Hello Reader,
In this 14th post of the Flutter & Dart Tips series, I will add six more tips to the 80 tips I shared since June of this year.
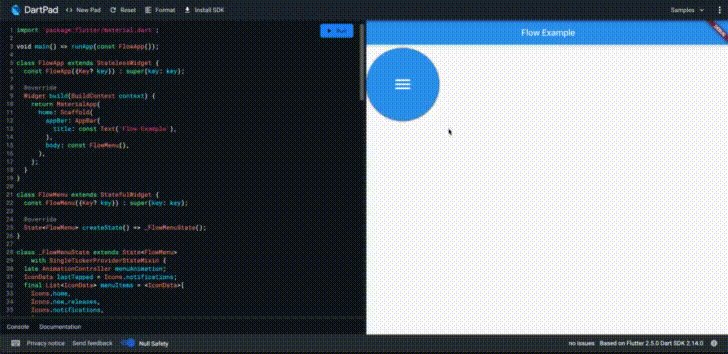
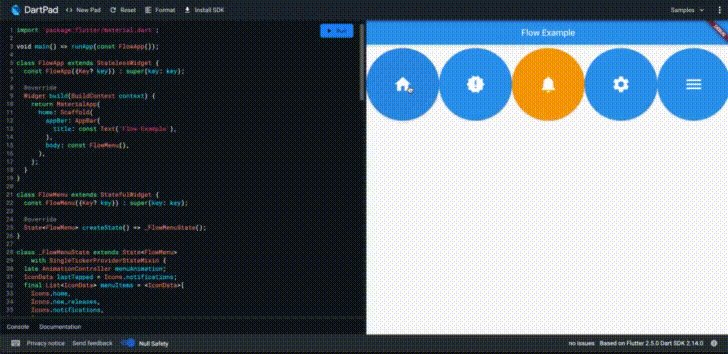
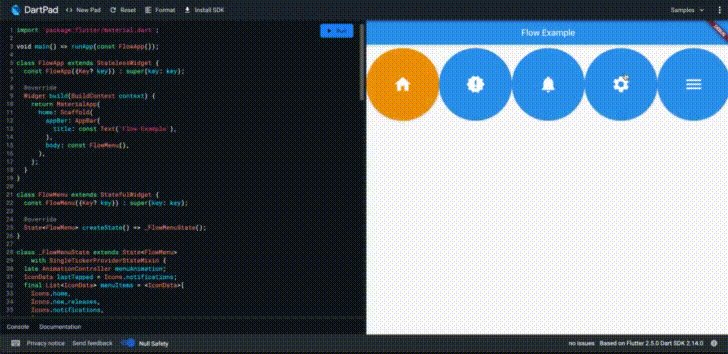
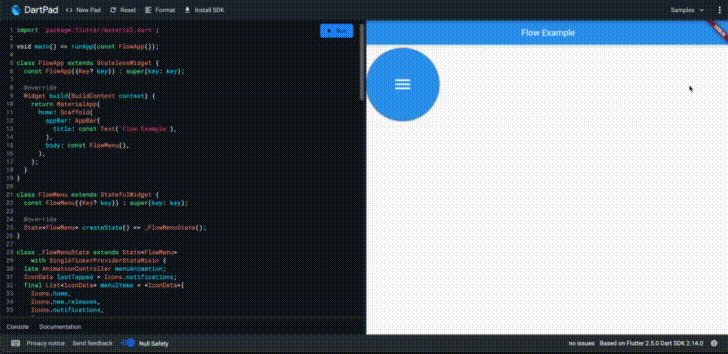
1- Flow is a widget which arranges its child widgets based on FlowDelegate
...
Flow(
delegate: FlowMenuDelegate(menuAnimation: menuAnimation),
children:
menuItems.map<Widget>((IconData icon) => flowMenuItem(icon)).toList(),
)
...
Try it on DartPad here
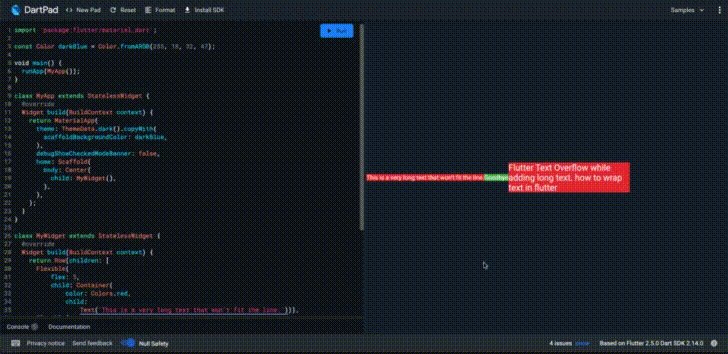
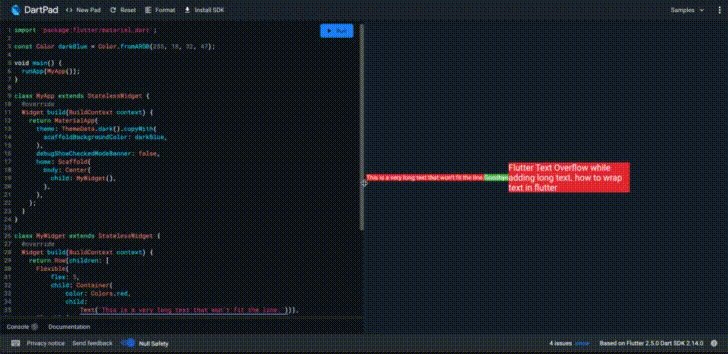
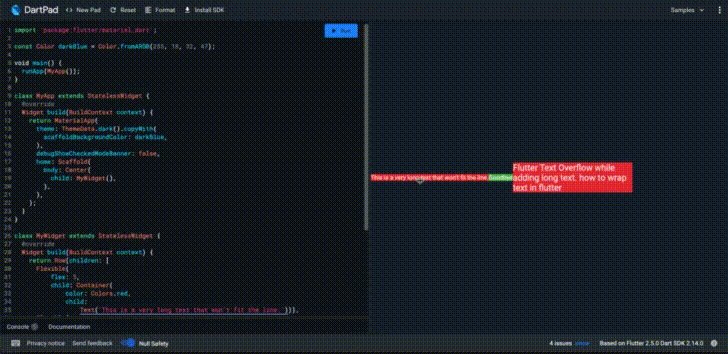
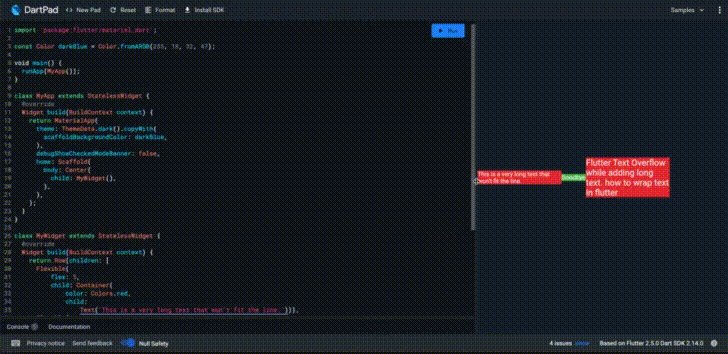
2- You can fix Text Overflow error with Flexible Widget
...
Flexible(
child: Text(
'Flutter Text Overflow while adding long text. how to wrap text in flutter ',
style: TextStyle(fontSize: 20),
),
)
...
Try it on DartPad here
3- CheckboxListTile is a widget that combines a checkbox and a list tile. It allows you to create a checkbox along with the title, subtitle, and icon.
...
CheckboxListTile(
value: _isChecked,
onChanged: (bool value) {
setState(() {
_isChecked = value;
});
},
)
...
Try it on DartPad here
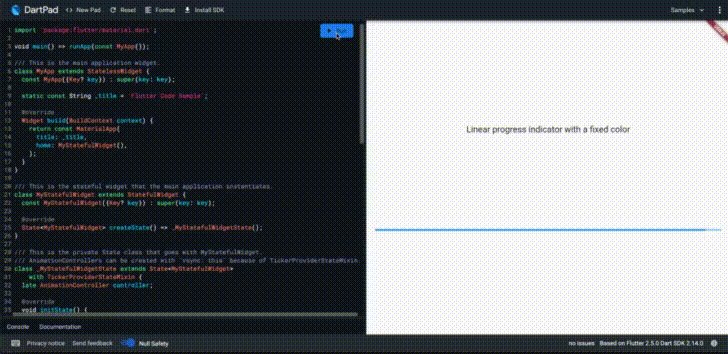
4- LinearProgressIndicator widget is a material design linear progress indicator.
...
LinearProgressIndicator(
value: controller.value,
semanticsLabel: 'Linear progress indicator',
),
...
Try it on DartPad here
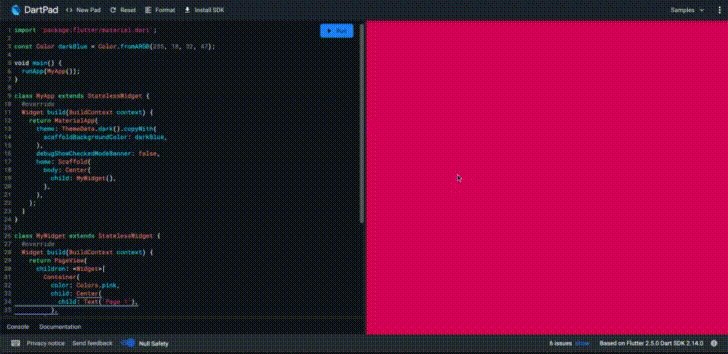
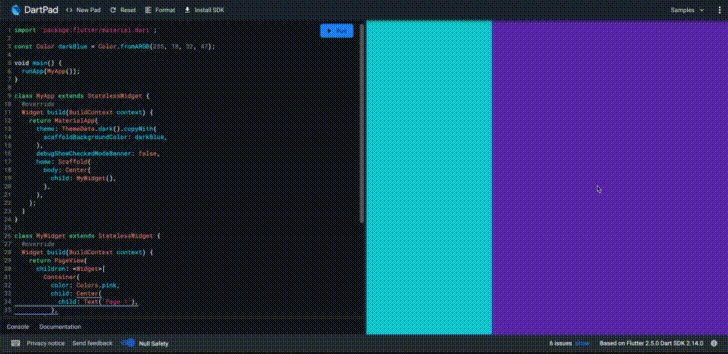
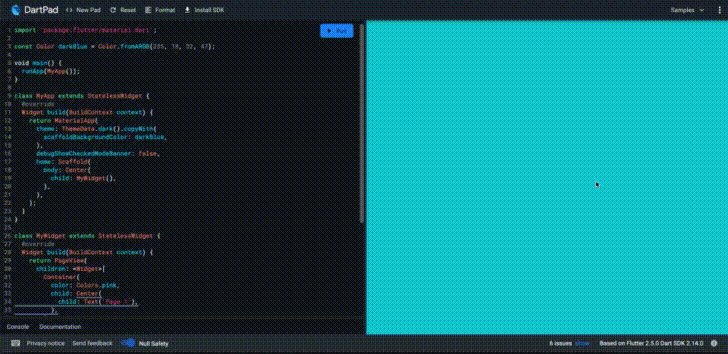
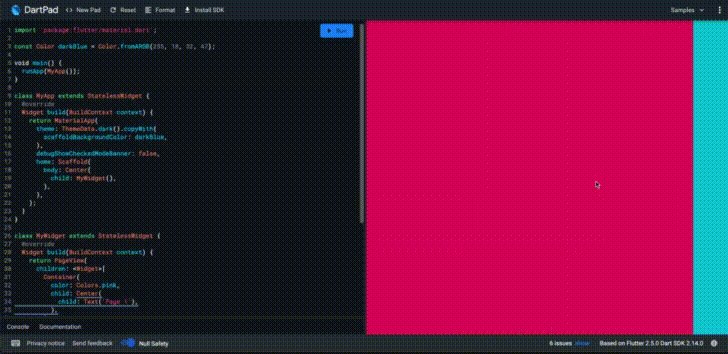
5- PageView is a scrollable list that works page by page.
...
PageView(
children: <Widget>[
Container(
color: Colors.pink,
child: Center(
child: Text('Page 1'),
),
),
Container(
color: Colors.cyan,
child: Center(
child: Text('Page 2'),
),
),
Container(
color: Colors.deepPurple,
child: Center(
child: Text('Page 3'),
),
),
],
)
...
Try it on DartPad here
6- PhysicalModel widget allows you to add custom shadow effects and customize its color and shape
...
PhysicalModel(
elevation: 6.0,
shape: BoxShape.rectangle,
shadowColor: Colors.black,
color: Colors.white,
child: Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: FlutterLogo(
size: 60,
),
),
)
...
Try it on DartPad here
See you next week. 👋🏻
Follow me on Twitter for more tips about #coding, #learning, #technology...etc.
Check my Apps on Google Play & Apple Store
Cover imageElena Mozhvilo on Unsplash














Top comments (0)