobile
React Navigation
Here, we will learn how to bootstrap bottom tab navigator in react native.
We will also learn how to fix issue when componentDidMount does not trigger when changing the tabs.
We will also learn how to add react native vector icons.
Flatlist with API
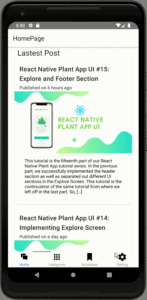
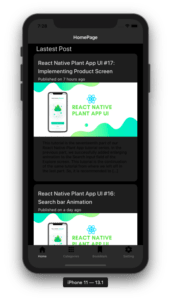
We will start implementing Home screen. We start with pulling data from Wordpress API to Flatlist.
Then, we learn to customize Flatlist item with react native paper. Then, we learn to activate pull to refresh and load more features.
Single post and Share
Here, we will learn to implement the overall UI of Single article post to display all the contents of an article from the wordpress API. We will also learn how to add the share button and make it functionable.
Bookmark
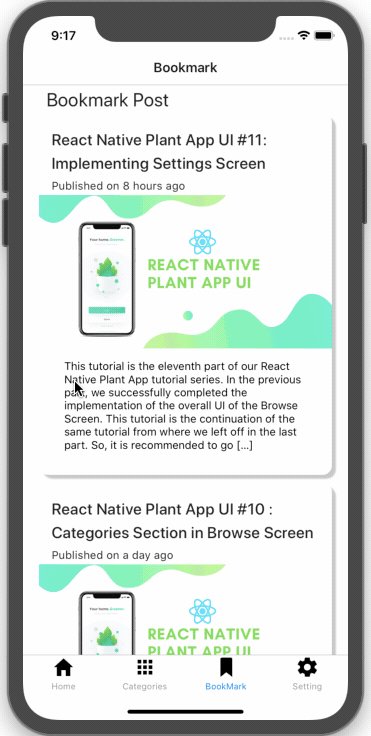
Here, we will learn how to implement the bookmark button in the SinglePost screen using the AsyncStorage. We will learn how to add and remove the bookmarks in any article. Then, we will also display the bookmarked articles in the Bookmark Screen.
Categories
Here, we will implement the UI for the categories screen which will display the list of categories from the WordPress API. Then, we are also going to set up the navigation to Category List screen which will display the article post list based on particular category.
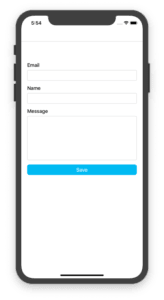
Contact Us screen
Here, we are going to configure the Settings and Contact screens. The contact screen is for submitting simple message to Firebase Realtime database and then use Firebase Cloud Function send this message to inbox. Lastly, we will also configure the limitation of sending the message to the database.
Dark Theme
Here, we will learn how to add Dark Mode to app using hidden feature on react navigation and react native paper. We will also learn how to manually switch the theme from dark to normal and vice-versa using the app button toggle. Then, we will also configure the automatic switching of theme when changing the theme in the device itself.
Offline handle
Here, we are going to learn how to handle the loss of connectivity using the offline mode. We are going to cache the data for the offline mode and use the netinfo package to get the connection data from the device. If online, we are going to cache the latest data. And then, display the same data in the offline mode.
Splash Screen
Here, we are going to implement the Splash screen for both iOS and Android platform. We are going to make various configurations in the Xcode for iOS and Android native files for Android in order to make the Splash screen work. We are also going to learn about using react-native-splash-screen package.
























Top comments (0)