I have summarized every bit made a video of it, and provided all the code on GitHub, check them out:
GitHub: https://github.com/raman04-byte/flutter_docs
Video: https://youtu.be/uz3KwnQ0KH4
In this blog, we are going to make the Flutter docs image part

For this, we need an image of the left and right which is available on GitHub
Now, updation in the home_template.dart file:
import 'package:docs_flutter/feature/home/template/home_row.dart';
import 'package:docs_flutter/feature/home/template/image_container.dart';
import 'package:flutter/material.dart';
class HomeTemplate extends StatefulWidget {
const HomeTemplate({super.key});
@override
State<HomeTemplate> createState() => _HomeTemplateState();
}
class _HomeTemplateState extends State<HomeTemplate> {
@override
Widget build(BuildContext context) {
return const Column(
children: [
HomeRow(),
ImageContainer(),
],
);
}
}
Let's take a look at the ImageContainer() file:
import 'package:docs_flutter/constants/assets.dart';
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';
import '../../../constants/colors.dart';
import '../../../constants/dimes.dart';
class ImageContainer extends StatefulWidget {
const ImageContainer({super.key});
@override
State<ImageContainer> createState() => _ImageContainerState();
}
class _ImageContainerState extends State<ImageContainer> {
bool isHovering1 = false;
bool isHovering2 = false;
@override
Widget build(BuildContext context) {
return Container(
height: Dimensions.scaleH(100),
width: double.infinity,
color: AppColor.imageBackColor,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
RotatedBox(
quarterTurns: 2,
child: SvgPicture.asset(
Assets.image2,
height: Dimensions.scaleH(100),
width: Dimensions.scaleW(100),
),
),
Padding(
padding: EdgeInsets.symmetric(
vertical: Dimensions.scaleH(23),
),
child: Column(
children: [
Text(
"Flutter 3.13 scroll into view!",
style: TextStyle(
color: Colors.white, fontSize: Dimensions.scaleH(18)),
),
SizedBox(
height: Dimensions.scaleH(5),
),
RichText(
text: TextSpan(children: [
TextSpan(
text: 'Check out the ',
style: TextStyle(
color: Colors.white,
fontSize: Dimensions.scaleH(18))),
TextSpan(
mouseCursor: SystemMouseCursors.click,
onEnter: (_) {
setState(() {
isHovering1 = true;
});
},
onExit: (_) {
setState(() {
isHovering1 = false;
});
},
text: 'announcement ',
style: TextStyle(
color: const Color(0xFF94dcf9),
fontSize: Dimensions.scaleH(18),
decoration: isHovering1
? TextDecoration.underline
: TextDecoration.none,
),
),
TextSpan(
text: 'and the ',
style: TextStyle(
color: Colors.white,
fontSize: Dimensions.scaleH(18))),
TextSpan(
mouseCursor: SystemMouseCursors.click,
onEnter: (_) {
setState(() {
isHovering2 = true;
});
},
onExit: (_) {
setState(() {
isHovering2 = false;
});
},
text: 'what\'s new',
style: TextStyle(
color: const Color(0xFF94dcf9),
fontSize: Dimensions.scaleH(18),
decoration: isHovering2
? TextDecoration.underline
: TextDecoration.none,
),
),
TextSpan(
text: ' page',
style: TextStyle(
color: Colors.white,
fontSize: Dimensions.scaleH(18),
),
),
]),
)
],
),
),
SvgPicture.asset(
Assets.image2,
height: Dimensions.scaleH(100),
width: Dimensions.scaleW(100),
)
],
),
);
}
}
- Container Styling:
The Container is the main building block of the widget. It's styled with specific properties:
height: Set to a dynamically scaled value using Dimensions.scaleH(100).
width: Set to double.infinity, making it span the entire available width.
color: The background color is defined using AppColor.imageBackColor.
- Layout Structure:
The container's layout is built using a Row widget, organizing the content horizontally with two main sections.
- Content Section 1:
Rotated Image (SVG):
Utilizes RotatedBox to display an SVG image (SvgPicture.asset) fetched from Assets.image2.
The image's size is defined by the Dimensions.scaleH(100) for height and Dimensions.scaleW(100) for width.
- Content Section 2:
Text and Links:
Text and links are organized within a Column widget.
Text content is displayed with specific styles like font size and color for each text segment.
The RichText widget is employed to construct a rich text format with multiple styles and hover effects for certain sections of the text.
Hover Effects:
Hover effects are implemented on certain text segments to change the decoration (underline) and style when the mouse hovers over them. This is controlled by the isHovering1 and isHovering2 boolean variables toggled with onEnter and onExit callbacks.
- Content Section 3:
Second Image (SVG):
Another SVG image (SvgPicture.asset) is placed at the end of the row, similar to the first image.
- Event Handling:
onEnter and onExit callbacks are utilized within the RichText widget to manage the state of isHovering1 and isHovering2 variables, creating the hover effect for specific text segments.
- Dynamic Rendering:
The layout and styles are designed to be responsive to various screen sizes by using the Dimensions class for scaling dimensions.
This widget is structured to create an image container with a rich layout containing images, text, and interactive elements. The hover effects on certain text sections aim to enhance user interaction within the Flutter application.
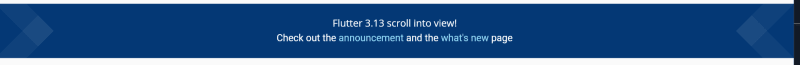
Here is the final result of what we have built with the help of code:




Top comments (0)