Video Link: https://youtu.be/A_rByYAxStY
GitHub Repository: https://github.com/raman04-byte/Cycle_App
Prerequisites:
Before we jump into building our Cycle application using Flutter and the MVC architecture, you'll need to ensure that you have the following assets and folder structure in place.
- Assets:
Your assets are essential components of your project. These include images, fonts, and any other resources that your app will utilize. Make sure you have organized these assets appropriately within your project folder.
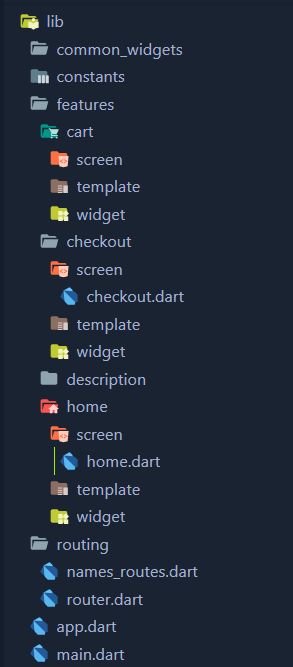
- Folder Structure:
A well-structured project folder is key to keeping your code organized and maintainable. Here's the suggested folder structure for your Cycle application:
With your assets and folder structure in place, you're now ready to start building your Cycle application. In my upcoming videos, we will explore each component in-depth and guide you through the process of developing a robust Flutter app using the MVC architecture.
Stay tuned for more insights, and let's bring your Cycle application to life!




Top comments (0)