Welcome to Day 5 of learning CSS.
As i have told earlier, this series is inspired by this awesome youtube series in freecodecamp channel.
We will start with CSS only Modal Window on day-5. Open your code editor and create a new 5.1-ModalWindow folder and two files index.html and sandbox.css inside it.
Next, in index.html put the basic html.
Also, put the basic style of the button. On clicking the button, we will display the modal.
It will show our index.html as the below in browser.
We will first style the overlay. So, head over to sandbox.css and put the below code.
So, now if you click on the button the overlay will cover the whole browser. Now, we will write style for the modal.
And our modal is complete. Click on the button Click to launch modal to open the modal and close it by clicking on the Close button.
Next, we will create a CSS only Pacman. Open your code editor and create a new 5.2-Pacman folder and two files index.html and sandbox.css inside it.
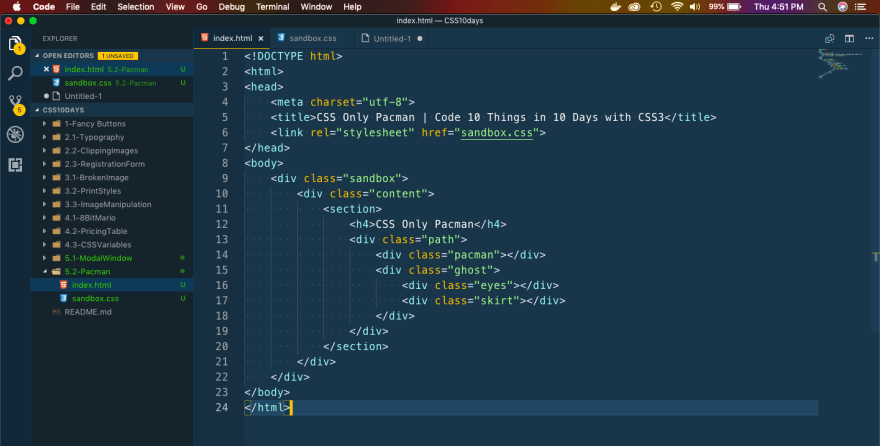
Next, in index.html put the basic html.
The html doesn’t contain any style. All the code happens in CSS. Let’s first create the path for the Pacman.
It will show the path in the browser.
Let’s create the pacman now. We are creating it from two separate blocks, which we are using in before and after pseudo element.
We will now see the pacman in the browser.
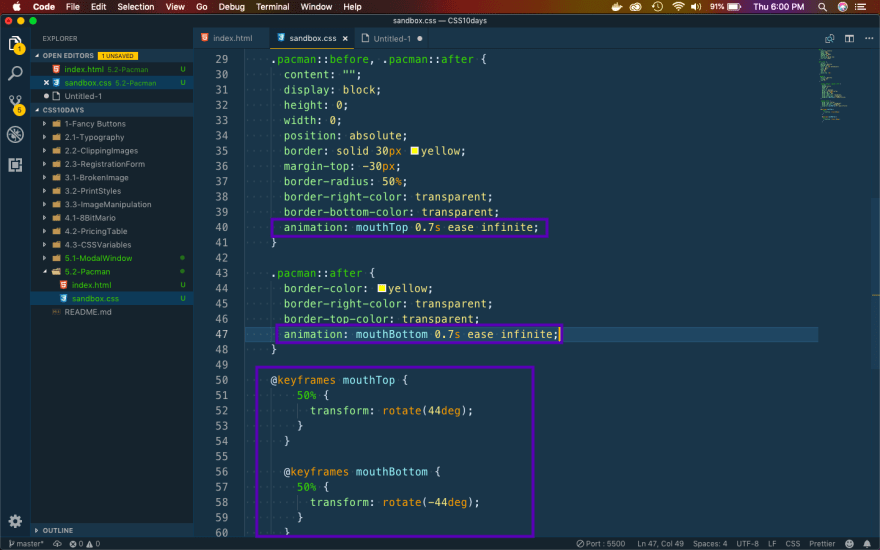
Now, let’s animate the pacman close and open it’s mouth.
You can now see the below in browser.
Now, we will make the pacman move from left to right. For this we will add a moveForward animation.
Now, our pacman is moving.
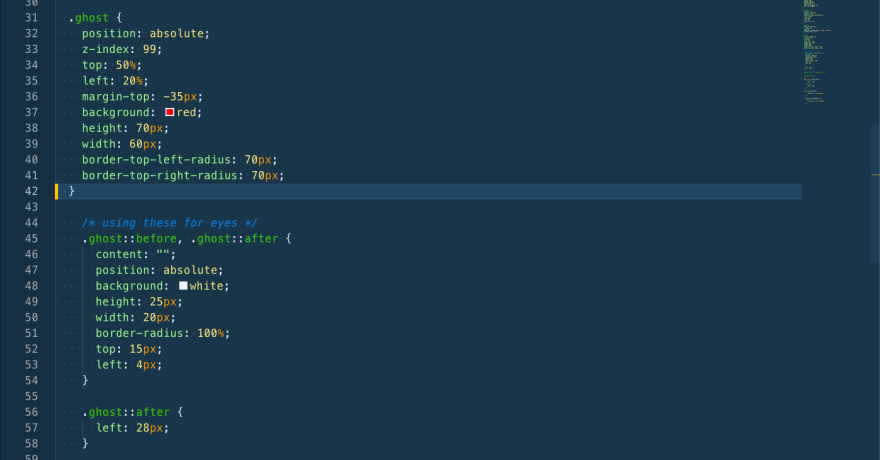
Let’s create the Ghost now. Put the below in sandbox.css to create the ghost.
It will show the below in browser.
Now, we will make the pupil of the ghost.
Which will now show the blue pupil of the Ghost.
Now, we will give the Ghost a nice skirt.
And we get the skirt.
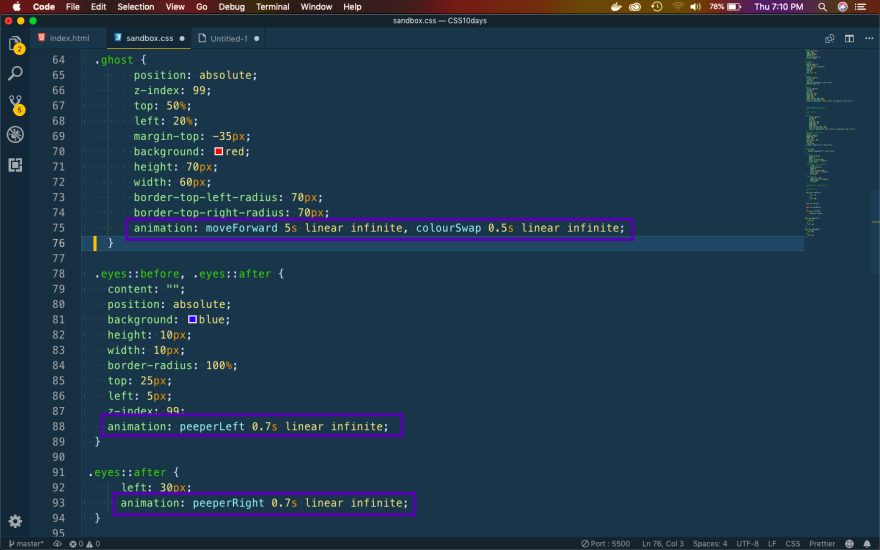
Now, we will do the animation for the Ghost.
This completes our pacman animation.
This completes day 5 of the course.
You can find the code for the same here.































Top comments (0)